安卓 sharedpreferences可以被其它activity读取_零基础安卓开发起步(二)
本文介绍从零开始进行安卓APP的开发,MaterialDesign的使用。记录学习过程,仅供新手参考。引入MaterialDesignMaterialDesign是谷歌发布的一套安卓界面元素模板。首先我们把它引入到项目里面。首先从项目列表中打开【Gradle Scripts-Build.gradle(module:app)】文件。如果没有这个文件,不要着急,注意AndroidStudio底部的文字
本文介绍从零开始进行安卓APP的开发,MaterialDesign的使用。记录学习过程,仅供新手参考。
引入MaterialDesign
MaterialDesign是谷歌发布的一套安卓界面元素模板。首先我们把它引入到项目里面。
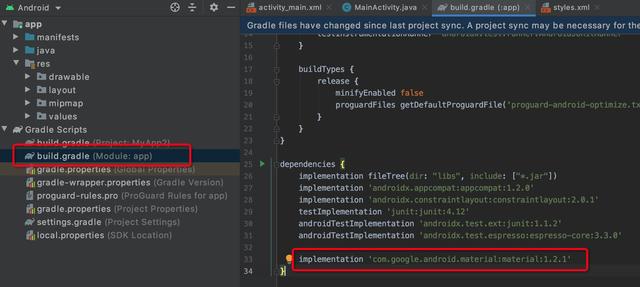
首先从项目列表中打开【Gradle Scripts-Build.gradle(module:app)】文件。如果没有这个文件,不要着急,注意AndroidStudio底部的文字,应该是项目刚刚创建,gradle还没生成这个文件,等一下就有了。
在build.gradle里面如下图所示,添加一行implementation 'com.google.android.material:material:1.2.1'。

这里的1.2.1是参照谷歌官方最新稳定版本的,你可以从这个链接里面查看:
https://maven.google.com/web/index.html#com.google.android.material:material
添加以上代码之后保存,然后从顶部菜单执行【File-Invalidate Caches/Restart】,选择【Invalidate and Restart】重新启动AndroidStudio。
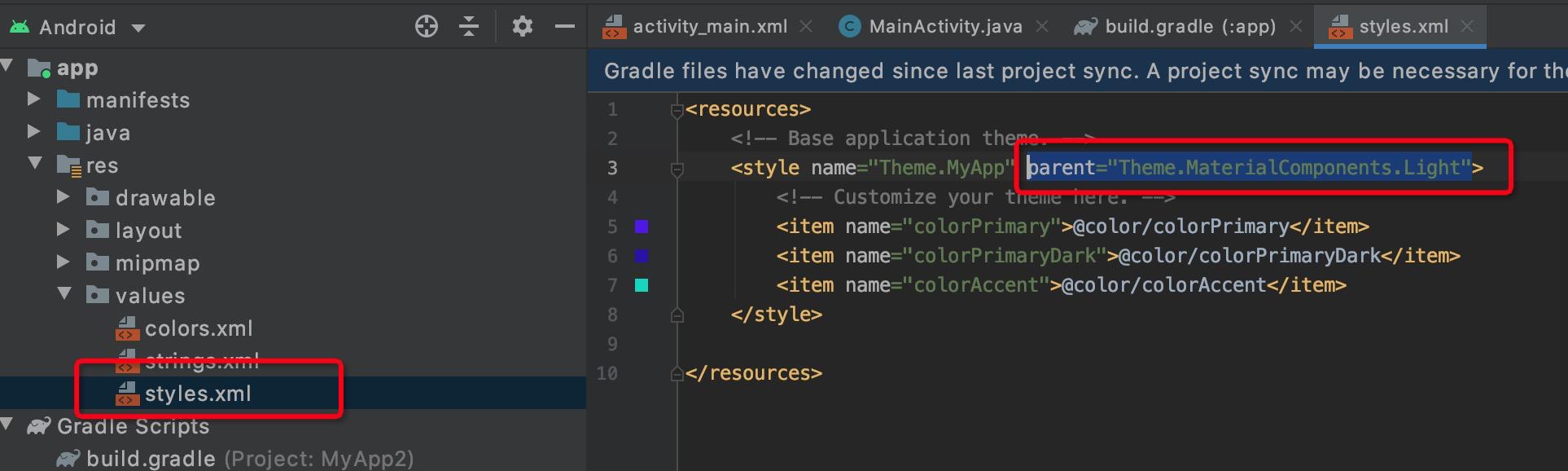
然后从项目列表中打开【app-res-values-styles.xml】,然后如下图所示修改parent="Theme.MaterialComponents.DayNight"。

