
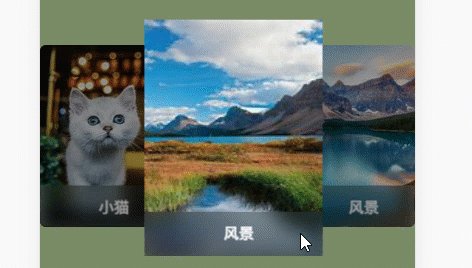
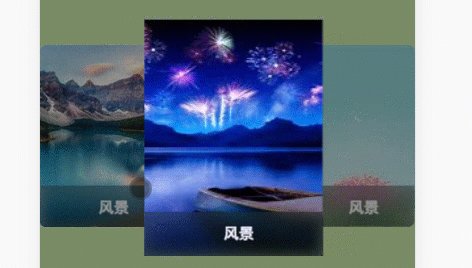
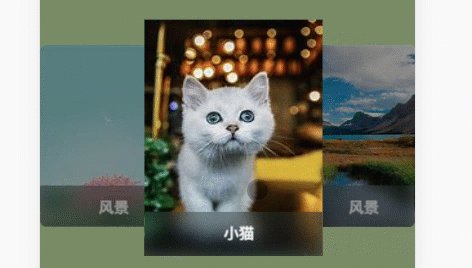
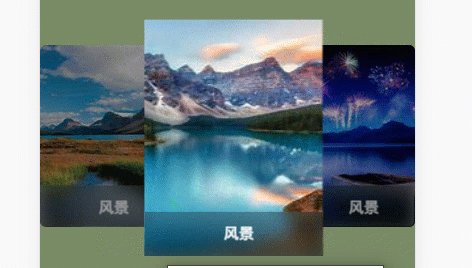
vue卡片轮播图
vue 卡片轮播图
·

我的项目是vue3的,用的swiper8
<template>
<div class="tab-all">
<div class="tab-four">
<swiper
:loop="true"
:autoplay="{
disableOnInteraction:false,
delay:3000
}"
:slides-per-view="3"
:centered-slides="true"
:modules="modules"
>
<swiper-slide v-for="(item,index) in fourList" :key="index">
<img :src="item.imgurl">
<div class="bot-text">
<span>{{ item.act }}</span>
</div>
</swiper-slide>
</swiper>
</div>
</div>
</template>
<script>
import { Swiper, SwiperSlide } from 'swiper/vue/swiper-vue';
import { Autoplay, Scrollbar } from 'swiper';
import 'swiper/swiper-bundle.min.css';
export default defineComponent({
components: {
Swiper,
SwiperSlide,
},
setup(){
const fourList = [
{imgurl: require('@/assets/mImage/joinus/OIP.jpg'), act: '风景' },
{imgurl: require('@/assets/mImage/joinus/OIP1.jpg'), act: '风景' },
{imgurl: require('@/assets/mImage/joinus/OIP2.jpg'), act: '风景'},
{imgurl: require('@/assets/mImage/joinus/OIP3.jpg'), act: '风景'},
{imgurl: require('@/assets/mImage/joinus/OIP4.jpg'), act: '小猫'},
],
return {
modules: [ Autoplay, Scrollbar], fourList
}
}
})
<style lang='scss' scoped>
.tab-all {
width: 100%;
color: rgb(255, 255, 255);
.swiper {
padding-top: 1.5rem;
width: 100%;
height: 9.6154rem;
}
img{
width: 5.268rem;
height: 7rem;
display: block;
border-radius: .1538rem;
transition: all 0.5s;
-webkit-transition: all 0.5s;
}
/deep/ .swiper-slide{
position: relative;
border-radius: .2308rem;
overflow: hidden;
height: 7rem;
&::after{
content: '';
left: 0;
top: 0;
width: 5.268rem;
height: 7rem;
background: rgba($color: #000000, $alpha: 0.4);
z-index: 11;
position: absolute;
}
}
/deep/ .swiper-slide-active{
position: relative;
overflow: visible;
z-index: 11;
padding: .0769rem;
height: 8rem;
&>img{
border-radius: .3rem;
transform: scale(1.3);
-webkit-transform: scale(1.3);
transform-origin: center !important;
-webkit-transform-origin:center !important;
position: absolute;
left: 0;
}
z-index: 111;
&::after{
display: none;
}
}
.tab-four {
width: 100%;
.bot-text {
height: 1.4rem;
width: 5.268rem;
transform: scale(1.3);
-webkit-transform: scale(1.3);
transform-origin: center !important;
-webkit-transform-origin:center !important;
position: absolute;
left: 0;
bottom: 0;
background: linear-gradient(180deg, rgba(39,56,56,0.4) 0%, rgba(4, 19, 32, 0.4) 100%);
backdrop-filter: blur(6px);
display: flex;
justify-content: center;
align-items: center;
border-radius: 0 0 .2rem .2rem;
&>span {
margin-left: .3077rem;
display: inline-block;
font-size: .45rem;
line-height: .6rem;
font-family: PingFangSC-Semibold, PingFang SC;
}
}
.swiper-slide-active{
&>img{
border: none;
border-radius: 0;
padding: 0;
}
}
}
}
</style>
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)