
如何使用地图Picker快捷接入地图服务?
在移动互联网的浪潮中,地图能力的使用已成为应用开发的关键领域。对于依赖地理位置信息的应用而言,用好地图服务不仅是基本要求,更是提升用户体验、实现个性化服务的关键。但是在使用地图服务过程中,地图组件提供的设置参数种类繁多,道路、建筑物、地名等信息的处理非常繁琐,如何高效、及时地处理这些数据以提供合格的地图体验是个难题。此外,地图往往涉及到大量的数据加载和渲染,如何提高地图的加载速度和渲染性能,为用户
在移动互联网的浪潮中,地图能力的使用已成为应用开发的关键领域。对于依赖地理位置信息的应用而言,用好地图服务不仅是基本要求,更是提升用户体验、实现个性化服务的关键。
但是在使用地图服务过程中,地图组件提供的设置参数种类繁多,道路、建筑物、地名等信息的处理非常繁琐,如何高效、及时地处理这些数据以提供合格的地图体验是个难题。此外,地图往往涉及到大量的数据加载和渲染,如何提高地图的加载速度和渲染性能,为用户提供流畅的地图体验,也是一个挑战。
HarmonyOS SDK 地图服务(Map Kit)提供地点详情、位置选点和区划选择等地图Picker产品,开发者无需自己开发地图页面,仅通过使用系统API即可快速实现查看地点详情、地图位置选取等场景化需求。
