
vue 使用$router.push(参数)跳转同一路由页面,参数不同,跳转页面数据均为最后一次传值数据
问题描述:项目中,使用$router.push(参数)跳转同一路由页面,打开多个tab,数据均为最后一次打开的数据;1、列表页面2、从1进入的编辑详情:3、从2进入的编辑详情:4、此时1的编辑详情内容也变成了2进入的编辑详情内容解决方案一:<template><router-view :key="key"></router-view></template&
·
问题描述:项目中,使用$router.push(参数)跳转同一路由页面,打开多个tab,数据均为最后一次打开的数据;
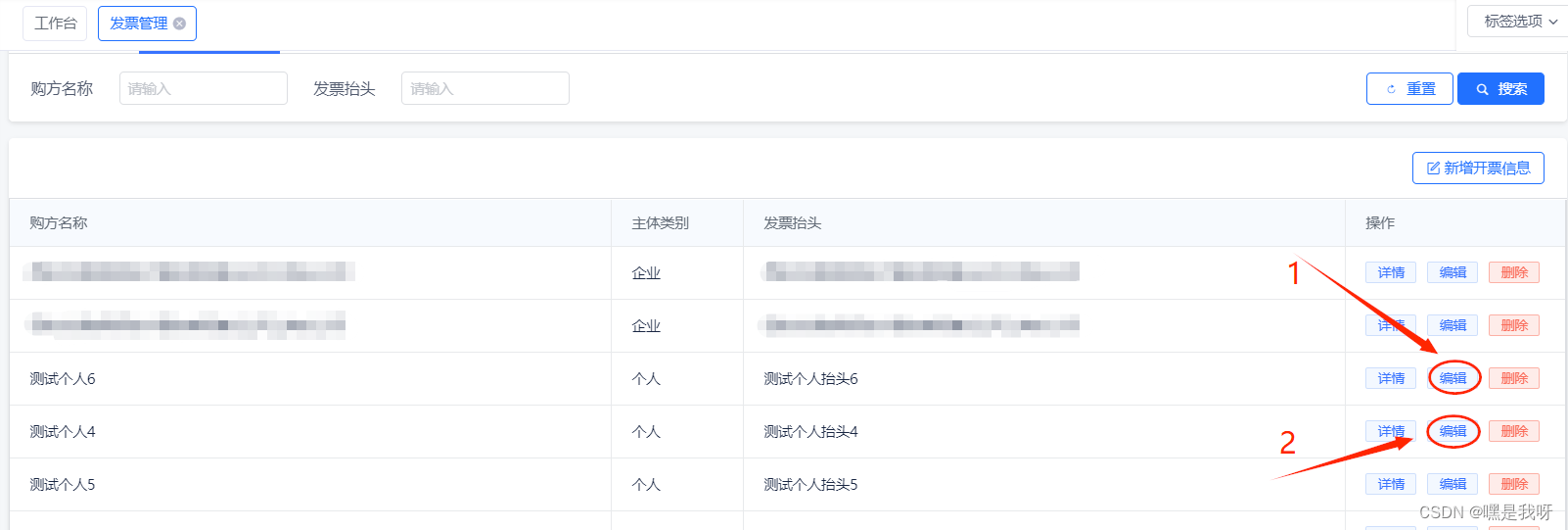
1、列表页面

2、从1进入的编辑详情:

3、从2进入的编辑详情:
4、此时1的编辑详情内容也变成了2进入的编辑详情内容
解决方案一:
<template>
<router-view :key="key"></router-view>
</template>
<script>
export default {
computed: {
key() {
return this.$route.path + Date.now()
}
}
}
</script>
<style>
</style>
解决方案二(监听路由):
//解决进入不同row的详情,打开多个tab,数据均为最后一次打开的数据
watch: {
$route(to, from) {
if (to.query.id != from.query.id) {
this.invoiceItem = to.query
this.getInvoiceDetails();
}
},
}
更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容









所有评论(0)