
vue2+element项目,通过伪类实现el-slider组件Tooltip永久显示,以及滑块滑动区分色块效果
伪类,el-slider组件,Tooltip永久显示,Tooltip,el-slider,滑块滑动效果,vue2,elementui
·
前言
- 效果
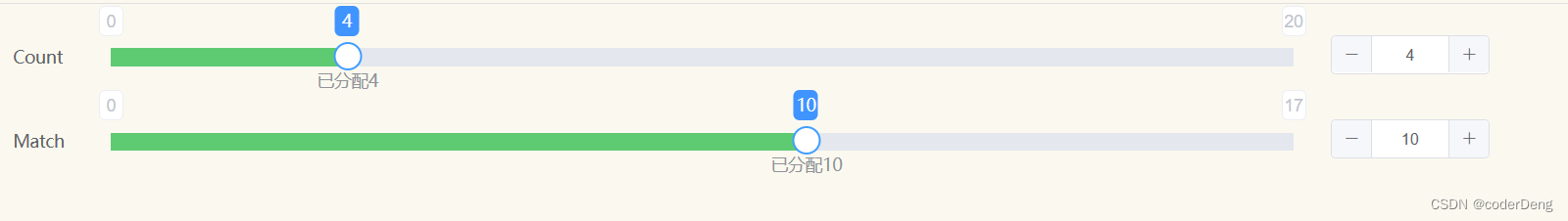
默认效果:

滑动效果:


- 实现功能
1.滑块上方一直显示当前值大小
2.已经分配左侧内容用绿色填充,有侧用灰色填充
3.向右滑动,多出的部分用蓝色填充,向左滑动少于部分用蓝色填充
4.最大值为0的时候滑块位于最右端
- 接口是用mock模拟,以下是mock接口返回数据
export const sourceIsoliton = Mock.mock({
"cpu_info":{
'total_cpu_count|15-20':16.8,
'used_cpu_count|0-15':6
},
'memory_info':{
'total_memory|15-20':15.19,
'used_memory|0-15':5
}
})
- 如果对您有所帮,希望点赞给予支持,有错误或者有优化的地方,欢迎指正留言,谢谢!
通过伪类实现滑块Tooltip永久显示
- 原理:给滑块标签添加
data-attr属性(属性名可更改),值为当前滑块所在值,在css中使用attr()获取该属性; - 代码摘要:
滑块标签属性添加
let sliderButton = document.getElementsByClassName("el-slider__button-wrapper");//滑块
sliderButton[0].setAttribute("data-attr", this.isolation.cpu.val)
sliderButton[1].setAttribute("data-attr", this.isolation.memory.val)
给伪类添加内容,值为上述传递的值
::v-deep .el-slider__button-wrapper::before {
content: attr(data-attr);// !!内容位置
position: absolute;
width: 20px;
height: 25px;
line-height: 25px;
border-radius: 5px;
text-align: center;
top: -20px;
left: 7.5px;
background: rgb(64, 148, 255);
color: white;
}
最大值为0的时候滑块位于最右端
- 原理:将滑块的
left值设为100%,滑动路径的width值设为100% - 代码摘要:
let sliderBar = document.getElementsByClassName("el-slider__bar");//滑动路径
let sliderButton = document.getElementsByClassName("el-slider__button-wrapper");
// 值为0的时候滑块位于最右端
if (that.isolation.cpu.total == 0) {
sliderBar[0].style.width = "100%";
sliderButton[0].style.left = "100%"
}
if (that.isolation.memory.total == 0) {
sliderBar[1].style.width = "100%";
sliderButton[1].style.left = "100%"
}
滑动效果实现
- 原理:滑动过程中给滑动路径加
linear-gradientcss 样式 - 代码摘要:
let sliderBar = document.getElementsByClassName("el-slider__bar");
let sliderButton = document.getElementsByClassName("el-slider__button-wrapper");
let sliderRunway = document.getElementsByClassName("el-slider__runway");//底部路径
// 向右滑动颜色变化
let marklength = Number(Object.keys(this.memroyMarks)[0]) / val * 100 + "%";//val:当前值、memroyMark:slider标记;具体请参考完整代码
sliderBar[1].style.background = `linear-gradient(to right, rgb(94, 203, 115) 0%, rgb(94, 203, 115) ${marklength}, rgb(64, 148, 255) ${marklength}, rgb(64, 148, 255) 100%)`;
// 向左滑动颜色变化(给底部添加颜色)
let memoryTotalLength = Number(Object.keys(this.memroyMarks)[0]) / that.isolation.memory.total * 100 + "%";
sliderRunway[1].style.background = `linear-gradient(to right, rgb(64, 148, 255) 0%, rgb(64, 148, 255) ${memoryTotalLength}, #E4E7ED ${memoryTotalLength}, #E4E7ED 100%)`;
.vue完整代码
<template>
<el-row>
<el-form :model="isolation" label-width="80px" label-position="left">
<el-col :span="22" style="position: relative;">
<el-form-item label="Count">
<el-slider @input="cpuFunc" :show-tooltip="false" :marks="cpuMarks" v-model="isolation.cpu.val"
show-input :max="isolation.cpu.total" :min="isolation.cpu.min"></el-slider>
</el-form-item>
<el-button class="maxClass" :disabled="true">{{ isolation.cpu.total }}</el-button>
<el-button class="minClass" :disabled="true">{{ isolation.cpu.min }}</el-button>
</el-col>
<el-col :span="22" style="position: relative;">
<el-form-item label="Match">
<el-slider @input="memoryFunc" :show-tooltip="false" :marks="memroyMarks"
v-model="isolation.memory.val" show-input :max="isolation.memory.total"
:min="isolation.memory.min"></el-slider>
</el-form-item>
<el-button class="maxClass" :disabled="true">{{ isolation.memory.total }}</el-button>
<el-button class="minClass" :disabled="true">{{ isolation.memory.min }}</el-button>
</el-col>
</el-form>
</el-row>
</template>
<script>
import API from "@/axios/BMW.js";//mock接口文件位置
export default {
data() {
return {
value:0,
isolation: {
cpu: {
val: 0,
total: 0,
min: 0,
},
memory: {
val: 0,
total: 0,
min: 0,
}
},
cpuMarks: {
},
memroyMarks: {
},
}
},
computed: {},
mounted() {
this.getResource()
},
methods: {
getResource() {
const that = this;
let sliderBar = document.getElementsByClassName("el-slider__bar");
