
基于javaweb的简单员工管理系统
基于javaweb的简单员工管理系统,采用eclipse开发工具,结合前端jquery+css,使用jsp+servlet技术进行编写,数据库采用了mysql,navicat作为管理工具。感兴趣的同学可以交流交流!!!!
·
一、系统简介
本项目采用eclipse工具开发,jsp+servlet+jquery技术编写,数据库采用的是mysql,navicat开发工具。
系统一共分为1个角色分别是:员工
二、模块简介
员工
1、登录注册
2、管理员工
3、管理公告
4、个人信息管理
5、退出登录
项目简介
难度等级:✩✩✩
用户类型:1角色(员工)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:HTML、CSS、JS、JQuery等
后端技术:JSP、servlet框架
运行环境:Windows7或10、JDK1.8
运行工具:本系统采用Eclipse开发,仅支持Eclipse运行,不支持MyEclipse和IDEA运行,因为三者的骨架不一样,强行导入打开运行可能会导致出现未知的错误。(如若想用idea运行,需要转换!!!!)
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:否
是否采用框架:是
数据库表数量:3张表
JSP页面数量:10多张
是否有分页:有分页
项目截图







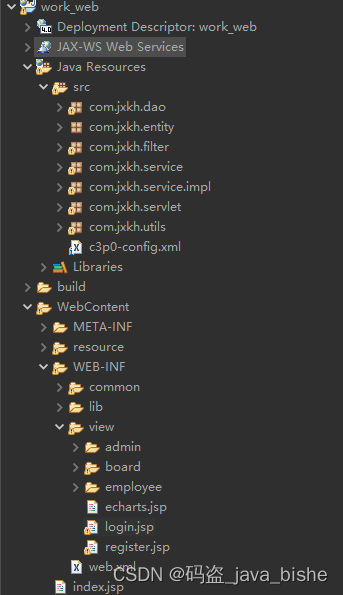
相关代码
登录
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>登录</title>
<link rel="icon" href="<%=path%>/resource/static/favicon.ico">
<link rel="stylesheet" href="<%=path%>/resource/static/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="<%=path%>/resource/static/admin/css/login.css">
<script src="<%=path%>/resource/static/js/vue.min.js"></script>
<script src="<%=path%>/resource/static/js/jquery-3.3.1.min.js"></script>
<script src="<%=path%>/resource/static/bootstrap/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="login" style="height:430px;">
<form id="saveForm">
<h2>员工管理系统</h2>
<div class="form-group">
<label>用户名</label>
<input type="text" v-model="username" name="username" id="username" class="form-control form-control-lg">
</div>
<div class="form-group">
<label>密码</label>
<input type="password" v-model="password" name ="password" id="password" class="form-control form-control-lg" id="pwd">
</div>
<!-- <div class="form-group form-check">
<input type="radio" class="form-check-input" name="type" value="1" id="exampleCheck2" checked>
<label class="form-check-label" for="exampleCheck2">管理员</label>
<input type="radio" class="form-check-input" name="type" value="2" id="exampleCheck1" >
<label class="form-check-label" for="exampleCheck1">员工</label>
</div> -->
<button type="button" :disabled="loading" @click="login" id="login" class="btn btn-primary btn-lg btn-block">
<span v-show="loading" class="spinner-grow spinner-grow-sm" role="status" aria-hidden="true"></span>
立即登录
</button>
<button type="button" id="register" class="btn btn-info btn-lg btn-block">
<span v-show="loading" class="spinner-grow spinner-grow-sm" role="status" aria-hidden="true"></span>
立即注册
</button>
</form>
</div>
<script>
$("#register").click(function(){
window.parent.location.href="LoginServlet?action=toRegister";
});
$("#login").click(function(){
var username = $("#username").val();
var password = $("#password").val();
if(username == null || username == ""){
alert("请填写用户名");
return false;
}if(password == null || password == ""){
alert("请填写密码");
return false;
}
//执行添加的操作ajax
$.ajax({
cache:true,
type:"post",
url:"LoginServlet?action=login",
data:$("#saveForm").serialize(),
async:false,
success:function(e){
if(e == 'ok'){
alert("登录成功");
window.parent.location.href="LoginServlet?action=toMain";
}else{
alert("登录失败,账号或密码错误");
}
}
})
});
</script>
</body>
</html>
/**
* 登录
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void login(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//处理登录
//清空登录记录
request.getSession().invalidate();
//进行登录操作
String username = request.getParameter("username");
String password = request.getParameter("password");
Admin admin1 = loginService.selectAdmin(username,password);
if(admin1 != null){
response.getWriter().print("ok");
request.getSession().setAttribute("admin",admin1);
request.getSession().setAttribute("flag",1);
}else{
response.getWriter().print("error");
}
}其他相关代码都是类似的,主要是前端jsp和后端servlet交互比较重要!!!
非开源!!!!!!
项目截图中的数据,很多是用来测试的,需求自行添加合适的数据图片
此项目适合初学者学习借鉴,项目整体比较简单,可用作于期末考核,课设,毕设等方面的作业!!!!!
喜欢的朋友的点赞加关注,感兴趣的同学可以研究!!!!!
感谢 = v =
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容










所有评论(0)