
使用element ui Tag 使标签和页面关联
使用elementui Tag使标签和页面关联
·
使用element ui Tag 使标签和页面关联
记录实现的思路,只是一个思路,只是一个思路,供大家参考。哈哈哈
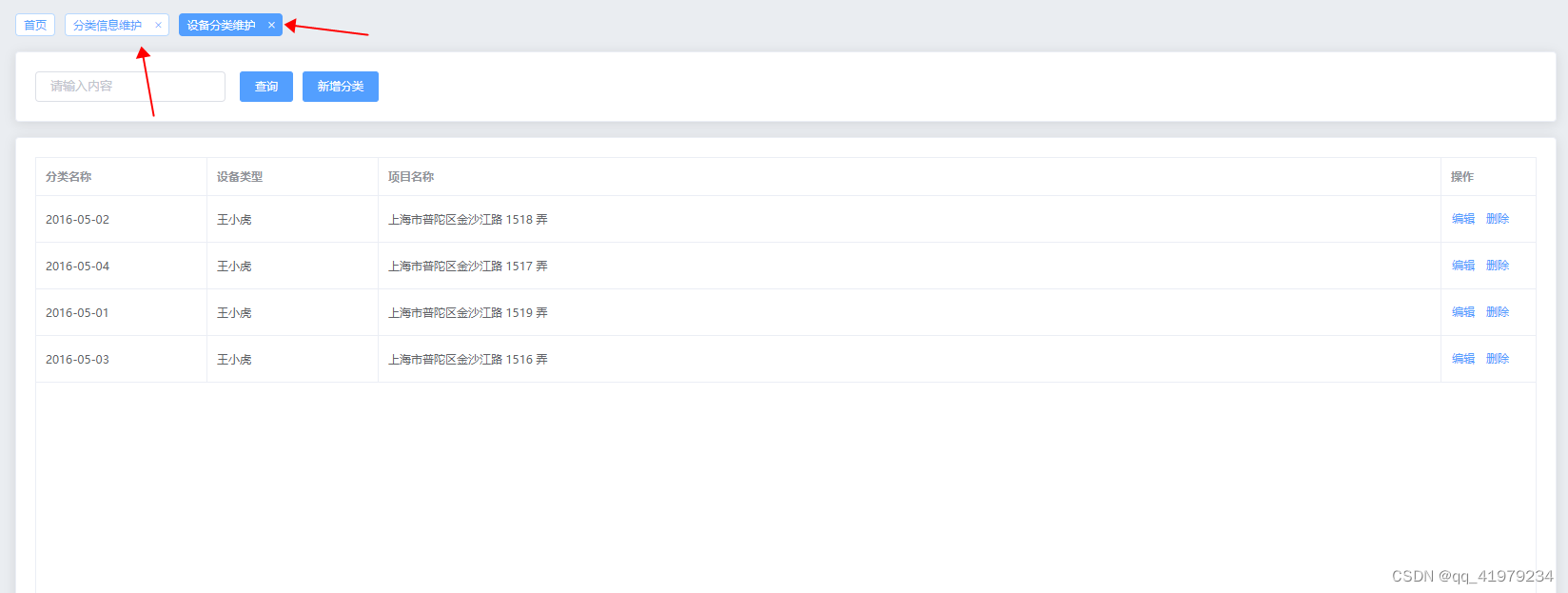
效果图,

在选择页时,tag处于激活状态。
在index.vue 添加 el-main
<el-tag
v-for="item in items"
:key="item.label"
:type="item.type"
:effect="item.effect"
:closable="item.closable"
@click="tagclick(item)"//点击时触发切换页面
@close="closetag(item)"//关闭时删除tag数组 ,切换页面
>
{{ item.label }}
</el-tag>
``
click:方法主要是设置items的effect值和跳转页面,显示为激活状态
close:方法是删除元素items,将前一个元素,设置为激活状态,index-1,跳转页面
给menu添加点击方法,给items添加元素。
//跳转页面
{ type: '', label: '首页', effect: 'dark', closable: false, path: '/welcom' }
3 添加页面缓存,在tag页关闭时候动态清除缓存,这里使用的是include,匹配组件名称
<keep-alive :include="cachedViews">
<router-view></router-view>
</keep-alive>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)