使用MaterialDesign元素
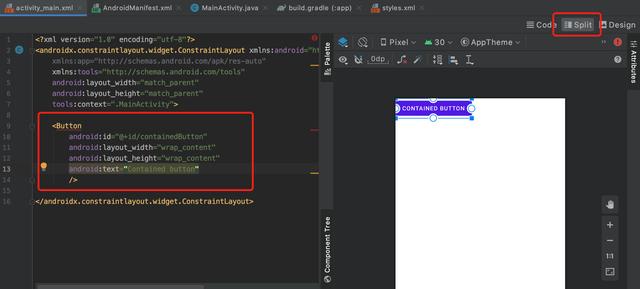
打开activity_main.xml文件,右上角切换到Code代码模式。删除代码中原来的,替换成下面的内容:

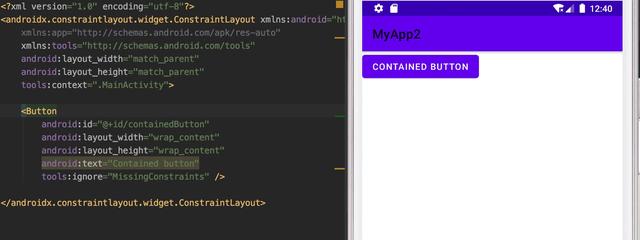
如果发现Button下面有红线,可以浮上去点击Supress...就会消失。在模拟器运行起来就会看到已经生成带有顶部标题栏的页面,包含了一个按钮,点击上去会有MaterialDesign特有的水波效果。

更多的MD元件代码可以在这里找到:
https://material.io/develop/android/components/buttons
修改主题颜色
如前修改,在项目文件目录【values / styles.xml】文件中可以看到MD颜色设置,其代码如下。
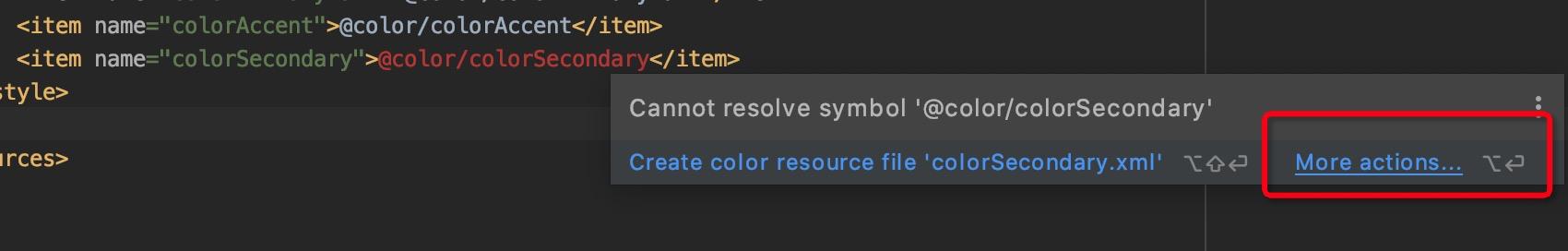
@color/colorPrimary@color/colorPrimaryDark@color/colorAccentcolorPrimary主题色,colorAccent强调色。我们可以【ctrl+D】复制一行,增加次要辅助色colorSecondary,代码是@color/colorSecondary,如果现实红色提示,鼠标浮上去,选择MoreAction。

