
axios传参的语法
请求方式POST向服务器新增数据GET从服务器获取数据DELETE删除服务器上的数据PUT更新服务器上的数据(侧重于完整更新:例如更新用户的完整信息)PATCH更新服务器上的数据(侧重于部分更新:例如只更新用户的手机号 )getpostrestfu1接口规范:(下例是我二次封装了,大体简写方式是相同的,传参解构了,方便阅读)查询get : 请求行传参新增post : 请求体传参局部更新ptch 请
请求方式
POST
向服务器新增数据
GET
从服务器获取数据
DELETE
删除服务器上的数据
PUT
更新服务器上的数据(侧重于完整更新:例如更新用户的完整信息)
PATCH
更新服务器上的数据(侧重于部分更新:例如只更新用户的手机号 )
get
axios({
url: '请求地址',
method: 'GET',
params: {
后端规定的参数名: 前端发给后端的值
}
}).then(result => {
console.log(result)
})
简写
async
await
axios.get('接口' ,params: { pname: 参数 })post
axios({
url: '请求地址',
method: 'POST', // 一般来讲是POST
data: { // data: 对应要发给后端数据
// 后端规定的参数名: 前端发给后端的值
}
}).then(result => {
console.log(result);
})
axios.post('请求地址', {后端规定的参数名: 前端发给后端的值 })
restfu1接口规范:
(下例是我二次封装了,大体简写方式是相同的,传参解构了,方便阅读)
查询get : 请求行传参
export const infoArticle = id => {
return request.get('请求路径', { params: { id } })
}新增post : 请求体传参
export const addArticle = ({ stem, content }) => {
return request.post('请求路径', { stem, content })
}局部更新ptch 请求体传参
export const upDataArticle = ({ id, stem, content }) => {
return request.put('请求路径', { id, stem, content })
}删除delete :请求行/请求体 传参(两种都可以具体参考接口文档)
export const deletArticle = id => {
return request.delete('请求路径', { data: { id } })
}
请求行: axios.delete('/路径’ ,{ params:{参数名:参数值) } )
请求体: axios.delete('/路径' , { data:{参数名:参数值} } )
补充知识
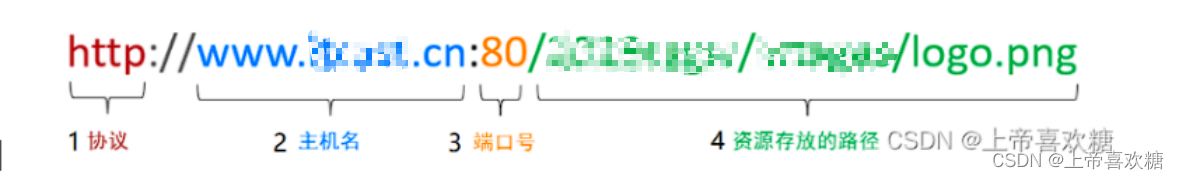
url网址组成
4个部分组成:
-
协议
-
主机名
-
端口号(可省略)
-
资源存放的路
-

协议: 协议就是浏览器和服务器之间传输数据的规则, 保证都能读懂对方发来的内容
主机名: 标识服务器在互联网中的唯一地址, 确保能够访问到他
端口号
端口号有效范围默认在0-65535之间的整数
标识服务器里的不同服务
浏览器默认访问的都是80端口
路径: 确定在服务器上的具体位置
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)