
Spingboot + axios 完成批量删除操作
在完成要求的时候,遇到一个前端选择多个商品后,点击批量删除的操作但我这种两小时速学增删改查的垃圾后端写起来就有点懵逼了简单的查了一下,看不懂= =但大概知道是【前端传一个数组,后端把数组做匹配删除】
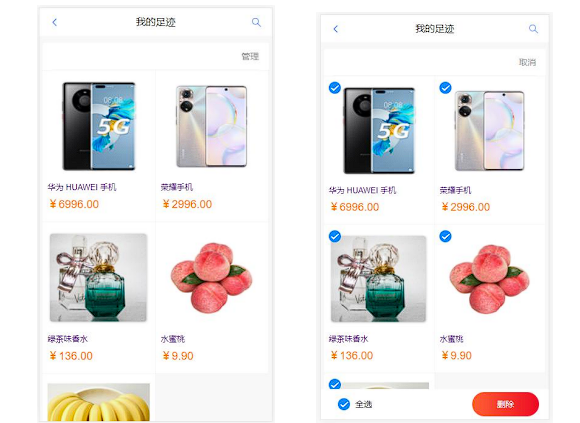
在完成练习要求的时候,遇到一个前端选择多个商品后,点击批量删除的操作

但我这种两小时速学增删改查的垃圾后端写起来就有点懵逼了
简单的查了一下,看不懂= =
但大概知道是【前端传一个数组,后端把数组做匹配删除】
后端
那么,后端的Controller可以这么写
//3、批量删除id
@DeleteMapping("delBatch")
public String delBatch(@RequestParam(("str")) String str){
//1、获取到前端传回来的字符串
System.out.println(str);
//2、把str分隔成字符串数组(但是不能直接用字符串数组跟集合的id匹配)
String[] arr = str.split(",");
//3、声明一个整数数组,长度与arr一致
int [] num = new int[arr.length];
//4、把字符串数组的值赋值给整数数组,然后直接进行sql操作
for (int i = 0; i < arr.length; i++) {
num[i] = Integer.parseInt(arr[i]);
footprintMapper.deById(num[i]);
}
return "删除成功";
}1、这里让前端传了一个字符串过来,但是前面不是说是要前端传数组麽,就让前端把声明的数组的id值先拼接成一个字符串进行传递
let arr = [2,3] arrStr = arr.toString()2、后端这里用字符串str接收!打印str是接收成功了的
然后把str字符串用逗号分隔成一个字符串数组
但是不能直接把字符串数组的索引值就拿去执行sql的判断,会报一个类型不匹配的错误
因为id是int,但是字符串索引值是string = =
3、声明一个整数类型的数组,长度跟字符数组一样,然后循环字符串数组把值转换后赋值给整数数组,然后把整数数组的索引作为id拿去传给mapper
@Delete("delete from footprint where id = #{id}") void deById(int id);
前端
完成了后端,先跑起来,然后去写个前端的axios测试一下
这是数据库

测试把id为9和10的一块删掉
前端这么写
<button class="de">批量删除</button> let arr = [9,10] //1、声明个数组
arrStr = arr.toString() //2、转为字符串
console.log(arrStr);
//3、批量删除
document.querySelector('.de').addEventListener('click',function(){
axios({
method:'delete',
url:'http://localhost:8081/footprint/delBatch',
params:{
str:arrStr //把转换的字符串传过去
}
}).then(res=>{
console.log(arr);
console.log(arr.toString);
console.log(res);
})
})把请求发出去

请求没有问题
刷新一下数据库

成功了思密达!
小结
1、从前端传个字符串回来的思路是没有错的,后端这里把它转为数组,但是会被转为字符串数组,然后就需要进行一个整数的转换(我后端烂透顶就只能这么搞了= =)
2、不需要在方法内声明一个集合,然后用这个集合去接收到数据库的数据,也就是不需要发起一个select的sql让集合去存储它,我们可以直接拿传递过来的id去进行删除,因为删除操作就只有成功和失败两种,也不会造成什么影响,成功就删除,失败就无所谓了
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)