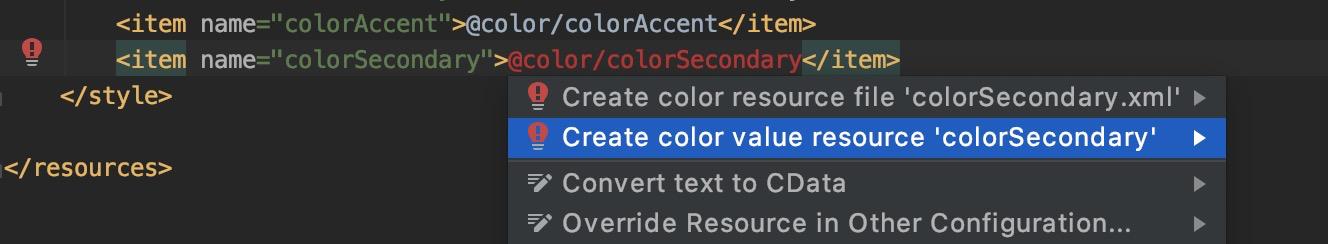
然后再选择Create color value resource...。

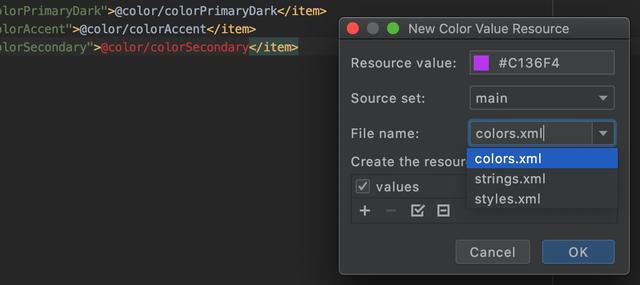
弹出小窗口中用吸管设置一个颜色,然后File name选择下拉colors.xml,然后确定。

我们注意到这里并没有使用颜色值,而是@color/colorPrimary...这样的格式,它表示指向【values / colors.xml】文件中的值。
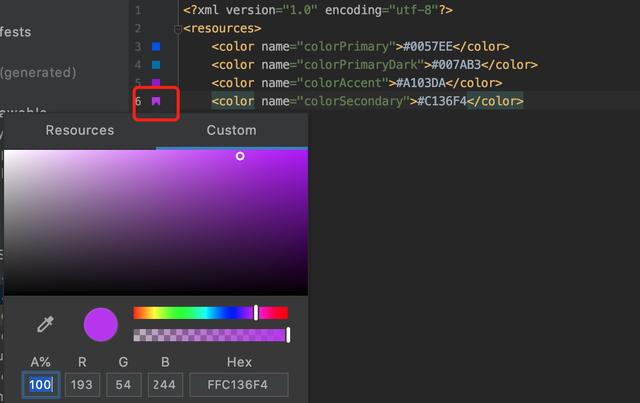
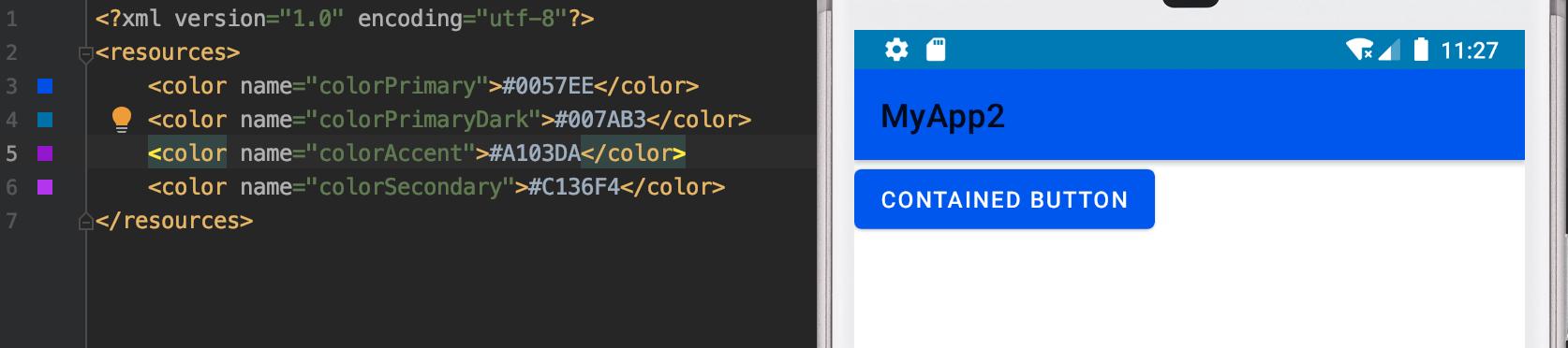
我们打开【values / colors.xml】进行可以看到颜色真实值,实际上我们刚刚创建的colorSecondary值也在这里。需要提示的是点击左侧行数序号栏中的小色块可以弹出调色窗,方便进行选择。

