
axios使用,在vue中的使用(私有和全局,封装api接口模块)
axios的基本使用(一个专注于网络请求的库)
·
axios 是一个专注于网络请求的库!
axios中文网|axios API 中文文档 | axios
目录
2.axios的基本使用(Promise对象await和async简化写法)
1.在main.js文件(把axios挂载到Vue.prototype上)
方法三:请求根路径的封装文件reqest.js和api接口封装模块
1.在src目录创建utils文件夹,复用的方法等可以封装到这里,如请求根路径的封装文件request.js:
2.在src目录下创建api文件,各种类型的api接口都可以封装到各个模块中
3.在需要使用调用接口方法的组件进行按需导入API接口,并封装请求接口的方法,在created生命周期进行调用
1.需要配合async和await进行使用,并对请求过来的进行解构赋值
2.如果需要对请求回来的res进行新数据和旧数据的拼接,则可以用到数组的扩展运算符...
axios在HTML使用
1.axios基本使用
<script src="./lib/axios.js"></script>
<script>
// http://www.liulongbin.top:3006/api/getbooks
// 1. 调用 axios 方法得到的返回值是 Promise 对象
axios({
// 请求方式
method: 'GET',
// 请求的地址
url: 'http://www.liulongbin.top:3006/api/getbooks',
// URL 中的查询参数
params: {
id: 1
},
// 请求体参数
data: {}
}).then(function(result) {
console.log(result)
})
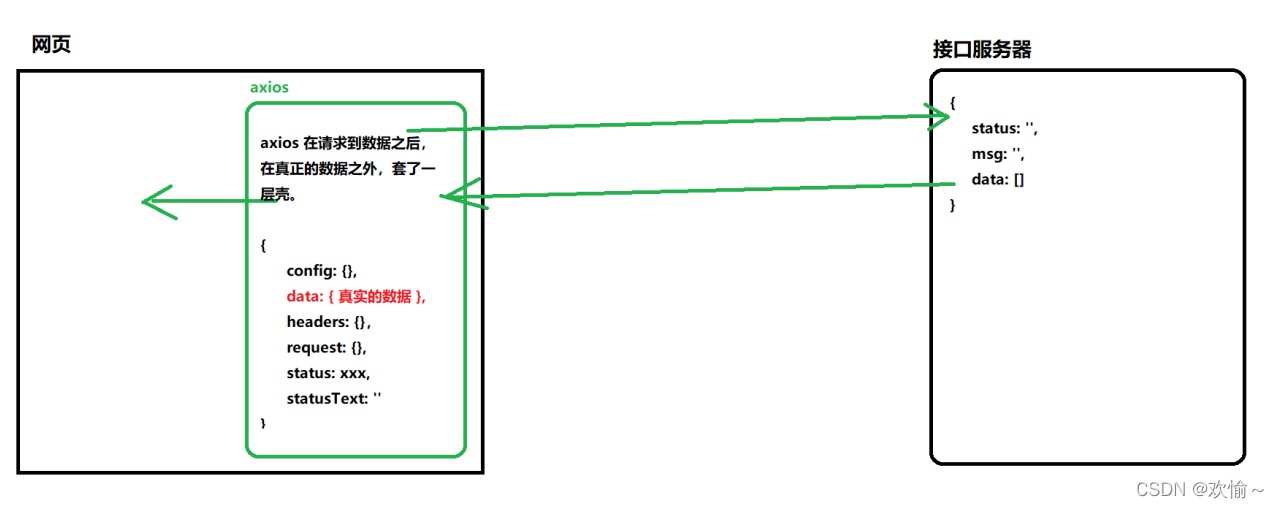
</script>2.axios封装的六个属性

2.axios的基本使用(Promise对象await和async简化写法)
解构赋值后使用:重命名
- 1.调用axios之后,使用async和await进行简化
- 2.使用解构赋值,将axios封装的大对象中,把data属性解构出来
- 3.把解构出来的data属性,使用冒号进行重命名,一般重命名为{data:res}
<script src="./lib/axios.js"></script>
<script>
document.querySelector('#btnPost').addEventListener('click', async function() {
/* 如果调用某个方法返回值是个promise实例,则前面可以加await
await只能用在被async“修饰”的方法中 */
const {
data
} = await axios({
method: 'POST',
url: 'http://www.liulongbin.top:3006/api/post',
data: {
name: 'zs',
age: 20
}
})
console.log(data)
})
document.querySelector('#btnGet').addEventListener('click', async function() {
/* 解构赋值后使用:重命名
1.调用axios之后,使用async和await进行简化
2.使用解构赋值,将axios封装的大对象中,把data属性解构出来
3.把解构出来的data属性,使用冒号进行重命名,一般重命名为{data:res} */
const {
data: res
} = await axios({
method: 'GET',
url: 'http://www.liulongbin.top:3006/api/getbooks',
})
console.log(res.data)
})
// $.ajax() $.get() $.post()
// axios() axios.get() axios.post() axios.delete() axios.put()
</script>3.axios直接发起的GET和POST请求


