
【QML】使用 QtQuick2的ListView创建一个列表(一)
效果还是和上面一样,因为并没有对委托delegate做修改,修改组件的显示效果也主要是对委托做修改,delegate这个属性代表ListView每一行的显示风格,可以通过自定义各种委托组件来实现各种样式的列表的效果。首先,要知道ListView提供了那些属性提供修改,那些是只读,各个属性的类型是啥,这些可用在QT的帮助文档和开发过程中使用F1键来使用帮助文档查看,都是很方便的,还有用例;
qtquick2版本和qtquick1版本分别提供了一个ListView组件供使用,两个组件在使用上和属性的提供上还是有比较大的差异的,因为qtquick2是新的,所以就以改版本为基础学习如何使用;
首先,要知道ListView提供了那些属性提供修改,那些是只读,各个属性的类型是啥,这些可用在QT的帮助文档和开发过程中使用F1键来使用帮助文档查看,都是很方便的,还有用例;
先使用ListView来创建一个最简单的例子,所有的都在qml里来实现:
import QtQuick 2.12
import QtQuick.Window 2.12
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
property var modelVar: [1,2,3,4,5];
ListView {
id:listView;
anchors.fill: parent;
model: modelVar;
delegate: Text{
height:30;
text: modelData;
}
}
}
这里的数据直接使用的是一个数组来提供的,也可以采用ListModel来提供数据,生成的效果如下,这是最原始的效果,看着很简陋,可以根据自己的需要修改:

这就是最简单的列表效果,如果需要使用Listmodel来提供数据,可以做如下修改:
import QtQuick 2.12
import QtQuick.Window 2.12
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
property var modelVar: [1,2,3,4,5];
ListModel {
id:listModel;
ListElement {
number:1;
}
ListElement {
number:2;
}
ListElement {
number:3;
}
ListElement {
number:4;
}
