
用vue项目 模拟一个微信聊天的 demo页面
用vue项目 模拟一个微信聊天的 demo页面 --纯代码复制就能用

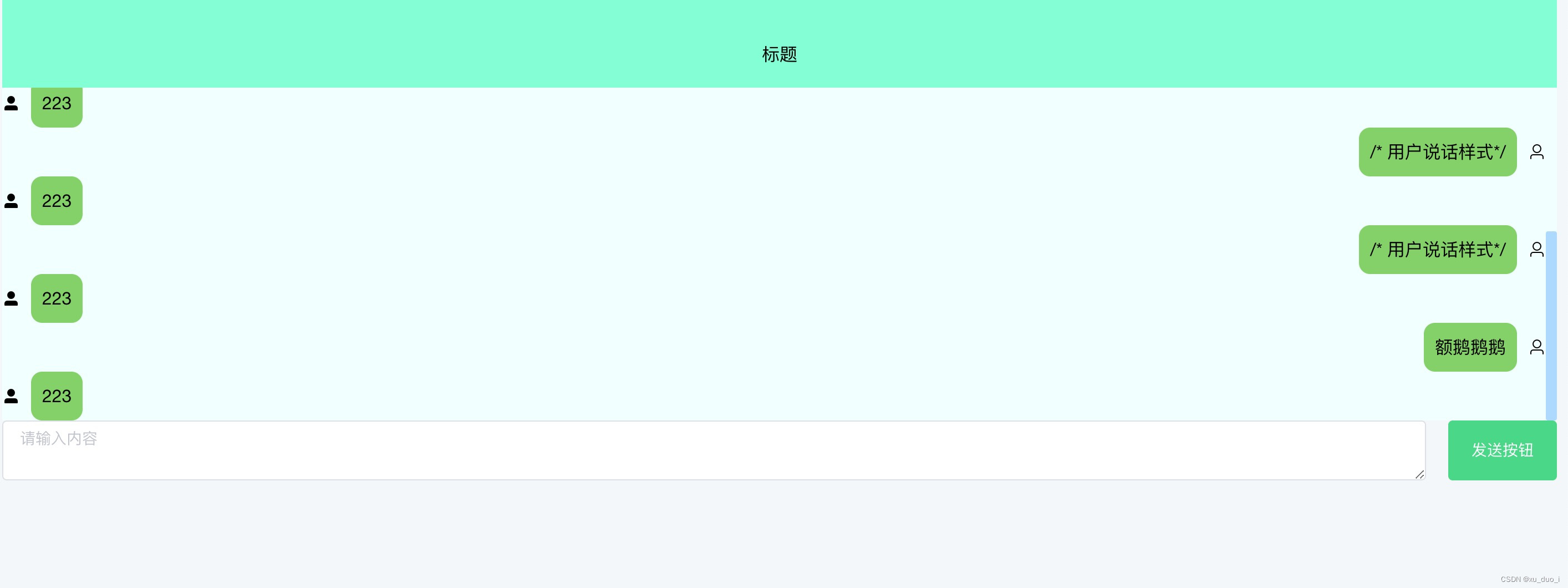
创建个空页面 然后把这个复制进去(只加了简单逻辑,细节根据需求再去调整)
<template>
<div>
<!-- 标题 -->
<header class="headers">标题</header>
<!-- 内容 -->
<hgroup class="hgroups" ref="hgroups"></hgroup>
<!-- 底部 -->
<footer class="footers">
<el-input type="textarea" :rows="2" class="ipt" placeholder="请输入内容" v-model.trim="textarea"></el-input>
<el-button type="success" @click="sending">发送按钮</el-button>
</footer>
</div>
</template>
<script>
export default {
data() {
return {
textarea: "" //用户输入的内容
};
},
methods: {
sending() {
if (this.textarea) { //判断能容不能为空或空格 输入时也加了 .trim (意思是过滤输入时前后的空格)
this.$refs.hgroups.innerHTML += `<div class="user"><div class='textstyle'>${this.textarea}</div><i class="el-icon-user" style='margin-left:10px'></i></div>`; //用户输入时每次增加标签
this.textarea = "";
this.$refs.hgroups.scrollTop = this.$refs.hgroups.scrollHeight; //用户说话后滚动条自动滚动
setTimeout(() => { //模拟系统延时1秒回答
this.$refs.hgroups.innerHTML += `<div class="system"><i class="el-icon-user-solid" style='margin-right:10px'></i><div class='textstyle'>${223}</div></div>`; //系统回答时每次增加的标签 注意和上边用户的class不同
this.$refs.hgroups.scrollTop = this.$refs.hgroups.scrollHeight; //系统说话后滚动条自动滚动
}, 1000);
} else {
this.$message.error("错了哦,消息不可为空"); //验证输入内容为空时 消息提示
}
}
}
};
</script>
<style scoped lang="scss">
::v-deep .headers {
/*标题设置*/
height: 80px; /*高*/
background-color: aquamarine; /*背景色*/
line-height: 100px; /*行高,控制上下居中*/
text-align: center; /*控制左右居中*/
}
::v-deep .hgroups {
/* 内容区样式*/
height: 300px;
background-color: azure;
overflow: auto; /*聊天内容过多时自动添加滚动条*/
}
::v-deep .footers {
/* 底部区样式*/
display: flex; /* 控制底部框框和按钮在一排 横着显示的*/
}
::v-deep .ipt {
margin-right: 20px; /* 底部区框框和按钮中间的间隙*/
}
::v-deep .user { /* 用户说话样式*/
float: right; /* 用户说话自动靠右*/
clear: both; /* 用户说话左边不能有东西*/
display: flex; /* 头像和说话并排显示*/
align-items: center; /* 头像在说话高度中间对齐*/
}
::v-deep .textstyle { /* 气泡框绿色背景样式*/
padding: 10px;
background-color: rgb(128, 210, 98);
border-radius: 10px;
max-width: 500px;
word-wrap: normal; /* 说话太长自动换行*/
line-height: 24px;
}
::v-deep .system { /* 系统说话样式*/
float: left;
clear: both;
display: flex;
align-items: center;
}
</style>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)