vue项目引用swiper轮播图插件及报错解决
1、下载插件(不建议下载最新的版本,因为vue2对最新的是wiper版本有不兼容)npm i swiper@6.8.1 --save下载完成后会在package.json文件中出现:2、进行基本配置2.1在main.js中import swiper from 'swiper'import 'swiper/swiper-bundle.css'Vue.config.productionTip = fa
·
1、下载插件(不建议下载最新的版本,因为vue2对最新的是wiper版本有不兼容)
所以这里推荐下载 6.8.1 版本
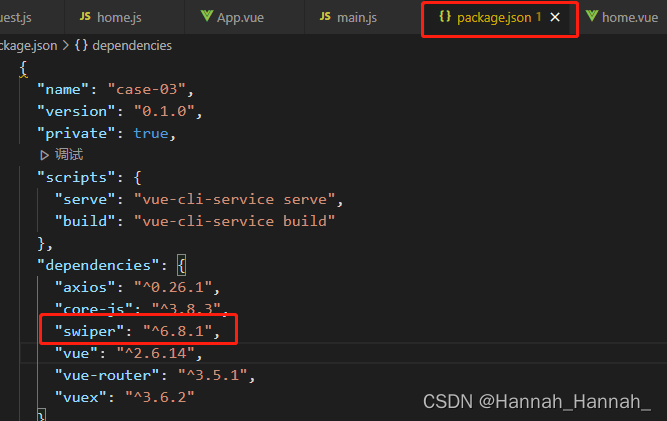
npm i swiper@6.8.1 --save下载完成后会在package.json文件中出现:

2、进行基本配置
2.1在main.js中
import swiper from 'swiper'
import 'swiper/swiper-bundle.css'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App),
router,
swiper,
}).$mount('#app')
2.2 创建一个swiper.vue
<template>
<div class="swiper" style='overflow: hidden;text-align:center'>
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="../../../assets/img/swiper/collect.png" alt="image"></div>
<div class="swiper-slide"><img src="../../../assets/img/swiper/service.png" alt="image"></div>
<div class="swiper-slide"><img src="../../../assets/img/swiper/shop.png" alt="image"></div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 如果需要滚动条 -->
<div class="swiper-scrollbar"></div>
</div>
</template>
<script>
export default {
name:'swiper',
components:{
},
mounted(){
new swiper ('.swiper-container', {
// direction: 'vertical', // 垂直切换选项
loop: true, // 循环模式选项
autoplay:true,
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
clickable :true,
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
})
}
}
</script>
<style scoped>
.swiper-container {
width: 400px;
height: 200px;
}
</style>这样,一个基本的轮播图组件就建好了。
注意!!!!
如果下载swiper版本在 6 以下,应该是 import 'swiper/css/swiper.css'
如果下载swiper版本在 6 以上 ,应该是 import 'swiper/swiper-bundle.css'
当下载版本为最新的(目前为 8 ),然后导入的是 import 'swiper/swiper-bundle.css' ,却依然报错,应该是版本过高,vue用的是2版本,只要将swiper版本降低一点即可(如swiper@6.8.1)
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)