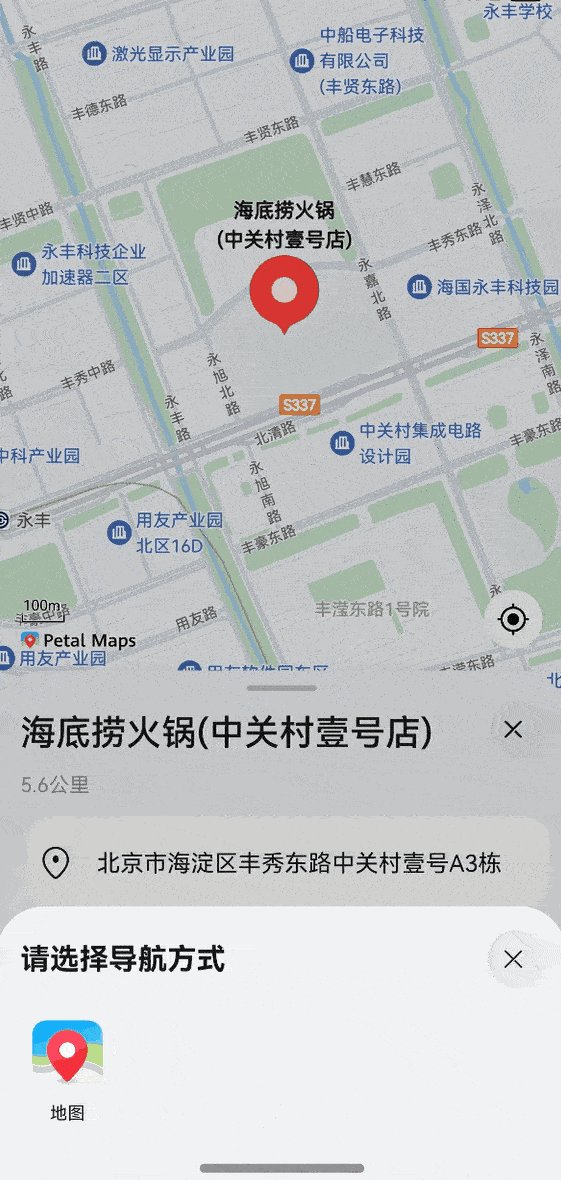
地图Picker—地点详情
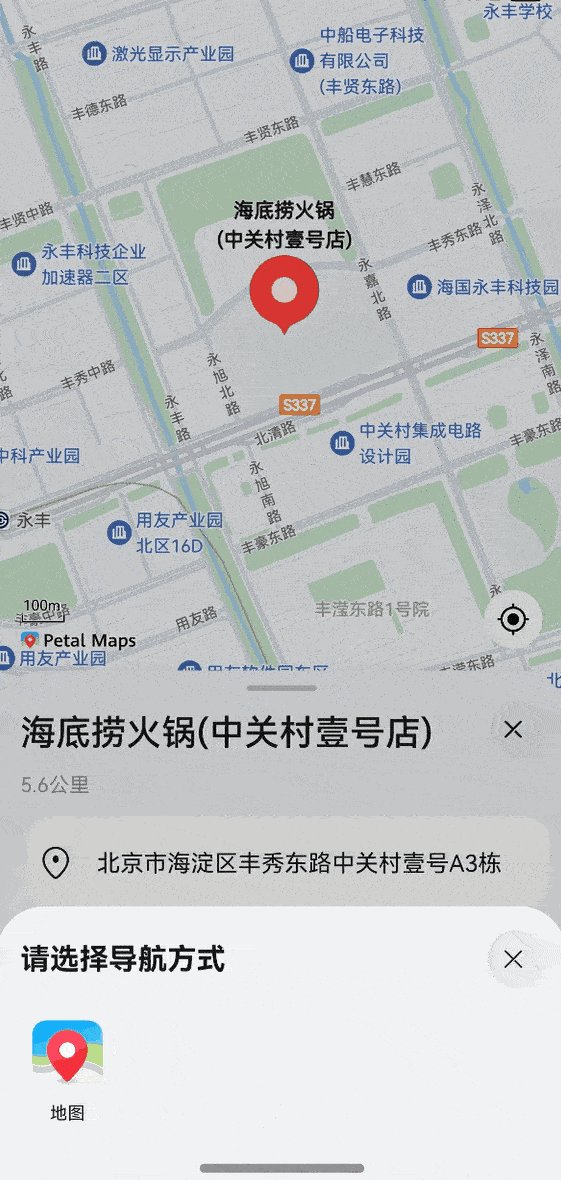
提供地点信息查看、位置信息展示等功能,还可以与用户已安装的地图应用联动,提供路线规划、导航等功能。接入时推荐指定地点唯一标识,可为用户提供所需地点的详细信息,例如商店、餐馆、景点等的名称、地址、图片、联系方式、营业时间以及用户评分等。此外,也可以通过经纬度坐标正常标记自有数据,为用户提供基础信息查看、地图应用联动等体验。
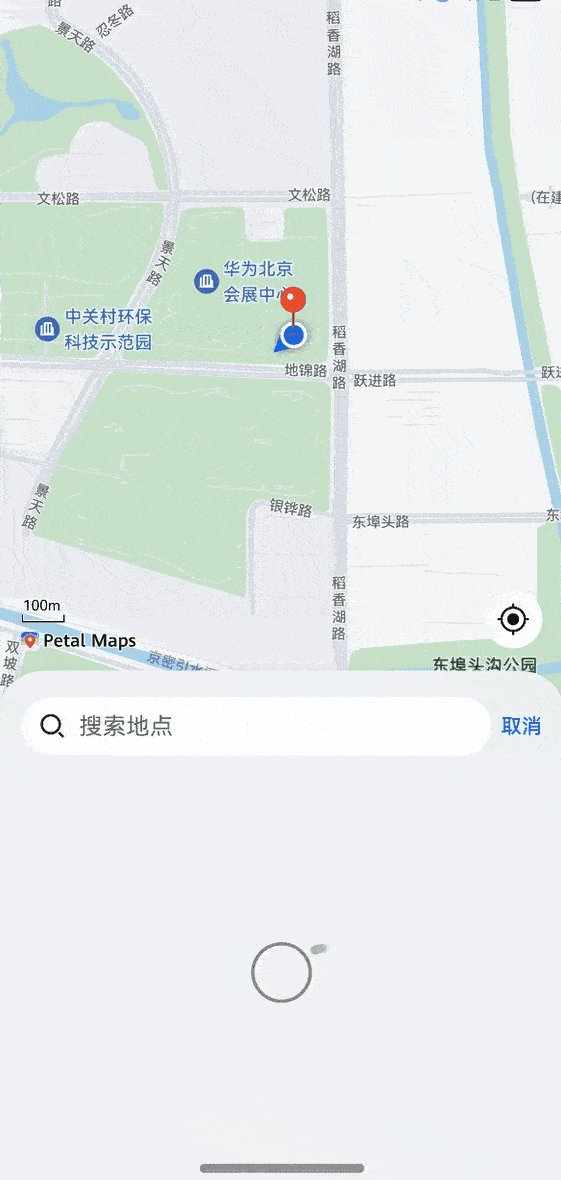
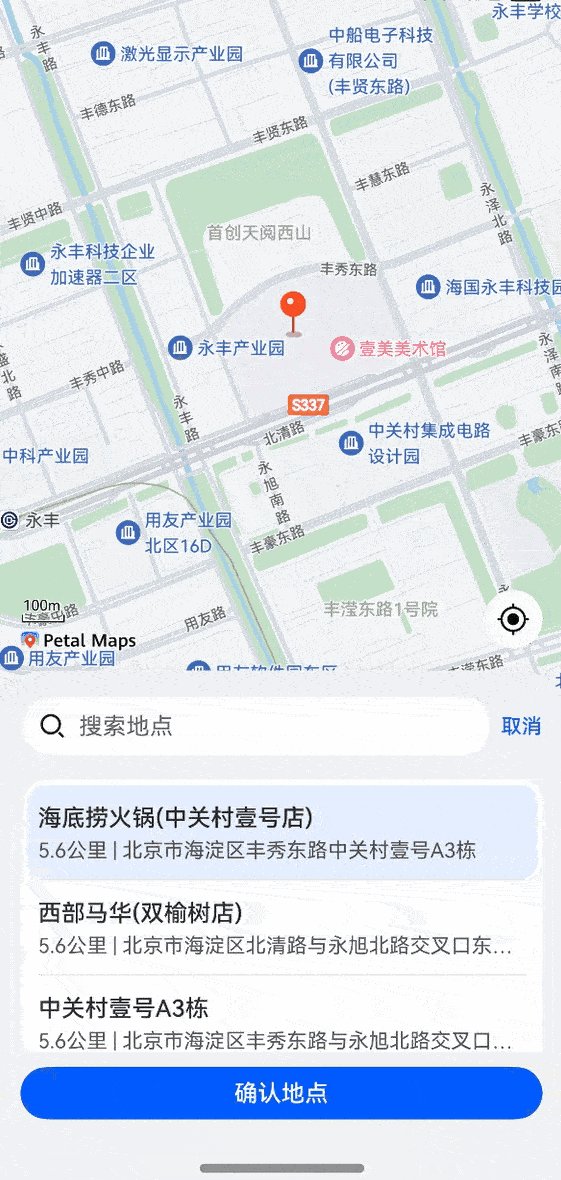
地图Picker—位置选点
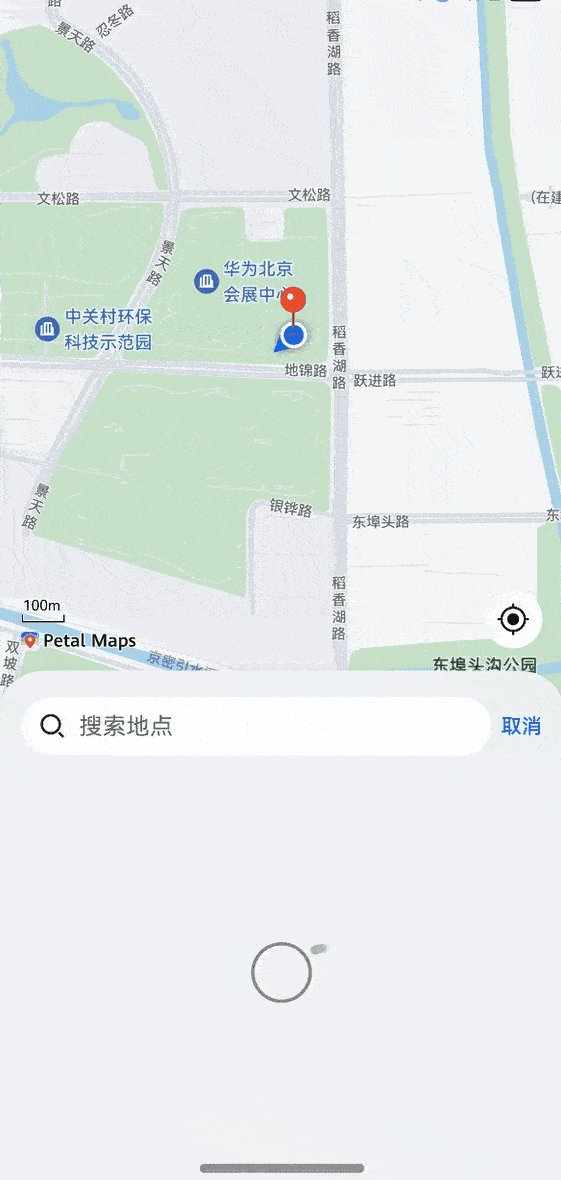
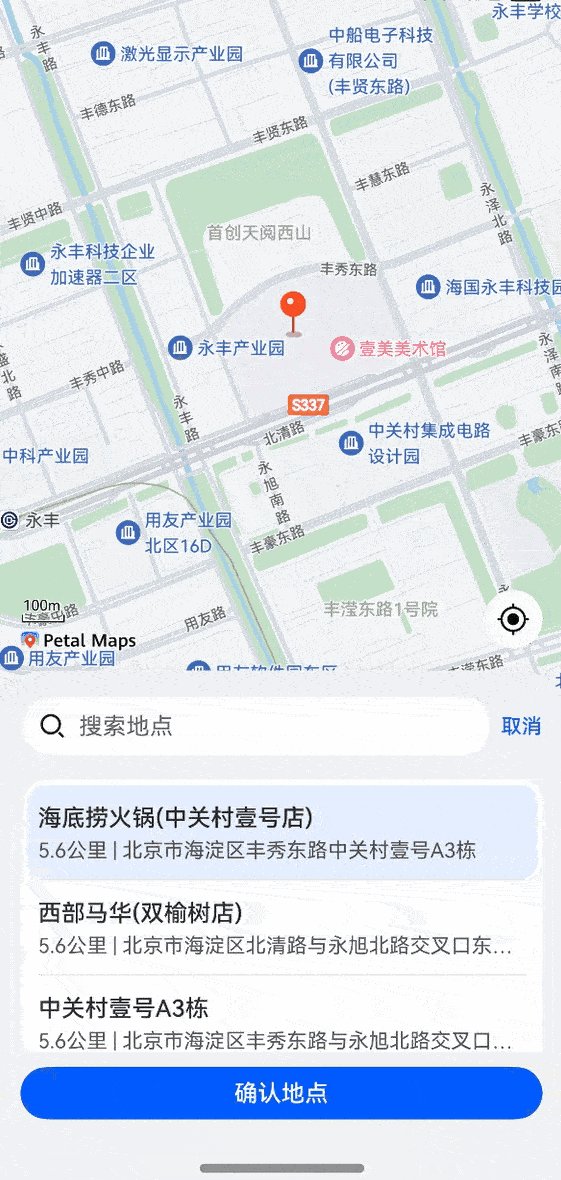
提供位置信息展示、附近地点推荐、地点位置查找等功能,用户可以通过拖拽、搜索等方式选取所需地点。用户完成地点选取并主动确认后,即可获得相应的地点信息,包括选取地点坐标、名称、地址、地点类型等,可用于地点分享、收件地址选择等场景。
