
如何在vue中使用echarts(超级超级简单)
首先你得在template标签下创建一个div根标签然后template里面任何标签都不需要写!接着你在script下面导入echarts你可以选择全局导入或者局部(选择性)导入。最后一定要知道你用的echarts版本是多少,版本不同变化很大。然后在components文件夹下创一个文件作为你的组件文件。在export default里面的create钩子里写。然后你在这个文件里面写基础的代码架构
·
首先你先下载echarts
npm install echarts --save在vue中引入(全局引入)
在main.js文件中引入
import * as echarts from "echarts";
Vue.prototype.$echarts = echarts;然后在components文件夹下创一个文件作为你的组件文件

然后你在这个文件里面写基础的代码架构
<template>
</template>
<script>
export default {
}
</script>
<style>
</style>首先你得在template标签下创建一个div根标签 然后template里面任何标签都不需要写!!!!!
<template>
<div id="main1" style="width: 100%; height: 400px"></div>
</template>给这个div 起一个id名字 这个名字非常有用 具体有啥用后面给你说 然后给一个样式 为啥要这样写 是为了后面为响应式做准备
接着你在script下面导入echarts 你可以选择全局导入或者局部(选择性)导入
全局导入
import * as echarts from "echarts/core";
局部导入按需导入
// 引入柱状图图表,图表后缀都为 Chart
import { BarChart } from "echarts/charts";
// // 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component
import {
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
} from "echarts/components";
// // 标签自动布局、全局过渡动画等特性
import { LabelLayout, UniversalTransition } from "echarts/features";
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import { CanvasRenderer } from "echarts/renderers";你导入后还得使用
在export default里面的create钩子里写
created() {
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
BarChart,
LabelLayout,
UniversalTransition,
CanvasRenderer,
]);
},接下来最重要的来了 到底怎么出效果
在mounted钩子里面写
mounted() {
var chartDom = document.getElementById("main1"); //获取id节点
var myChart = echarts.init(chartDom); //初始化//
function resizeChart() { //这里是让他加载的时候获取div的宽和高
myChart.resize();
}
window.addEventListener("resize", resizeChart);
resizeChart();
//接下来的东西你直接cv官网上的代码就行 简单的表格直接cv 复杂的你需要查一下需要什么插件再进行引入
let option = {
legend: {},
tooltip: {
trigger: "axis",
showContent: false,
},
dataset: {
source: [
["product", "2012", "2013", "2014", "2015", "2016", "2017"],
["Milk Tea", 56.5, 82.1, 88.7, 70.1, 53.4, 85.1],
["Matcha Latte", 51.1, 51.4, 55.1, 53.3, 73.8, 68.7],
["Cheese Cocoa", 40.1, 62.2, 69.5, 36.4, 45.2, 32.5],
["Walnut Brownie", 25.2, 37.1, 41.2, 18, 33.9, 49.1],
],
},
xAxis: { type: "category" },
yAxis: { gridIndex: 0 },
grid: { top: "55%" },
series: [
{
type: "line",
smooth: true,
seriesLayoutBy: "row",
emphasis: { focus: "series" },
},
{
type: "line",
smooth: true,
seriesLayoutBy: "row",
emphasis: { focus: "series" },
},
{
type: "line",
smooth: true,
seriesLayoutBy: "row",
emphasis: { focus: "series" },
},
{
type: "line",
smooth: true,
seriesLayoutBy: "row",
emphasis: { focus: "series" },
},
{
type: "pie",
id: "pie",
radius: "30%",
center: ["50%", "25%"],
emphasis: {
focus: "self",
},
label: {
formatter: "{b}: {@2012} ({d}%)",
},
encode: {
itemName: "product",
value: "2012",
tooltip: "2012",
},
},
],
};
myChart.on("updateAxisPointer", function (event) {
const xAxisInfo = event.axesInfo[0];
if (xAxisInfo) {
const dimension = xAxisInfo.value + 1;
