android 自定义view实现拖动放大缩小_OpenLayers教程二:实现简单的地图显示
本文衔接上一篇文章:不睡觉的怪叔叔:OpenLayers教程二:实现简单的地图显示zhuanlan.zhihu.com经过上一篇文章对OpenLayers的简单了解以后,现在让我们来实现一个简单的地图显示Demo。一、下载OpenLayers打开OpenLayers官网:OpenLayers - Welcome然后点击Get the Code:进入页面下载...

本文衔接上一篇文章:
不睡觉的怪叔叔:OpenLayers教程二:实现简单的地图显示zhuanlan.zhihu.com
经过上一篇文章对OpenLayers的简单了解以后,现在让我们来实现一个简单的地图显示Demo。
一、下载OpenLayers
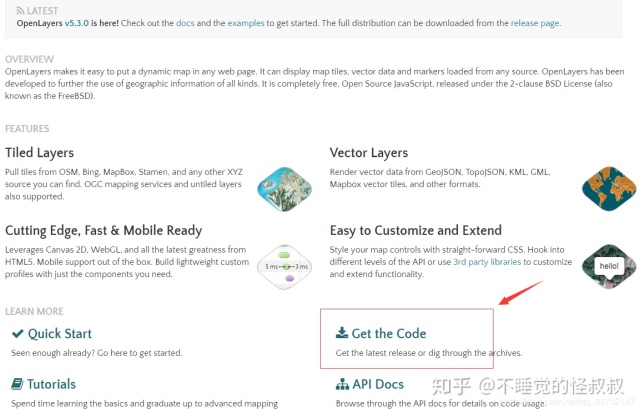
打开OpenLayers官网:OpenLayers - Welcome
然后点击Get the Code:

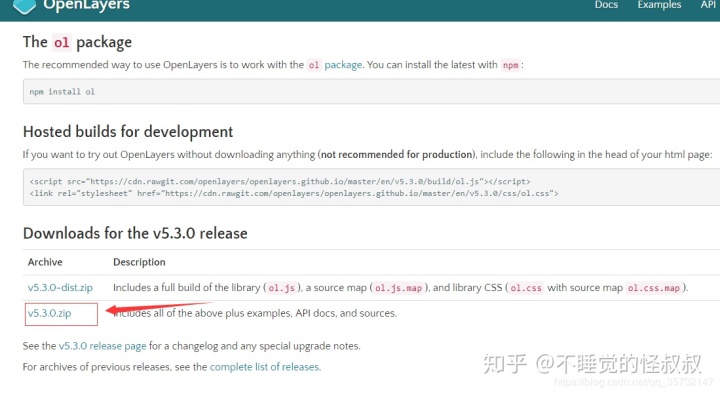
进入页面下载包含源码包、示例和API文档的压缩文件(我现在下载的是当前最新版5.3.0):

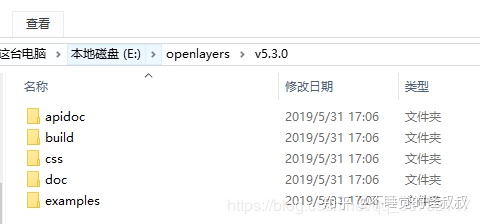
下载完后对其解压,然后自己新建一个文件夹,将解压文件复制到这个文件夹中(我这里复制到E盘下新建的openlayers文件夹中):

可以发现解压文件中包含了几个文件,但是目前我们只会用到build和css中的内容。
其中build文件夹中包含了ol.js文件,它是OpenLayers的核心开发库,集成了OpenLayers的所有功能;css文件夹中包含了ol.css文件,它是样式库,包含了OpenLayers的所有默认样式信息。
二、构建简单的地图应用
上面说到了ol.js和ol.css这两个文件,而构建基于OpenLayers的web应用正是需要在代码中引入这两个文件。
首先在刚才新建的openlayers文件夹的根目录中新建一个first文件夹用来放置我们的第一个OpenLayers应用:

