
unocss的引入与使用
unocss安装与使用和“中文文档”
·
文章目录
示例使用的是vue3.0项目
unocss安装与导入
1.安装依赖
npm install -D unocss
2.在main.js文件中导入全局样式
import 'virtual:uno.css';
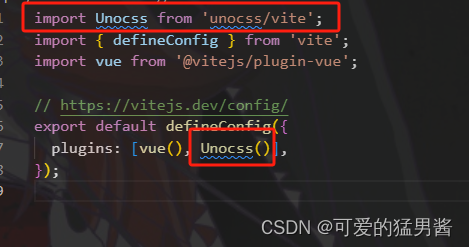
3.在vite.config.js文件中引用unocss

4.创建uno.config.js文件
import { defineConfig } from 'unocss';
export default defineConfig({
// ...Unocss option
});
unocss使用
以上,就完成了unocss的引用,可以使用unocss啦
unocss文档地址

文档是英文文档,但是可以去tailwindcss的文档,宛宛类卿。

在元素上编辑类名调整样式 —
—
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)