let sliderButton = document.getElementsByClassName("el-slider__button-wrapper");
// api请求
API.sourceIsoliton().then(res => {
that.isolation.cpu.total = Math.floor(res.cpu_info.total_cpu_count);
that.isolation.cpu.val = Math.floor(res.cpu_info.used_cpu_count);
that.$set(that.cpuMarks, that.isolation.cpu.val, '已分配' + that.isolation.cpu.val)
that.isolation.memory.total = Math.floor(res.memory_info.total_memory);
that.isolation.memory.val = Math.floor(res.memory_info.used_memory);
that.$set(that.memroyMarks, that.isolation.memory.val, '已分配' + that.isolation.memory.val)
// 伪类属性添加
sliderButton[0].setAttribute("data-attr", this.isolation.cpu.val)
sliderButton[1].setAttribute("data-attr", this.isolation.memory.val)
// 值为0的时候滑块位于最右端
if (that.isolation.cpu.total == 0) {
sliderBar[0].style.width = "100%";
sliderButton[0].style.left = "100%"
}
if (that.isolation.memory.total == 0) {
sliderBar[1].style.width = "100%";
sliderButton[1].style.left = "100%"
}
}, err => {
// console.log(err)
})
},
memoryFunc(val) {
let that = this;
let sliderBar = document.getElementsByClassName("el-slider__bar");
let sliderButton = document.getElementsByClassName("el-slider__button-wrapper");
let sliderRunway = document.getElementsByClassName("el-slider__runway");
// 提示传参
sliderButton[1].setAttribute("data-attr", this.isolation.memory.val);
// 滑动颜色变化
let marklength = Number(Object.keys(that.memroyMarks)[0]) / val * 100 + "%";
sliderBar[1].style.background = `linear-gradient(to right, rgb(94, 203, 115) 0%, rgb(94, 203, 115) ${marklength}, rgb(64, 148, 255) ${marklength}, rgb(64, 148, 255) 100%)`;
// console.log(marklength)
// 底部颜色
let memoryTotalLength = Number(Object.keys(that.memroyMarks)[0]) / that.isolation.memory.total * 100 + "%";
sliderRunway[1].style.background = `linear-gradient(to right, rgb(64, 148, 255) 0%, rgb(64, 148, 255) ${memoryTotalLength}, #E4E7ED ${memoryTotalLength}, #E4E7ED 100%)`;
},
cpuFunc(val) {
let that = this;
let sliderBar = document.getElementsByClassName("el-slider__bar");
let sliderButton = document.getElementsByClassName("el-slider__button-wrapper");
let sliderRunway = document.getElementsByClassName("el-slider__runway");
// 提示传参
sliderButton[0].setAttribute("data-attr", this.isolation.cpu.val);
// 滑动颜色变化
let cpulength = Number(Object.keys(that.cpuMarks)[0]) / val * 100 + "%";
sliderBar[0].style.background = `linear-gradient(to right, rgb(94, 203, 115) 0%, rgb(94, 203, 115) ${cpulength}, rgb(64, 148, 255) ${cpulength}, rgb(64, 148, 255) 100%)`;
// 底部颜色
let cpuTotalLength = Number(Object.keys(that.cpuMarks)[0]) / that.isolation.cpu.total * 100 + "%";
sliderRunway[0].style.background = `linear-gradient(to right, rgb(64, 148, 255) 0%, rgb(64, 148, 255) ${cpuTotalLength}, #E4E7ED ${cpuTotalLength}, #E4E7ED 100%)`;
},
}
}
</script>
<style lang="less" scoped>
::v-deep .el-slider__button-wrapper::before {
content: attr(data-attr);// 给伪类添加内容,值为上述传递的值
position: absolute;
width: 20px;
height: 25px;
line-height: 25px;
border-radius: 5px;
text-align: center;
top: -20px;
left: 7.5px;
background: rgb(64, 148, 255);
color: white;
}
::v-deep .el-slider__marks-text {
width: 80px;
text-align: center;
margin-top: 6px;
}
::v-deep .el-slider__bar {
height: 15px;
border-radius: 0;
}
::v-deep .el-slider__marks-stop {
display: none;
}
::v-deep .el-slider__runway {
height: 15px;
border-radius: 0;
}
::v-deep .el-slider__button {
width: 20px;
height: 20px;
margin-top: 7px;
}
::v-deep .el-slider__input {
margin-top: 5px;
}
::v-deep .el-form-item__label {
margin-top: 3px;
}
.unit {
padding-left: 10px;
line-height: 40px;
}
.minClass,.maxClass{
width: 20px;
height: 25px;
padding: 0;
line-height: 25px;
border-radius: 5px;
position: absolute;
cursor: default !important;
}
.minClass {
left: 60px;
top: -19px;
}
.maxClass {
right: 150px;
top: -19px;
}
</style>
结束,谢谢浏览。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)