<button id="btnGET">GET</button>
<button id="btnPOST">POST</button>
<!-- axios发get请求 -->
<script src="./lib/axios.js"></script>
<script>
document.querySelector('#btnGET').addEventListener('click', async function() {
/* axios.get('url地址',{
//get参数
params:{}
}) */
const {
data: res
} = await axios.get('http://www.liulongbin.top:3006/api/getbooks', {
params: {
id: 1
}
})
console.log(res)
})
/* axios发post请求 */
document.querySelector('#btnPOST').addEventListener('click', async function() {
/* axios.post('url',{请求体格式}) */
const {
data: res
} = await axios.post('http://www.liulongbin.top:3006/api/post', {
name: 'zs',
gender: '男'
})
console.log(res);
})
</script>axios在Vue中的使用
方法一:私有组件使用axios
1.先装包(npm i axios -S)
2.在组件内使用
<template>
<div class="left-container">
<h3>Right组件</h3>
<button @click="postInfo">发起POST请求</button>
<button @click="btnGetBooks">获取图书列表</button>
</div>
</template>
<script>
//导入axios
import axios from 'axios'
export default {
methods: {
// 点击按钮,获取图书列表数据
async btnGetBooks () {
const { data: res } = await axios.get('http://..../api/get')
console.log(res)
},
async postInfo () {
const { data: res } = await axios.post('http://..../api/post', { name: 'dilireba', age: 20 })
console.log(res)
}
}
}
</script>方法二:全局配置axios请求根路径(Vue2)
1.在main.js文件(把axios挂载到Vue.prototype上)
1.1在基于vue-cli创建的vue2项目中
把axios挂载到Vue.prototype上,供每个.vue组件使用,之后在每个.vue组件中发起请求,调用this.$http即可,不需要再导入,,但把axios挂载到vue原型上,不利于api接口的复用
import Vue from 'vue'
import App from './App.vue'
import axios from 'axios'
Vue.config.productionTip = false
/* 全局配置axios的请求根路径 */
axios.defaults.baseURL = 'http://www.api'
/* 把axios挂载到Vue.prototype上,供每个.vue组件使用 */
Vue.prototype.$http = axios
/* 之后在每个.vue组件中发起请求,调用this.$http即可,不需要再导入,
但把axios挂载到vue原型上,不利于api接口的复用 */
new Vue({
render: h => h(App)
}).$mount('#app')
1.2在基于vite创建的Vue3项目中全局配置axios
在 main.js 入口文件中,通过 app.config.globalProperties 全局挂载 axios,其余步骤与vue2 相同
import { createApp } from 'vue'
import App from './App.vue'
/* 导入bootstrap样式表 */
import './assets/css/bootstrap.min.css'
import './index.css'
/* 导入axios进行全局配置 */
import axios from 'axios'
const app=createApp(App)
/* 配置请求的根路径 */
axios.defaults.baseURL='https://www.escook.cn'
/* 将 axios 挂载到全局,今后,每个组件中,
都可以直接通过this.$http 代替 axios 发起 Ajax 请求 */
app.config.globalProperties.$http=axios
app.mount('#app')
2.在App.vue文件使用axios
<template>
<div>
<h1>App根组件</h1>
<button @click="btnGetBooks">获取图书列表</button>
<hr>
</div>
</template>
<script>
export default {
methods: {
// 点击按钮,获取图书列表数据
async btnGetBooks () {
const { data: res } = await this.$http.get('/api/get')
console.log(res)
}
}
}
</script>方法三:请求根路径的封装文件reqest.js和api接口封装模块
1.在src目录创建utils文件夹,复用的方法等可以封装到这里,如请求根路径的封装文件request.js:
import axios from 'axios'
const request = axios.create({
// 指定请求的根路径
baseURL: 'https://www.escook.cn'
})
export default request
axios.create()方法原理:

2.在src目录下创建api文件,各种类型的api接口都可以封装到各个模块中
如:在api文件夹下创建 articleAPI.js 该模块用于封装文章相关的API接口
// 文章相关API接口,都封装到这个模块中
import request from '@/utils/request'
// 向外按需导出一个API函数
export const getArticleListAPI = function (_page, _limt) {
return request.get('/articles', {
// 请求参数
params: {
_page,
_limt
}
})
}
如:在api文件夹下创建 userAPI.js 该模块用于封装用户相关的API接口
import request from '@/utils/request'
// 接口调用,纯粹演示,没有提供该接口
export const getUserInfoAPI = function () {
return request.get('/user')
}3.在需要使用调用接口方法的组件进行按需导入API接口,并封装请求接口的方法,在created生命周期进行调用
<script>
// 按需导入API接口
import { getArticleListAPI } from '@/api/articleAPI'
export default {
name: 'MyHome',
data () {
return {
// 页码值
page: 1,
// 每页显示多少条数据
limt: 10,
// 获取的文章的数组
artlist: [],
}
},
methods: {
// 封装获取文字列表数据的方法,将参数page和limt传进去
async initArticleList () {
const { data: res } = await getArticleListAPI(this.page, this.limt)
//将请求过来的数据转存到data中的artlist中
this.artlist=res
},
created () {
//调用封装的获取数据方法
this.initArticleList()
}
}
</script>axios的请求回来的数据是个Promise对象
1.需要配合async和await进行使用,并对请求过来的进行解构赋值
async btnGetBooks () {
const { data: res } = await axios.get('http://..../api/get')
console.log(res)
}2.如果需要对请求回来的res进行新数据和旧数据的拼接,则可以用到数组的扩展运算符...
如:this.artlist = [...res, ...this.artlist]
methods: {
// 封装获取文字列表数据的方法
async initArticleList (isRefresh) {
const { data: res } = await getArticleListAPI(this.page, this.limt)
if (isRefresh) {
// 证明是下拉刷新,新数据在前,旧数据在后
// this.artlist = [旧数据在后,新数据在前]
this.artlist = [...res, ...this.artlist]
this.isLoading = false
} else {
// 如果是上拉加载更多,那么应该是
// this.artlist = [旧数据在前,新数据在后]
this.artlist = [...this.artlist, ...res]
this.loading = false
}
if (res.length === 0) {
// 证明没有下一页数据了,直接把finished改成true
this.finished = true
}
}
}
在
main.js
入口文件中,通过
app.config.globalProperties
全局挂载 axios
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)