然后,在first文件夹中新建一个HTML文件simple_map.html:
simple_map.html:
<!DOCTYPE html>
可以看到,代码里引入了ol.js和ol.css这两个文件!
因为OpenLayers中的地图需要一个div元素作为容器用来放置绘制地图的canvas DOM元素与其他DOM元素,所以我们在simple_map.html中也加入一个div元素。
现在已经把基础代码写完了,接下来开始写最核心的逻辑代码:
simple_map.html:
<!DOCTYPE html>
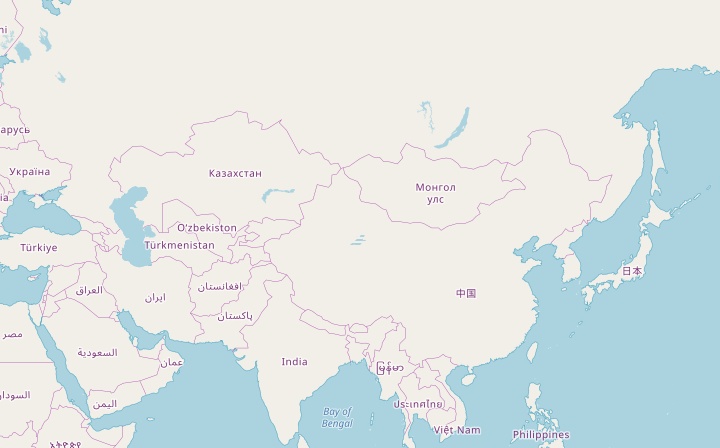
先让我们用浏览器打开simple_map.html文件:

地图显示出来了!
你可以用鼠标滚轮来放大和缩小地图,以及使用左键按住地图随意拖动。
那么上面的逻辑代码,也就是JavaScript那部分的代码是什么意思呢?
其实很简单:
首先,调用了ol.Map类生成了一个地图容器对象,通过target参数关联到div容器(id为"map"的div元素)。
然后通过layers参数设置需要加载的瓦片图层(ol.layer.Tile),这个瓦片图层中包含了一个数据源(ol.source.OSM),这个数据源是OpenStreetMap(一个开放数据源的免费地图)的地图数据,也就是ol.source.OSM这个类封装了加载OSM地图数据的详细实现。
最后通过view参数设置地图视图(ol.View),地图视图中也设置了相应的空间参考系统(projection)、地图视图中心点(center),地图视图缩放级别(zoom)。
怎么样,是不是很简单?
什么?很难?。。。。

没有关系,后面还会详细讲解它的原理的。。。
三、OpenLayers的DOM元素组织结构
那么地图容器(ol.Map类)是如何将设置的图层数据渲染呈现到Web客户端的呢?
我们来看上面那个示例的DOM元素组织结构。
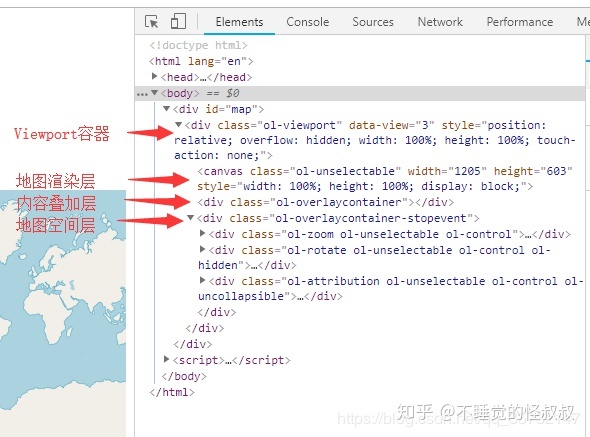
使用浏览器打开simple_map.html,并打开控制台的Elements选项卡,逐一点开DOM元素层次:

我们可以发现好几层DOM元素层。
首先OpenLayers会在我们自定义的div元素(即id为map的div元素)中创建一个Viewport容器,地图中的所有内容都放置在Viewport中呈现。
在Viewport容器中分别创建了如下三个关键的元素层,分别渲染呈现地图容器中的内容:
- 地图渲染层 —— 这是一个canvas元素,地图基于canvas 2D方式渲染
- 内容叠加层 —— 用于放置叠置层(ol.Overlay,后面会详细介绍)内容,如在地图上添加弹窗、图片等等
- 地图控件层 —— 用于放置控件,默认情况下会放置ol.control.Zoom(用于控制地图放大、缩小)、ol.control.Rotate(用于控制地图旋转)、ol.control.Attribution(用于控制地图右下角标记)这三个控件。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)