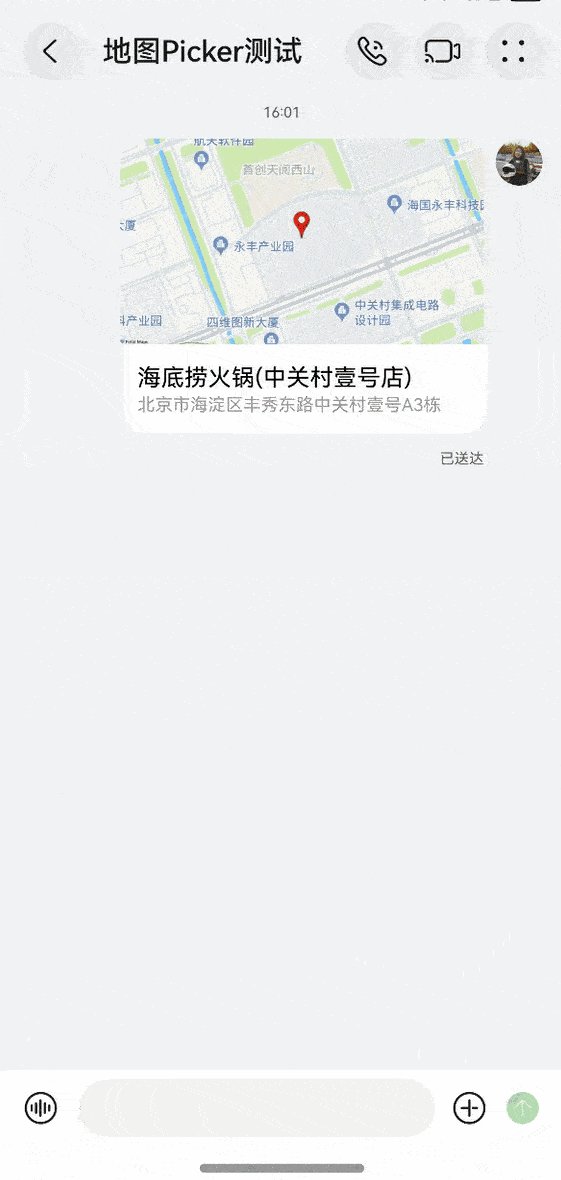
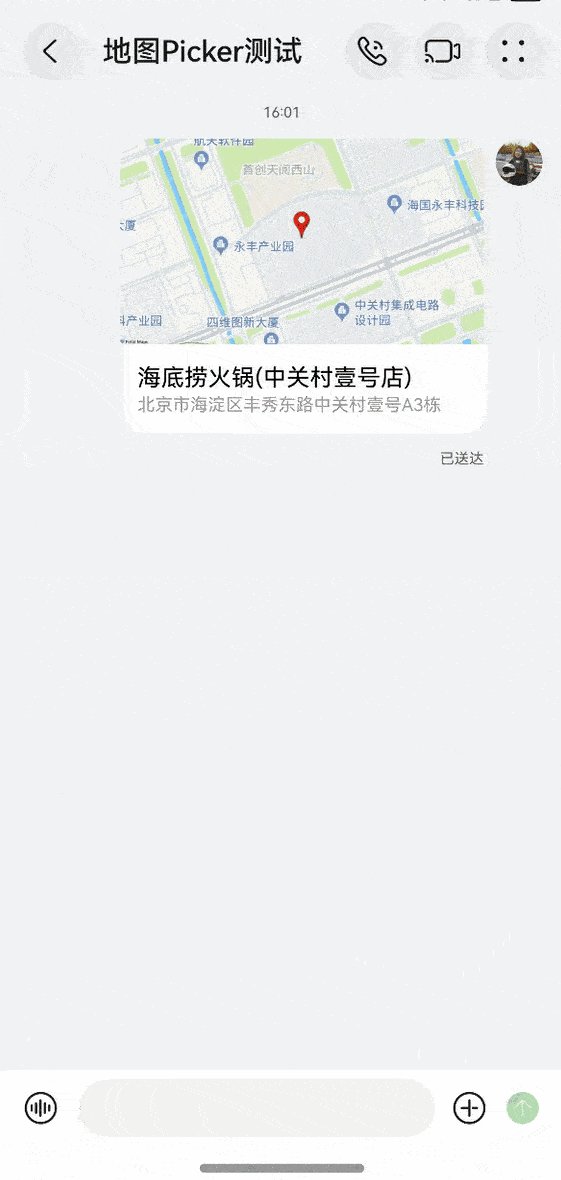
开发者在应用或元服务开发中可以根据具体需求进行定制和集成,以提升用户体验和操作便捷性。例如,用户可以使用位置选点Picker选取要分享的地点信息,还可以使用地点详情Picker查看朋友分享来的地点详细信息。
功能演示

开发步骤
地图Picker—地点详情
1.导入相关模块。
import { sceneMap } from '@kit.MapKit';
import { BusinessError } from '@kit.BasicServicesKit';
import { common } from '@kit.AbilityKit';
2.创建查询地点详情参数,调用queryLocation方法拉起地点详情页。
let queryLocationOptions: sceneMap.LocationQueryOptions = { siteId: "922207154068557824" };