保存colors.xml和styles.xml之后,切换到activity_main.xml界面布局中就会看到按钮的颜色改变了,运行模拟器就会看到顶部标题栏颜色也变了。

修改单个元件效果
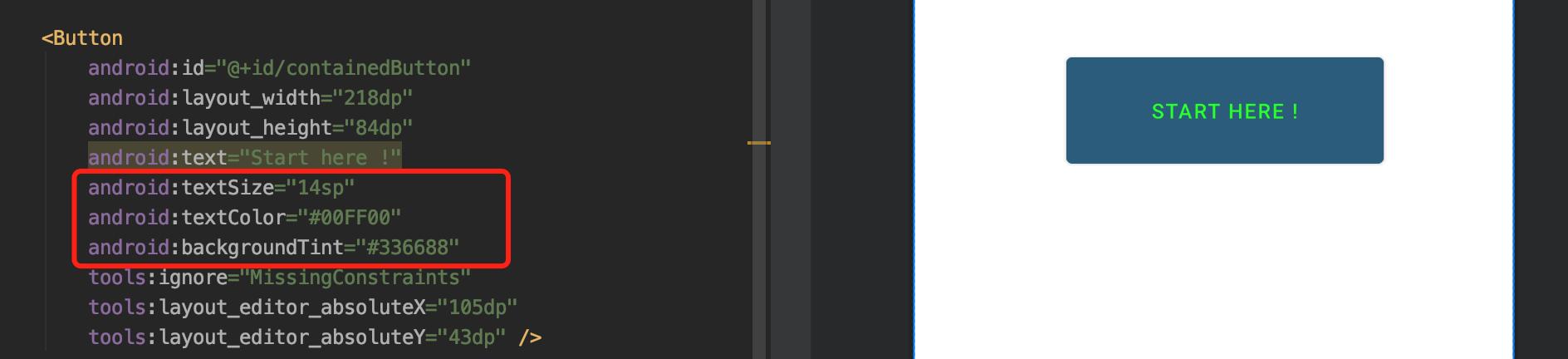
我们可以直接在activity_main.xml里面修改单个元件的属性,如下图所示添加了文字大小、文字颜色和背景颜色android:textSize,android:textColor,android:backgroundTint三个属性。

我们也可以在styles.xml中设定自己的样式,如下所示自定义了一个MyButton样式,它设定了主题色和文字颜色。注意这里的Widget.MaterialComponents.Button表示我们的按钮是继承自MaterialDesign的Button按钮。
然后我们再activity_main.xml中使用下面的代码就可以套用这个样式。
这里的@style/MyButton和上面styles.xml中的name="MyButton"对应。注意这里结合使用了style和android:theme才使主题色和文字色同时生效。
更多的关于按钮元件的设置参数可以参考下面的链接。
安卓按钮属性官方参考 https://material.io/develop/android/components/buttons
未完待续。
欢迎批评指正,交流学习。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)