android spannablestring html,利用SpannableString和ImageSpan在textview中插入图片的方法
默认的TextView是无法显示图片的。所以想要实现这个功能得需要我们自己为其添加一个方法。在这里我们采用SpannableString和ImageSpan两个类来实现这一功能。先上效果图:main.xml布局文件。我们使用自己定义的EditTextandroid:layout_width="fill_parent"android:layout_height="fill_parent"androi
默认的TextView是无法显示图片的。所以想要实现这个功能得需要我们自己为其添加一个方法。
在这里我们采用SpannableString和ImageSpan两个类来实现这一功能。
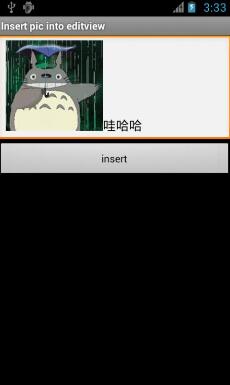
先上效果图:

main.xml布局文件。我们使用自己定义的EditText
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
android:id="@+id/mytext"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
android:id="@+id/myButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="insert" />
MyEditText.java
package easy.stu;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.text.Spannable;
import android.text.SpannableString;
import android.text.style.ImageSpan;
import android.util.AttributeSet;
import android.widget.EditText;
public class MyTextView extends TextView {
public MyTextView(Context context) {
super(context);
}
public MyTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public void insertDrawable(int id) {
final SpannableString ss = new SpannableString("easy");
//得到drawable对象,即所要插入的图片
Drawable d = getResources().getDrawable(id);
d.setBounds(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight());
//用这个drawable对象代替字符串easy
ImageSpan span = new ImageSpan(d, ImageSpan.ALIGN_BASELINE);
//包括0但是不包括"easy".length()即:4。[0,4)。值得注意的是当我们复制这个图片的时候,实际是复制了"easy"这个字符串。
ss.setSpan(span, 0, "easy".length(), Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
append(ss);
}
}
MyActivity.java
package easy.stu;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MyActivity extends Activity {
/** Called when the activity is first created. */
Button b;
MyEditText e;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
b = (Button) findViewById(R.id.myButton);
e = (MytextView) findViewById(R.id.mytext);
b.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
e.insertDrawable(R.drawable.easy);
}
});
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)