
vue高德地图POI关键字搜索定位
最近在项目中遇到了关于地图的问题,首先为了满足需求从而使用的是JSAPI为2.0版本的。需求是根据关键字搜索定位到该位置。值得注意的是在使用 AMap.Event.addListener时Event一定要大写的E,不然页面会报错。在地图上定义一个输入框,根据输入的位置进行提示,然后点击后跳转到对应的位置并打点标记。JSAPI主要使用这两个。
·
最近在项目中遇到了关于地图的问题,首先为了满足需求从而使用的是JSAPI为2.0版本的。需求是根据关键字搜索定位到该位置。
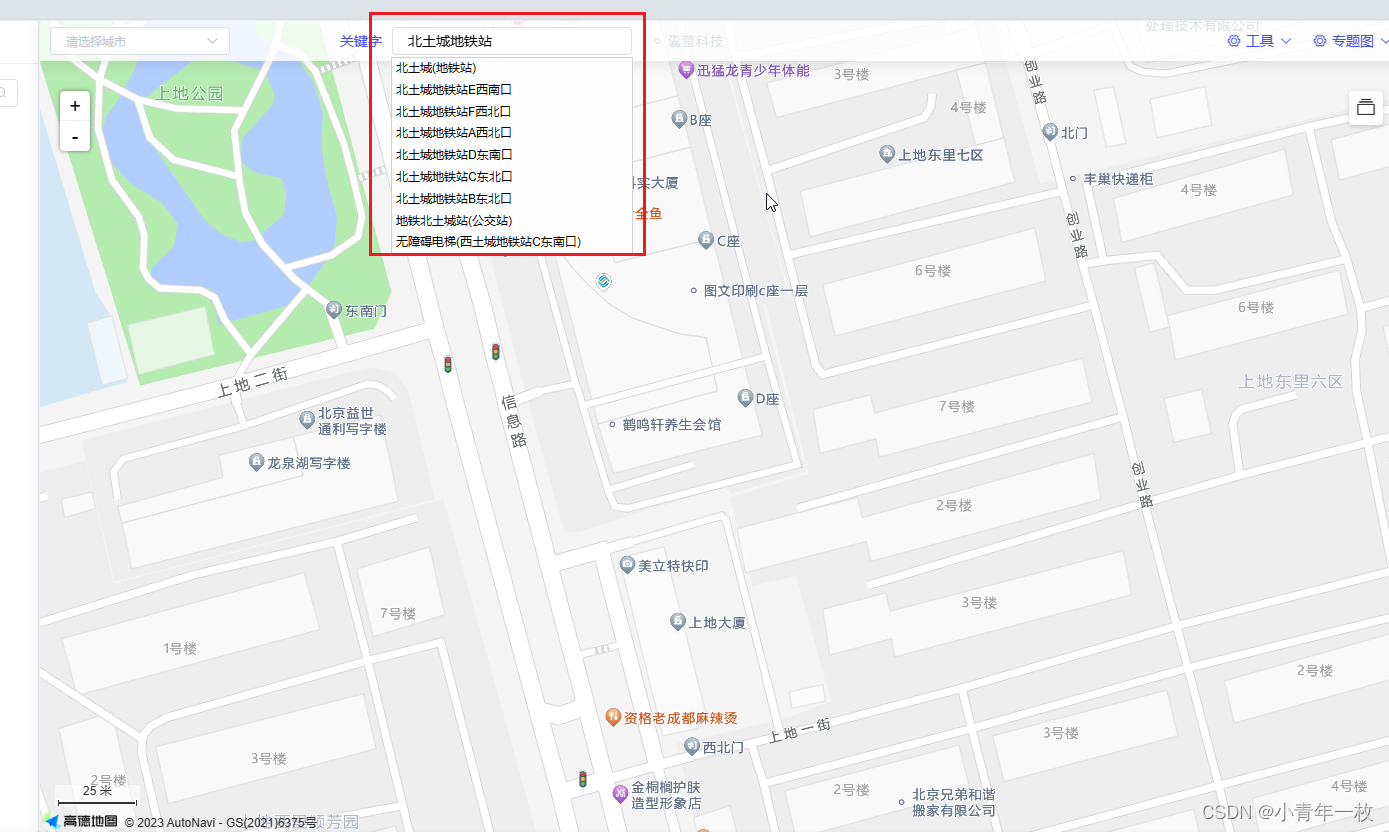
在地图上定义一个输入框,根据输入的位置进行提示,然后点击后跳转到对应的位置并打点标记。效果如下图:


还是老规矩,看代码:
// POI搜索关键字
let that = this;
AMap.plugin(['AMap.AutoComplete', 'AMap.PlaceSearch', 'AMap.MouseTool', 'AMap.InfoWindow', 'AMap.AdvancedInfoWindow'], function() {
var autoOptions = {
input: "tipinput",
};
var autocomplete = new AMap.AutoComplete(autoOptions);
var placeSearch = new AMap.PlaceSearch({
map: map,
autoFitView: false,
zoomToAccuracy: true
});
AMap.Event.addListener(autocomplete, 'select', seach);
function seach(e) {
placeSearch.setCity(e.poi.adcode);
placeSearch.search(e.poi.name, function(status, result) {
var pois = result.poiList.pois;
for (var i = 0; i < pois.length; i++) {
var poi = pois[i];
var marker = [];
that.map.clearMap()
marker[i] = new AMap.Marker({
position: poi.location,
title: poi.name,
map: map,
});
that.map.add(marker[i]); // 将创建的点标记添加到已有的地图实例
}
that.setFitView();
});
console.log("eeeeeeeeeeeeeeeeeeeeeeeee", e.poi.location);
}
})
‘AMap.AutoComplete’, ‘AMap.PlaceSearch’ JSAPI主要使用这两个
值得注意的是在使用 AMap.Event.addListener时 Event一定要大写的E,不然页面会报错。
更多推荐
 已为社区贡献18条内容
已为社区贡献18条内容









所有评论(0)