
vue中如何做到下拉框既有select功能也有input功能
vue中如何做到下拉框既有select功能也有input功能
·
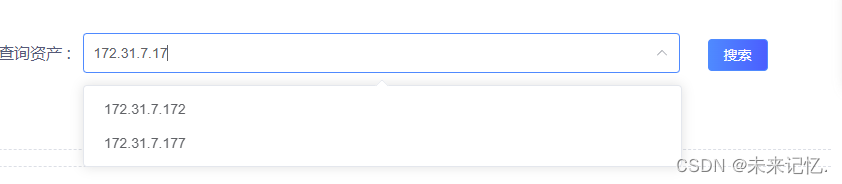
在我们做项目中能遇到各种问题,已有的框架不能满足我们的项目需求,这时我们就要更改一部分。我们通过改造el-select来实现我们的功能,既能下拉选择也能输入内容。现在需求是前输入,当下拉框内有相同的内容时直接替代,没有的话就直接展示在其中。效果如下:
1.这是相同的内容,实现可以选择,

2.当内容在下拉框中没有时,就直接展示,

3.通过其失去焦点事件,展示在框中,

其代码如下:
<el-form-item label="查询资产 :" label-width="90px"">
<el-select
v-model="highForm.name"
filterable
clearable
placeholder="请选择资产名称"
@blur="selectBlur"
@clear="selectClear"
@change="selectChange"
>
<el-option
v-for="item in listAPI"
:key="item.id"
:label="item.name"
:value="item.id"
></el-option>
</el-select>
</el-form-item>
const selectBlur = e => {
if (e.target.value !== '') {
highForm.name = e.target.value;
ctx.$forceUpdate(); // 强制更新
}
};
const selectClear = () => {
highForm.name = '';
ctx.$forceUpdate();
};
const selectChange = val => {
highForm.name = val;
ctx.$forceUpdate();
};更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)