android 加载动画弹窗,android动画 底部弹窗 效果
先上效果: 两个动画文件:footer_appear.xmlandroid:interpolator="@android:anim/decelerate_interpolator"android:fromYDelta="+12%p"android:toYDelta="0"android:duration="300"/>footer_disappear.xmlandroid:interpol.
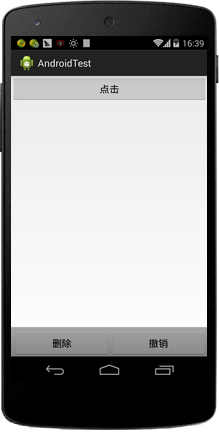
先上效果:

两个动画文件:
footer_appear.xml
android:interpolator="@android:anim/decelerate_interpolator"
android:fromYDelta="+12%p"
android:toYDelta="0"
android:duration="300" />
footer_disappear.xml
android:interpolator="@android:anim/decelerate_interpolator"
android:fromYDelta="0"
android:toYDelta="+12%p"
android:duration="300" />
其中translate表示移动动画;android:fromYDelta表示Y轴从哪里开始,android:toYDelta表示Y轴从哪里结束,这里可以使用百分比,也可以使用数值;duration表示动画从哪里到哪里的持续时间
布局文件activity_main.xml
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
>
android:id="@+id/click"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="点击"
/>
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:visibility="gone"
android:orientation="horizontal"
android:paddingTop="5dp"
android:paddingLeft="4dp"
android:paddingRight="1dp"
android:background="@android:drawable/bottom_bar"
android:layout_alignParentBottom="true"
android:id="@+id/selection_menu"
>
android:id="@+id/selection_delete"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:text="删除"
/>
android:id="@+id/deselect_all"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:text="撤销"
/>
为了演示方便,text文字就直接写在布局文件中了。
主文件中最重要的一段
if(View.GONE == mSelectionMenuView.getVisibility()){
mSelectionMenuView.setVisibility(View.VISIBLE);
mSelectionMenuView.startAnimation(
AnimationUtils.loadAnimation(this, R.anim.footer_appear));
} else {
mSelectionMenuView.setVisibility(View.GONE);
mSelectionMenuView.startAnimation(
AnimationUtils.loadAnimation(this, R.anim.footer_disappear));
}
其他就是初始化之类的,这一段放在onClick方法中,判断一下如果button id是上面那一个点击按钮,就执行。
X方向上的移动
出现:
android:fromXDelta="-100%p"
android:toXDelta="0"
消失:
android:fromXDelta="0"
android:toXDelta="+100%p"
也可以试试Y方向上的
出现:
android:fromYDelta="-100%p"
android:toYDelta="0"
消失:
android:fromYDelta="0"
android:toYDelta="+100%p"
很有意思。
动画非常重要的一点就是:它只是实现既定布局的效果。比如说移动效果,只是看起来从某一个地方移动到另外一个地方
其实在代码中只是现实和隐藏组件,加了点动画。
功能从断点下载开源项目com.mozillaonline.downloadprovider移植,算是转帖吧。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)