
vue+elementUI table表格嵌套表单,功能包含联动下拉框、动态增加行
vue+elementUI table表格嵌套表单,功能包含级联下拉框、动态增加行
·
一、需求说明:
vue+elementUI table表格里嵌套表单:
支持动态增加一行和删除一行
含checkbox复选框,联动下拉框。不同的活动名称,所对应的活动选项下拉框的值不同
针对不同的选项,值的表现形式也要发生对应的变化,如:日期形式时,值要从文本框变为日期选择框。字典形式就变为下拉框
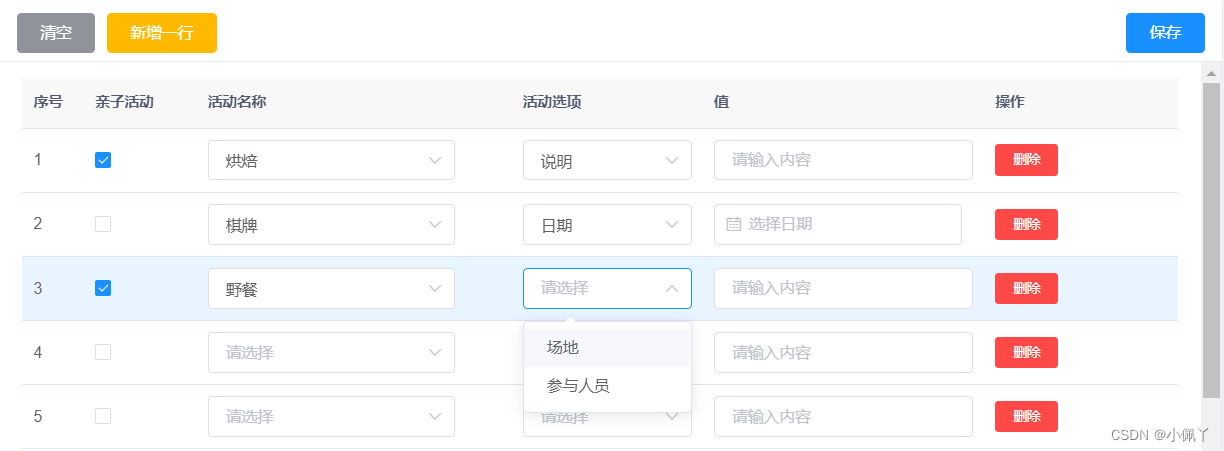
二、效果图:


三、实现
(一)Dom代码:
<el-card >
<div slot="header" >
<div style="display: inline;">
<el-button type="info" @click="resetDataList">清空</el-button>
<el-button type="warning" @click="handleDataAdd">新增一行</el-button>
</div>
<el-button style="float: right;" type="primary" @click="handleDataSave">保存</el-button>
</div>
<!-- 条件表格 -->
<div>
<el-table
:data="dataList"
style="width: 100%"
highlight-current-row>
<el-table-column label="序号" width="55" type="index"></el-table-column>
<el-table-column label="亲子活动" width="100">
<template slot-scope="scope">
<el-checkbox v-model="scope.row.亲子活动"></el-checkbox>
</template>
</el-table-column>
<el-table-column label="活动名称" width="280">
<template slot-scope="scope">
<el-select v-model="scope.row.活动名称" placeholder="请选择"
filterable clearable @change="nameChange(scope.row.活动名称, scope.$index)">
<el-option v-for="item in queryFields"
:label="item.key" :value="item.key">
</el-option>
</el-select>
</template>
</el-table-column>
<el-table-column label="活动选项" width="170">
<template slot-scope="scope">
<el-select v-model="scope.row.活动选项" placeholder="请选择" clearable>
<el-option
v-for="item in scope.row.conditionOptions"
:label="item" :value="item">
</el-option>
</el-select>
</template>
</el-table-column>
<el-table-column label="值" width="250">
<template slot-scope="scope">
<!-- 通过v-if、v-if-else、v-else来控制值的表现形式是文本框、日期选择框、下拉框的一种 -->
<el-date-picker v-if="scope.row.isDate" v-model="scope.row.值" type="date" placeholder="选择日期" value-format="yyyy-MM-dd"></el-date-picker>
<el-select v-else-if="scope.row.isDict" v-model="scope.row.值" placeholder="请输入内容" clearable filterable allow-create default-first-option>
<el-option
v-for="item in scope.row.valueOptions"
:key = "item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
<el-input v-else v-model="scope.row.值" placeholder="请输入内容" clearable></el-input>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" type="danger"
@click="handleDataDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
</div>
</el-card>
(二)拿活动选项下拉框举例 说明(值下拉框选项一样)
1.在方法里面直接使用row.conditionOptions接收接口返回的值
2.页面渲染直接使用 v-for="item in scope.row.conditionOptions"
3.在data里面不用定义 conditionOptions
四、说明and踩过的坑
1、整个表格的数据其实就是一个对象列表,里面每一个对象其实就是一行的数据
2、新增一行和删除是通过 “ 增加 / 删除dataList的元素 ” 来实现
3、级联下拉框,用到的思想是:给每一行数据都配上一个option,不同行的option不一样,使用el-option时 v-for="item in scope.row.conditionOptions"
————————————————
版权声明:本文为CSDN博主「小佩丫」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_38118138/article/details/124634628
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容









所有评论(0)