myChart.setOption({
series: {
id: "pie",
label: {
formatter: "{b}: {@[" + dimension + "]} ({d}%)",
},
encode: {
value: dimension,
tooltip: dimension,
},
},
});
}
});
myChart.setOption(option);
},然后就写完了 再把这个组件引到你的页面中,后面的怎么引就不教你们了
最后把全部代码给你们展示一下
<template>
<div id="main1" style="width: 100%; height: 400px"></div>
</template>
<script>
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from "echarts/core";
// 引入柱状图图表,图表后缀都为 Chart
// import { BarChart } from "echarts/charts";
// // 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component
// import {
// TitleComponent,
// TooltipComponent,
// GridComponent,
// DatasetComponent,
// TransformComponent,
// } from "echarts/components";
// // 标签自动布局、全局过渡动画等特性
// import { LabelLayout, UniversalTransition } from "echarts/features";
// // 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
// import { CanvasRenderer } from "echarts/renderers";
export default {
// created() {
// echarts.use([
// TitleComponent,
// TooltipComponent,
// GridComponent,
// DatasetComponent,
// TransformComponent,
// BarChart,
// LabelLayout,
// UniversalTransition,
// CanvasRenderer,
// ]);
// },
mounted() {
var chartDom = document.getElementById("main1");
var myChart = echarts.init(chartDom);
function resizeChart() {
myChart.resize();
}
window.addEventListener("resize", resizeChart);
resizeChart();
let option = {
legend: {},
tooltip: {
trigger: "axis",
showContent: false,
},
dataset: {
source: [
["product", "2012", "2013", "2014", "2015", "2016", "2017"],
["Milk Tea", 56.5, 82.1, 88.7, 70.1, 53.4, 85.1],
["Matcha Latte", 51.1, 51.4, 55.1, 53.3, 73.8, 68.7],
["Cheese Cocoa", 40.1, 62.2, 69.5, 36.4, 45.2, 32.5],
["Walnut Brownie", 25.2, 37.1, 41.2, 18, 33.9, 49.1],
],
},
xAxis: { type: "category" },
yAxis: { gridIndex: 0 },
grid: { top: "55%" },
series: [
{
type: "line",
smooth: true,
seriesLayoutBy: "row",
emphasis: { focus: "series" },
},
{
type: "line",
smooth: true,
seriesLayoutBy: "row",
emphasis: { focus: "series" },
},
{
type: "line",
smooth: true,
seriesLayoutBy: "row",
emphasis: { focus: "series" },
},
{
type: "line",
smooth: true,
seriesLayoutBy: "row",
emphasis: { focus: "series" },
},
{
type: "pie",
id: "pie",
radius: "30%",
center: ["50%", "25%"],
emphasis: {
focus: "self",
},
label: {
formatter: "{b}: {@2012} ({d}%)",
},
encode: {
itemName: "product",
value: "2012",
tooltip: "2012",
},
},
],
};
myChart.on("updateAxisPointer", function (event) {
const xAxisInfo = event.axesInfo[0];
if (xAxisInfo) {
const dimension = xAxisInfo.value + 1;
myChart.setOption({
series: {
id: "pie",
label: {
formatter: "{b}: {@[" + dimension + "]} ({d}%)",
},
encode: {
value: dimension,
tooltip: dimension,
},
},
});
}
});
myChart.setOption(option);
},
};
</script>
<style>
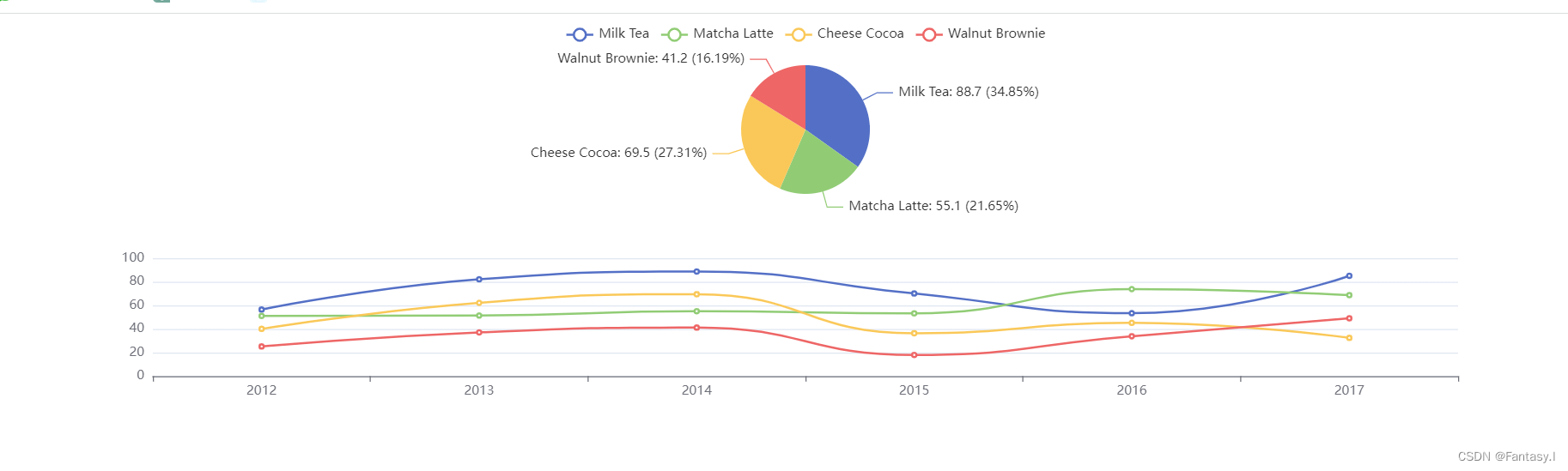
</style>最终效果

他是随着你的屏幕宽度自适应的、
最后一定要知道你用的echarts版本是多少,版本不同变化很大
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)