
axios qs库的使用
axios qs库的使用。传参在query中,且参数为数组;传参在query中,且参数为数组,数组里是对象。
·
情况一:
传参在query中,且参数为数组
let params = {
stateList: [1,2,3]
}解决例子:
import qs from 'qs'
export function getData(id, params) {
return request({
url: '/product/' + id + '/version',
method: 'get',
params: params,
paramsSerializer: params => {
return qs.stringify(params, { indices: false })
}
})
}
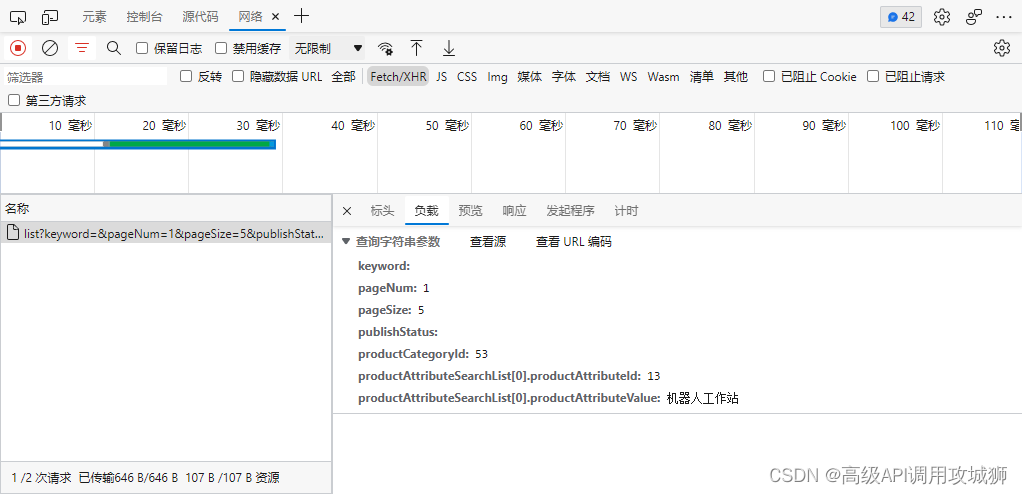
情况二:
传参在query中,且参数为数组,数组里是对象
let params = {
keyword: '',
productAttributeSearchList: [
{
productAttributeId: '',
productAttributeValue: '',
}
]
}解决例子:
import qs from 'qs'
export function getData(params) {
return request({
url:'/product/list',
method:'get',
params: params,
paramsSerializer: params => {
return qs.stringify(params, { allowDots: true })
}
})
}
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)