
【在Vue脚手架项目中使用axios】
首先,需要安装axios,则在终端窗口中,在当前项目文件夹下,执行安装命令:如果没有权限进入C盘找到cmd的执行软件,用管理员启动,进入目录安装:
·
目录
1. 安装axios
首先,需要安装axios,则在终端窗口中,在当前项目文件夹下,执行安装命令:
如果没有权限进入C盘找到cmd的执行软件,用管理员启动,进入目录安装:
npm i axios -S
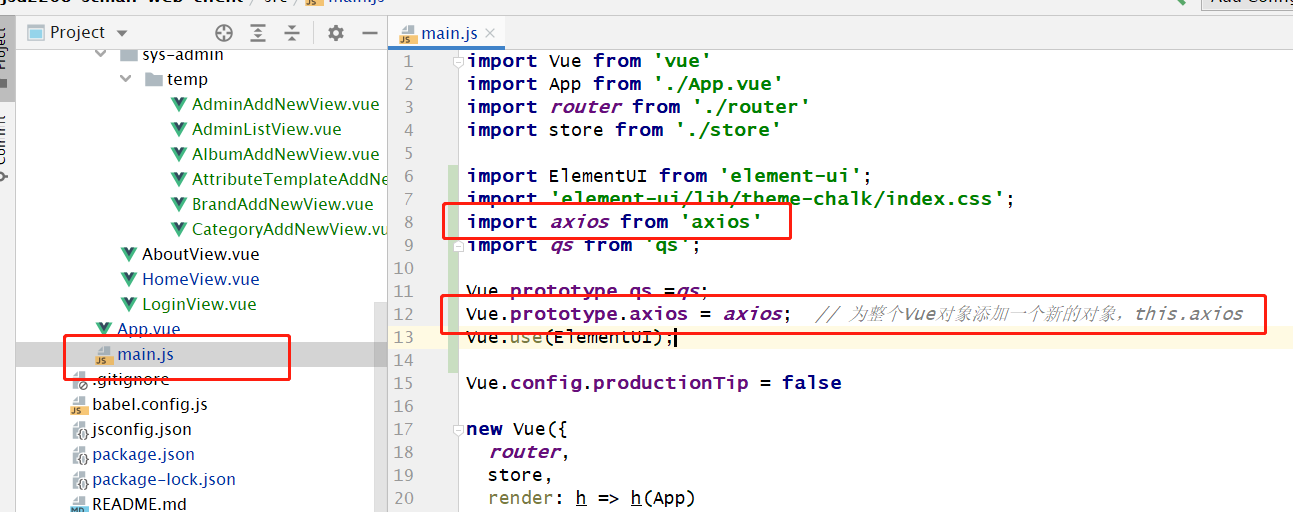
2. 在main.js中添加配置
然后,需要在main.js中添加配置:
import axios from 'axios';
Vue.prototype.axios = axios;
**注意:**在Vue脚手架项目中使用axios时,在then()的回调中不可以使用匿名函数,只能使用箭头函数。
this.axios.post(url, formData).then((response) => {
let responseBody = response.data;

个人主页:居然天上楼
感谢你这么可爱帅气还这么热爱学习~~
人生海海,山山而川
你的点赞👍 收藏⭐ 留言📝 加关注✅
是对我最大的支持与鞭策

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)