
EasyMedia播放rtsp视频流(vue2、vue3皆可用)
之前发布过WebRtc播放rtsp视频流的博客,已经解决了web播放rtsp的问题,但WebRtc太耗内存,且需要命令行启动,对用户不太友好,虽然可以写脚本,让用户一键启动。这是无意间发现的另一种web播放rtsp视频流的办法,个人觉得比WebRtc效果更好,且编码更简洁。
·
之前发布过WebRtc播放rtsp视频流的博客,已经解决了web播放rtsp的问题,但WebRtc太耗内存,且需要命令行启动,对用户不太友好,虽然可以写脚本,让用户一键启动。这是无意间发现的另一种web播放rtsp视频流的办法,个人觉得比WebRtc效果更好,且编码更简洁。
1.EasyMedia下载
2.使用文档
doc/使用教程(简单例子).md · MisterZhang/EasyMedia - Gitee.com
建议使用1.2.0的版本,win、mac运行皆正常。
链接: https://pan.baidu.com/s/1vRNQyspYl-DZMeDgugbt-A 提取码: dvyp
作者在gitee给出的是1.3的下载链接,win、mac运行皆报错。
启动EasyMedia.jar

浏览器运行:localhost:8888,看到下图说明运行成功,此时可以找一个rtsp视频流做测试。

3.前端使用
3.1安装西瓜视频播放插件
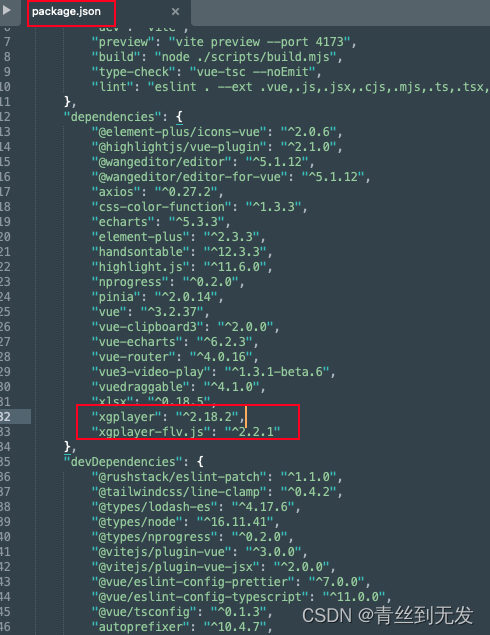
package.json中添加依赖
"xgplayer": "^2.18.2",
"xgplayer-flv.js": "^2.2.1"
//执行安装命令
npm install
3.2界面中使用
组件
![]()
<template>
<div>
<div style="height: 100%;width: 100%;display: flex;align-items: center;justify-content: center;">
<div class="video" v-show="isPlay" :id="elId"></div>
<div v-show="!isPlay" style="color: #08979C;font-size: 25px;">暂无视频源</div>
</div>
</div>
</template>
<script setup lang="ts">
import FlvJsPlayer from 'xgplayer-flv.js';
import Player from 'xgplayer';
import { guid } from '@/utils/util'
const isPlay = ref(false)
const player = ref<any>({})
const elId = guid()
const visibilitychange = onMounted(() => {
console.log('computed执行');
document.addEventListener('visibilitychange', function () {
// console.log(document.visibilityState);
// console.log(document.hidden);
if (document.hidden) {
console.log("页面隐藏")
}
});
})
const createPlayer = (url: string, hasCloseBtn: boolean, index: number) => {
console.log(url);
console.log(hasCloseBtn);
console.log(index);
if (!url) {
return;
}
// if (player) {
// changeVideo(url);
// return;
// }
isPlay.value = true;
player.value = new FlvJsPlayer({
id: elId,
url: url,
// fitVideoSize: 'auto',
fluid: true,
autoplay: true,
isLive: true,
playsinline: false,
screenShot: true,
whitelist: [''],
ignores: ['time'],
closeVideoClick: true,
// errorTips: '<span class="app-error">无视频源</span>',
customConfig: {
isClickPlayBack: false
},
flvOptionalConfig: {
enableWorker: true,
enableStashBuffer: true, //启用缓存
stashInitialSize: 4096, //缓存大小4m
lazyLoad: false,
lazyLoadMaxDuration: 40 * 60,
autoCleanupSourceBuffer: true,
autoCleanupMaxBackwardDuration: 35 * 60,
autoCleanupMinBackwardDuration: 30 * 60
} //flv.js可选配置项 [flv.js配置](https://github.com/bilibili/flv.js/blob/master/docs/api.md#config)
});
// 自定义播放器按钮
// let divStr =
// '<i class="btn-hover el-icon-camera button-screen-shot" style="font-size: 23px;margin-right: 10px;pointer-events: auto;"></i>' +
