
用css绘制向右箭头
【代码】用css绘制向右箭头。
·

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul {
list-style: none;
color: #666;
margin: 100px auto;
padding: 0;
}
li {
width: 400px;
font-size: 30px;
height: 50px;
border-bottom: 1px solid #999;
line-height: 50px;
margin: 0 auto;
position: relative;
}
li::after {
width: 10px;
height: 10px;
border-top: 2px solid;
border-right: 2px solid;
border-color: #ccc;
content: '';
position: absolute;
right: 11px;
top: 20px;
transform: rotate(45deg);
}
</style>
</head>
<body>
<ul>
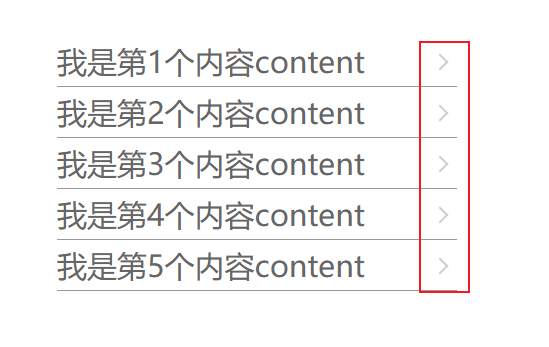
<li>我是第1个内容content</li>
<li>我是第2个内容content</li>
<li>我是第3个内容content</li>
<li>我是第4个内容content</li>
<li>我是第5个内容content</li>
</ul>
</body>
</html>更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)