android 商品筛选view,FilterTabView 基于 Popupwindow 实现的筛选房源信息等相关的控件,可以自由排序 @codeKK Android开源站...
基于 Popupwindow 的下拉筛选控件功能区分支持区域二级联动选择FilterTabConfig.FILTER_TYPE_AREA支持单行 List 样式选择FilterTabConfig.FILTER_TYPE_SINGLE_SELECT支持带 EditText 的单行选择FilterTabConfig.FILTER_TYPE_PRICE支持多类型选择FilterTabConfig...

基于 Popupwindow 的下拉筛选控件






功能
区分
支持区域二级联动选择
FilterTabConfig.FILTER_TYPE_AREA
支持单行 List 样式选择
FilterTabConfig.FILTER_TYPE_SINGLE_SELECT
支持带 EditText 的单行选择
FilterTabConfig.FILTER_TYPE_PRICE
支持多类型选择
FilterTabConfig.FILTER_TYPE_MUL_SELECT
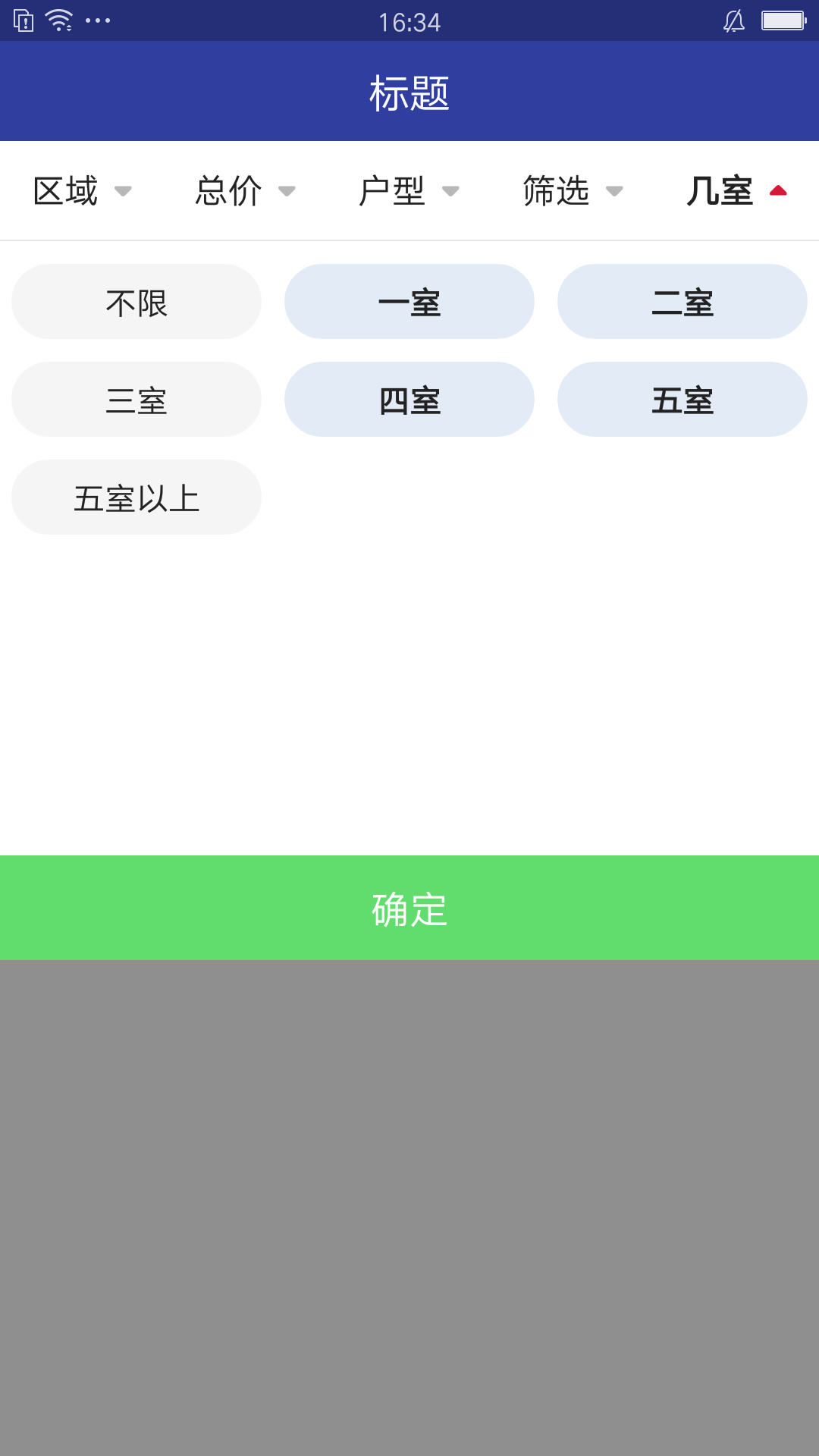
支持 Grid 样式多选
FilterTabConfig.FILTER_TYPE_SINGLE_GIRD
目前只支持以上 5 种类型的 Popupwindow 样式,可以自由组合
如何使用
Gradle
Add it in your root build.gradle at the end of repositories:allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Add the dependency
```
dependencies {
implementation 'com.github.ltym2016:FilterTabView:1.2.0'
}
## Maven
com.github.ltym2016
FilterTabView
1.1.5
## XML
自定义属性|说明
---|---
tab_arrow_select_color | 筛选 Tab 选择的图片
tab_arrow_unselect_color|筛选 Tab 选择的图片
tab_text_style | 选中状态是否为粗体 0 为否 1 为是 默认为 0
color_main | 主题色
btn_stroke_select_color| 选中 button 边框颜色
btn_stroke_unselect_color|未选中 button 边框颜色
btn_solid_select_color |选中 button 填充颜色
btn_solid_unselect_color| 未选中 button 填充颜色
btn_corner_radius | button 圆角大小
btn_text_select_color| 选中字体颜色
btn_text_unselect_color| 未选中字体颜色
column_num |grid 样式下的列数
## Java
FilterInfoBean bean1 = new FilterInfoBean("区域", FilterTabConfig.FILTER_TYPE_AREA, filterEntity.getArea());
