
每天bug---vue 解决el-table 表格数据发生变化了,页面未重新渲染问题
vue 解决el-table 表格数据发生变化了,页面未重新渲染问题
·
一、问题描述

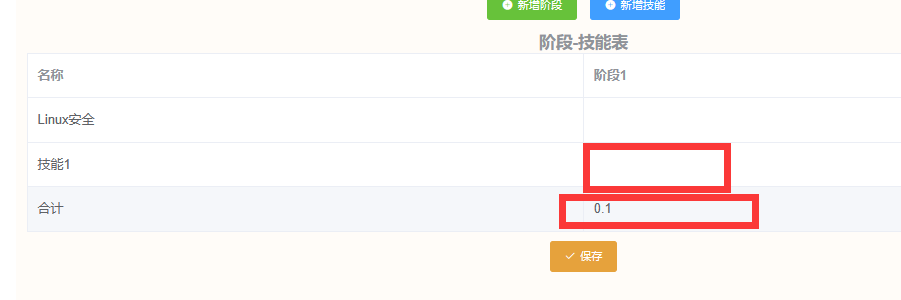
点击确认后,再点击保存,查看tableData数据,数据已经更改。

并且页面上合计数据已经更新了,但是修改的页面信息任然没有显示

二、解决
1、在<el-table>标签中增加一个key属性,注意这里的key属性并不是element ui官方文档中定义的属性,而是类似v-for 中的key标识属性。只要更改表格前后两次不同,就会实时渲染。


2、问了一个老师,可以通过跳转白屏来刷新,但是我这里还没有连接后端接口,就不试了!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)