sceneMap.queryLocation(getContext(this) as common.UIAbilityContext, queryLocationOptions).then(() => {
console.info("QueryLocation", "Succeeded in querying location.");
}).catch((err: BusinessError) => {
console.error("QueryLocation", `Failed to query Location, code: ${err.code}, message: ${err.message}`);
});
地图Picker—位置选点
1.导入相关模块。
import { sceneMap } from '@kit.MapKit';
import { BusinessError } from '@kit.BasicServicesKit';
import { common } from '@kit.AbilityKit';
2.创建地图选点参数,调用chooseLocation方法拉起地图选点页。
let locationChoosingOptions: sceneMap.LocationChoosingOptions = {
location: { latitude: 39.92194051376904, longitude: 116.3971836796932 },
language: 'en',
searchEnabled: true,
showNearbyPoi: true
};
sceneMap.chooseLocation(getContext(this) as common.UIAbilityContext, locationChoosingOptions).then((data) => {
console.info("ChooseLocation", "Succeeded in choosing location.");
}).catch((err: BusinessError) => {
console.error("ChooseLocation", `Failed to choose location, code: ${err.code}, message: ${err.message}`);
});
了解更多详情>>
访问地图服务联盟官网
更多推荐
 已为社区贡献342条内容
已为社区贡献342条内容









所有评论(0)