
【小程序】bug:methods中方法传参报错:Component “页面路径” does not have a method “方法名” to handle event “事件”.
经过一系列对比,并没有单词拼错等问题。这样就可以完成传参。
·
bug
在methods中定义了一个事件,想要同时使用event和传入参数,代码如下:
<van-uploader file-list="{{ item.fileList }}" bind:after-read="afterRead($event,index)"/>
afterRead(event,index){
//方法内容
}
会报错:
component “pages/dists/userInfoUpdate” does not have a method
“afterRead($event,index)” to handle event “after-read”.
经过一系列对比,并没有单词拼错等问题。
解决方法
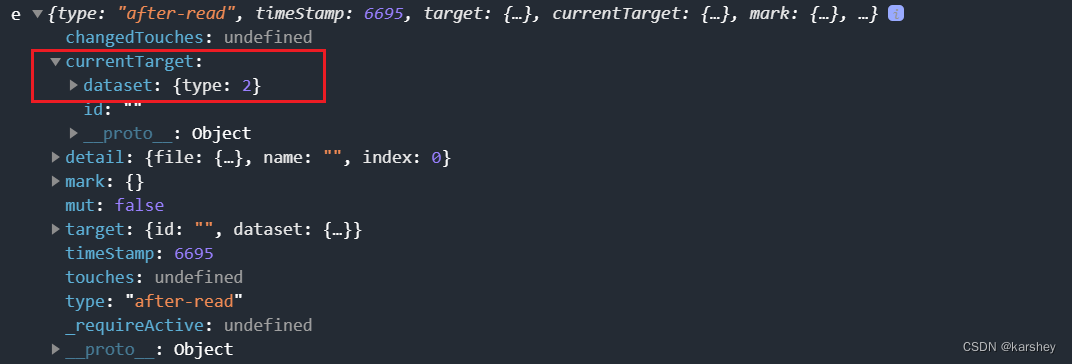
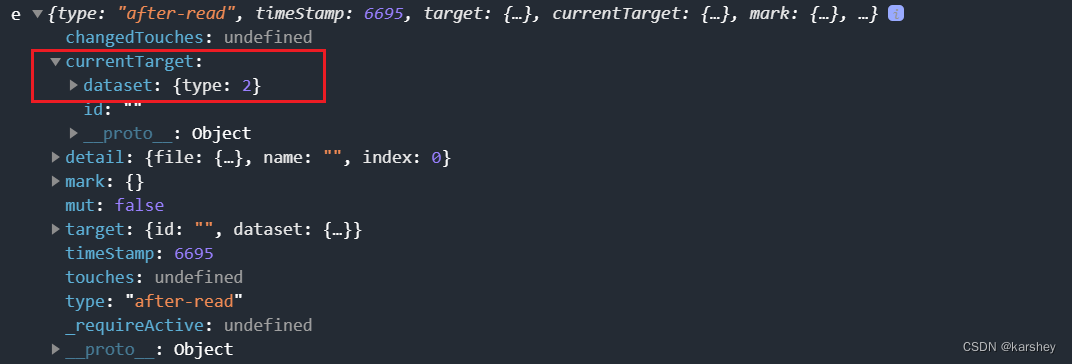
把参数通过data-type传入,在event.currentTarget.dataset.type中读取。

代码:
<van-uploader file-list="{{ item.fileList }}" bind:after-read="afterRead" data-type="{{index}}"/>
这样就可以完成传参。
参考
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)