ListElement {
number:5;
}
}
ListView {
id:listView;
anchors.fill: parent;
model: listModel; //使用ListModel做数据模型
delegate: Text{
height:30;
text: number; //更改为listmodel里自定义的角色名
}
}
}
效果还是和上面一样,因为并没有对委托delegate做修改,修改组件的显示效果也主要是对委托做修改,delegate这个属性代表ListView每一行的显示风格,可以通过自定义各种委托组件来实现各种样式的列表的效果。
在QML中,当我们使用ListView、GridView或Repeater等控件进行数据展示时,通常需要一个delegate用于渲染和布局每个数据项的视图。而这个delegate就是使用QML语言编写的组件,它可以包含其他QML组件、JavaScript代码和属性绑定等,从而实现动态渲染和交互。
自定义一个组件来作为一个委托,使用Component来创建一个代表每一行显示的视图,如下:
Component {
id:delegateComponent;
Rectangle {
id:rect;
width:parent.width;
height:40;
color: listView.selectIndex == index ? "lightblue" : "grey";
radius: 5;
border.width: 1;
border.color: "white";
Text {
anchors.centerIn: parent;
text: number;
font.pixelSize: 30;
}
MouseArea {
anchors.fill: parent;
onClicked: {
listView.selectIndex = index;
}
}
}
}
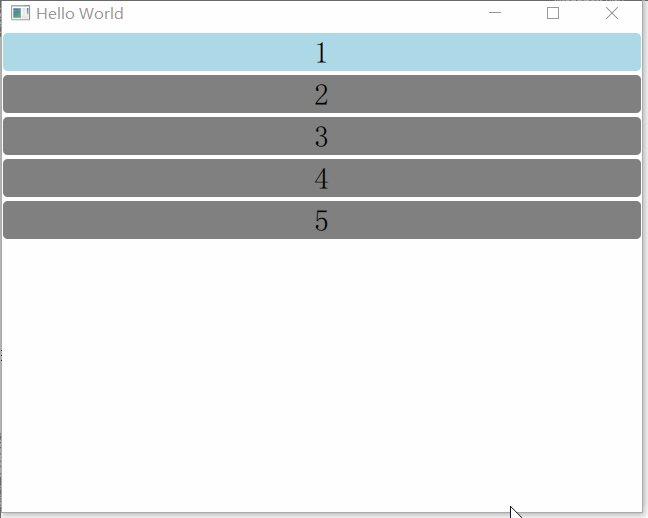
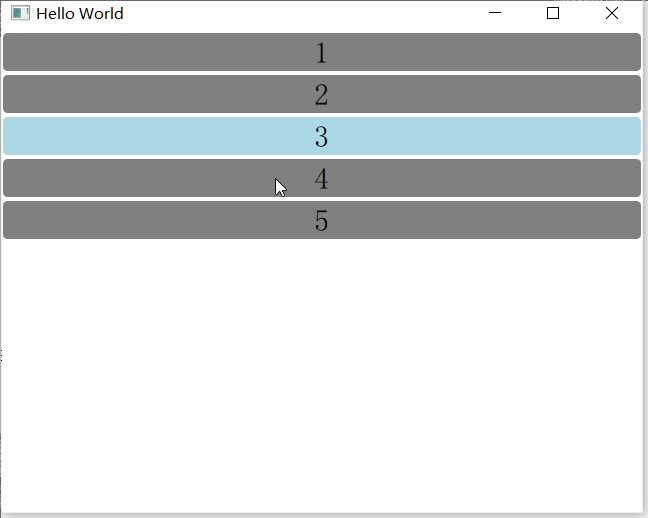
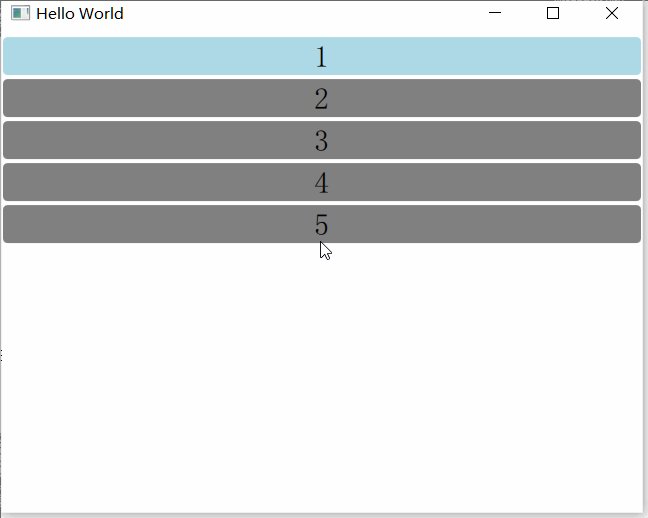
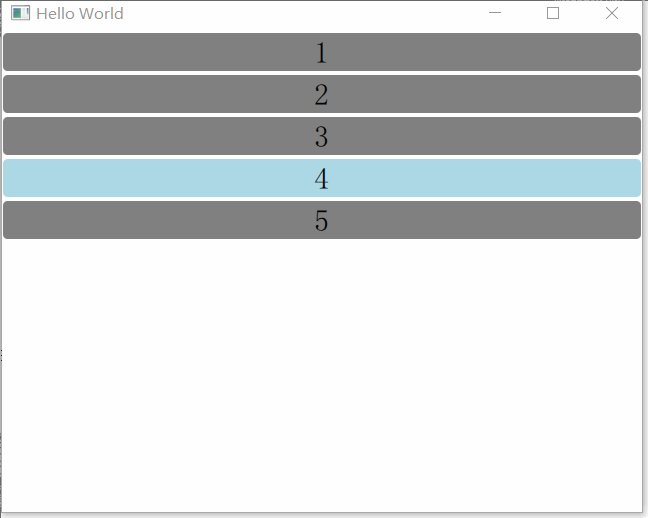
定义了每一行的背景,按下选中背景色改变,设置了每一行的边框,效果显示如下:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)