
element ui表单验证失效原因分析
title: [{ required: true, message: "请输入标题", trigger: 'blur' }],rules 中 每个校验对象 都有一项 trigger 是检验触发的方式,对。2、prop中的内容是v-model绑定的表单对应的值。、日期选择器 el-date-picker。
1、“:model”和“v-model”需要区分开,:model是element ui中的一个属性,而v-model才是双向绑定。多表单验证时,:model="form"中的值不一样
2、prop
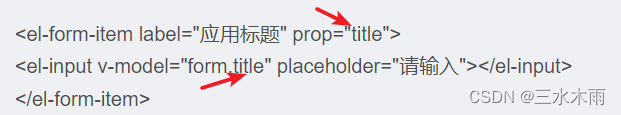
<el-form-item label="应用标题" prop="title">
<el-input v-model="form.title" placeholder="请输入"></el-input>
</el-form-item>
1、prop不能不写
2、prop中的内容是v-model绑定的表单对应的值

3、script 下的rules
rules: {
title: [{ required: true, message: "请输入标题", trigger: 'blur' }],
},
rules 中 每个校验对象 都有一项 trigger 是检验触发的方式,对 el-input 输入框的验证,trigger的值选blur,即失去焦点时进行验证。下拉框 el-select、日期选择器 el-date-picker、复选框 el-checkbox、单选框 el-radio验证时,trigger的值选择change,即当值发生变化时就进行验证。没有任何输入的时候,不会触发 change , 但一定会触发 blur 事件
4、template下的rules
<el-form ref="form" :model="formTwo" :rules="rules">
1、rules属性必须填
2、rules属性前面必须有冒号
3、多表单验证,:rules="rules"中的值要不一样
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)