FilterInfoBean bean2 = new FilterInfoBean("总价", FilterTabConfig.FILTER_TYPE_PRICE, filterEntity.getPrice());
FilterInfoBean bean3 = new FilterInfoBean("户型", FilterTabConfig.FILTER_TYPE_SINGLE_SELECT, filterEntity.getHouseType());
FilterInfoBean bean4 = new FilterInfoBean("筛选", FilterTabConfig.FILTER_TYPE_MUL_SELECT, filterEntity.getMulSelect());
ftb_filter.addFilterItem(bean1.getTabName(), bean1.getFilterData(), bean1.getPopupType(), 0);
ftb_filter.addFilterItem(bean2.getTabName(), bean2.getFilterData(), bean2.getPopupType(), 1);
ftb_filter.addFilterItem(bean3.getTabName(), bean3.getFilterData(), bean3.getPopupType(), 2);
ftb_filter.addFilterItem(bean4.getTabName(), bean4.getFilterData(), bean4.getPopupType(), 3);
- javabean 要继承 BaseFilterBean,重写里面的方法
public class FilterAreaEntity extends BaseFilterBean {
....
}
- 需要用到的 Activity 或者 fragment 里面实现 OnSelectResultListener 这个接口
ftb_filter.setOnSelectResultListener(new OnSelectResultListener() {
@Override
public void onSelectResult(FilterResultBean resultBean) {
// 接受点击的返回值
}
});
- 控件调用之前最好初始化一下,避免加载失败重新加载数据是出现重复的问题。
ftb_filter.removeViews();
- OnSelectFilterNameListener 实现这个接口可以拿到选择后对应的 Tab 名称
ftb_filter.setOnSelectFilterNameListener(new OnSelectFilterNameListener() {
@Override
public void onSelectFilterName(String name, int popupindex) {
// name:tab 名称 popupindex:对应的 popup 的位置
}
});
```
OnPopupDismissListener Popupwindow 消失监听
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)