// '<i class="btn-hover el-icon-s-tools button-set" style="font-size: 23px;margin-right: 10px;pointer-events: auto;"></i>' +
// '<i class="btn-hover el-icon-video-camera-solid button-history" style="font-size: 23px;margin-right: 10px;pointer-events: auto;"></i>';
let divStr = '<i class="btn-hover el-icon-d-arrow-left button-playback" style="font-size: 23px;pointer-events: auto;"></i>';
let divClose = '<i @click="closePlayer" class="btn-hover el-icon-close app-close-btn-c"></i>';
let util = Player.util;
// let customBtn = util.createDom('div', divStr, {}, 'flex align-center justify-center app-player-button'); //'div', divStr, {}, 'class'
let customBtn = util.createDom(
'div',
divStr,
{ style: 'width: 40px;heigth:40px;position: absolute;right: 155px;top: 7px;' },
'flex align-center justify-center app-player-button'
); //'div', divStr, {}, 'class'
let closeBtn = util.createDom('div', divClose, {}, 'app-close-btn');
let xgControls = player.root.querySelector('xg-controls');
let xgError = player.root.querySelector('xg-error');
xgControls.appendChild(customBtn);
player.root.appendChild(closeBtn);
// let shot = customBtn.querySelector('.button-screen-shot');
// let set = customBtn.querySelector('.button-set');
// let history = customBtn.querySelector('.button-history');
let closeBtnc = closeBtn.querySelector('.app-close-btn-c');
let playback = customBtn.querySelector('.button-playback');
player.on('play', () => { });
player.on('focus', () => {
if (hasCloseBtn) {
closeBtn.style.display = 'block';
}
});
player.on('ended', () => { });
player.on('blur', () => {
closeBtn.style.display = 'none';
});
player.on('error', () => { });
if (closeBtnc) {
closeBtnc.addEventListener('click', () => {
closePlayer();
});
}
// 点击视频时间,设置selectIndex
// player.video.addEventListener('click', () => {
// $emit('clickPlayer', index);
// });
}
const changeVideo = (url: string) => {
player.src = url;
}
const closePlayer = () => {
isPlay.value = false;
if (player) {
player.value.destroy();
}
}
const playObjDestroy = () => {
if (player) {
player.value.destroy();
}
console.log('销毁了');
}
defineExpose({
createPlayer,
playObjDestroy
})
</script>
使用
//template
<rtsp-player ref="rtspPlayerRef"></rtsp-player>
//script (vue3+vite)
import RtspPlayer from '@/components/rtspPlayer/index.vue';
const rtspPlayerRef = shallowRef<InstanceType<typeof RtspPlayer>>()
//启动播放rtsp组件方法。ws://eastMedia运行的设备的ip地址:8866/live?url=rtsp:xxx/yyy/zzz
rtspPlayerRef.value?.createPlayer('ws:/localhost:8866/live?url=rtsp:xxx/yyy/zzz', true, 0);
//销毁rtsp组件方法
rtspPlayerRef.value?.playObjDestroy()
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)