
Axios二次封装
axios二次封装
·
1、何为Axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中(目前Vue、react框架用的最多的请求库,对http请求有着很有的封装)。 作用于node.js和浏览器中,它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生node.js http模块, 而在客户端 (浏览端) 则使用XMLHttpRequest。
2、为何要对Axios进行二次封装
简单来说就是为了提高我们的代码质量。主要是对api统一管理,不管接口有多少,所有的接口都可一目了然,易维护.。
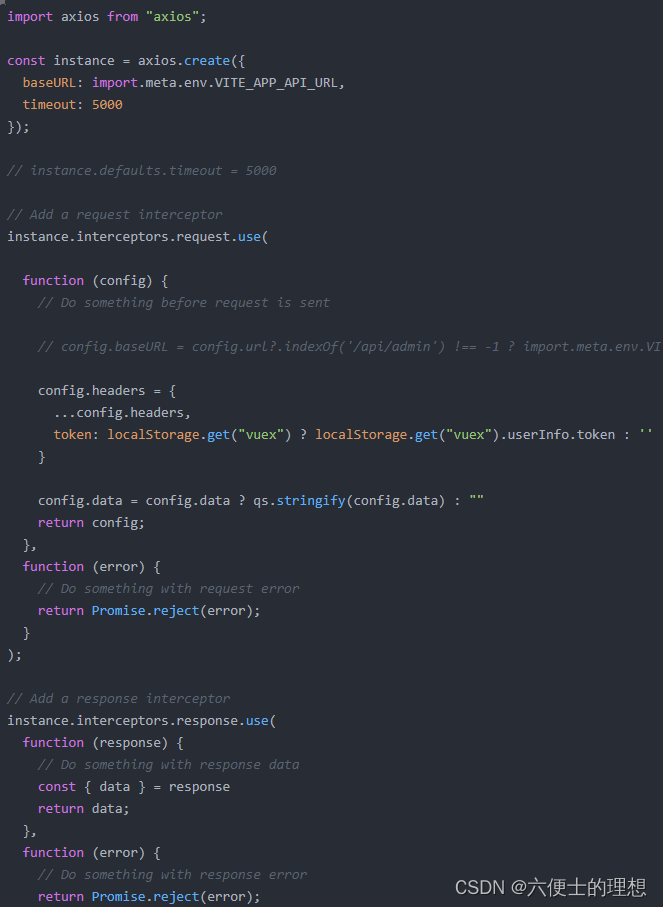
3、代码展示
// import qs from 'qs'
import axios from "axios";
const instance = axios.create({
baseURL: import.meta.env.VITE_APP_API_URL,
timeout: 5000
});
// instance.defaults.timeout = 5000
// Add a request interceptor
instance.interceptors.request.use(
function (config) {
// Do something before request is sent
// config.baseURL = config.url?.indexOf('/api/admin') !== -1 ? import.meta.env.VITE_APP_API_URL : '/gapi'
config.headers = {
...config.headers,
token: localStorage.get("vuex") ? localStorage.get("vuex").userInfo.token : ''
}
config.data = config.data ? qs.stringify(config.data) : ""
return config;
},
function (error) {
// Do something with request error
return Promise.reject(error);
}
);
// Add a response interceptor
instance.interceptors.response.use(
function (response) {
// Do something with response data
const { data } = response
return data;
},
function (error) {
// Do something with response error
return Promise.reject(error);
}
);
export default instance;
4、详解
4.1:axios的使用
axios.get('/admin?id=1')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});4.2:拦截器的使用
4.2.1 请求拦截器
首先考虑一下--我们在发送请求前可以进行一个请求的拦截,为什么要拦截呢,我们拦截请求是用来做什么的呢?比如,有些请求是需要用户登录之后才能访问的,或者post请求的时候,我们需要序列化我们提交的数据。这时候,我们可以在请求被发送之前进行一个拦截,从而进行我们想要的操作。
// Add a request interceptor
instance.interceptors.request.use(
function (config) {
// Do something before request is sent
return config;
},
function (error) {
// Do something with request error
return Promise.reject(error);
}
);4.2.2 响应拦截器
响应拦截器很好理解,就是服务器返回给我们的数据,我们在拿到之前可以对他进行一些处理。例如上面的思想:如果后台返回的状态码是200,则正常返回数据,否则的根据错误的状态码类型进行一些我们需要的错误,其实这里主要就是进行了错误的统一处理和没登录或登录过期后调整登录页的一个操作。
// Add a response interceptor
instance.interceptors.response.use(
function (response) {
// Do something with response data
const { data } = response
return data;
},
function (error) {
// Do something with response error
return Promise.reject(error);
}
);5、api的统一封装
/**
* @desc axios
* @author GUOZHUOYUE
* @param {Function} getlogin - 登录.
* @param {Function} branchList - 客户经理 地区.
* @param {Function} workerData - 客户经理 姓名.
* @param {Function} clientManagementList - 客户.
* @param {Function} ProductCateList - 债期类别.
* @param {Function} ProductFinancialList - 债权.
* @param {Function} workerOrderList - 我的订单.
* @param {Function} clientManagementList - 客户.
* @param {Function} positioning - 定位.
* @date 2022-12-21
*/
import http from "../utils/http";
export const getlogin = (data: any) => {
return http({
url: "/api/login/CrmLogin",
method: "post",
data,
});
};
export const branchList = (data: any) => {
return http({
url: "/api/admin/BranchList",
method: "post",
data,
});
};
export const workerData = (data: any) => {
return http({
url: "/api/admin/WorkerList",
method: "POST",
data
})
}
6、使用
import { getlogin } from "../../api/axios";
getlogin(params)
.then((res) => {
....
})
.catch();望纠正!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)