如何将底片背景变白
If this is the first time you are using BottomSheet in your android app then this the best place to get started.
如果这是您第一次在Android应用中使用BottomSheet,那么这是开始的最佳位置。
什么是模态? (What is Modal?)
The idea is to put the user in a different ‘mode’ hence the name Modal. Also, the user can switch back to the previous mode at any time. In android, we use Dialogs as the base of modal windows.
想法是使用户处于不同的“模式”,因此命名为Modal。 此外,用户可以随时切换回上一个模式。 在android中,我们使用Dialogs作为模式窗口的基础。
什么是BottomSheet? (What is BottomSheet?)
In simple words, it's just another dialog with a different animation. Google has provided a subclass of Dialog calledBottomSheetDialog that gives the required feel for a bottom sheet. You can use it as a Modal or Modal-bottom sheet. To use it you must add its dependency to your app’s build.gradle:
简而言之,它只是具有不同动画的另一个对话框。 Google提供了一个名为BottomSheetDialog的Dialog子类,该子类可提供所需的底页感觉。 您可以将其用作模态或模态底部工作表。 要使用它,必须将其依赖项添加到应用程序的build.gradle中:
implementation 'com.google.android.material:material:1.0.0-beta01'什么是Persistent BottomSheet? (What is Persistent BottomSheet?)
This lets you interact with not just a BottomSheet alone. This also uses a dialog underneath so none of your knowledge is gonna get wasted. But in addition to BottomSheetDialog it uses a fragment that wraps the dialog inside it. One analogy for the persistent Bottom sheet is that it can save the state of the bottom sheet itself hence, the name persistent.
这使您不仅可以与BottomSheet进行交互。 它还在下面使用对话框,因此您的知识都不会浪费。 但是除了BottomSheetDialog之外,它还使用一个片段将对话框包装在其中。 持久性底部工作表的一个比喻是,它可以保存底部工作表本身的状态,因此名为持久性 。
只有当你看到 (Only if you see)
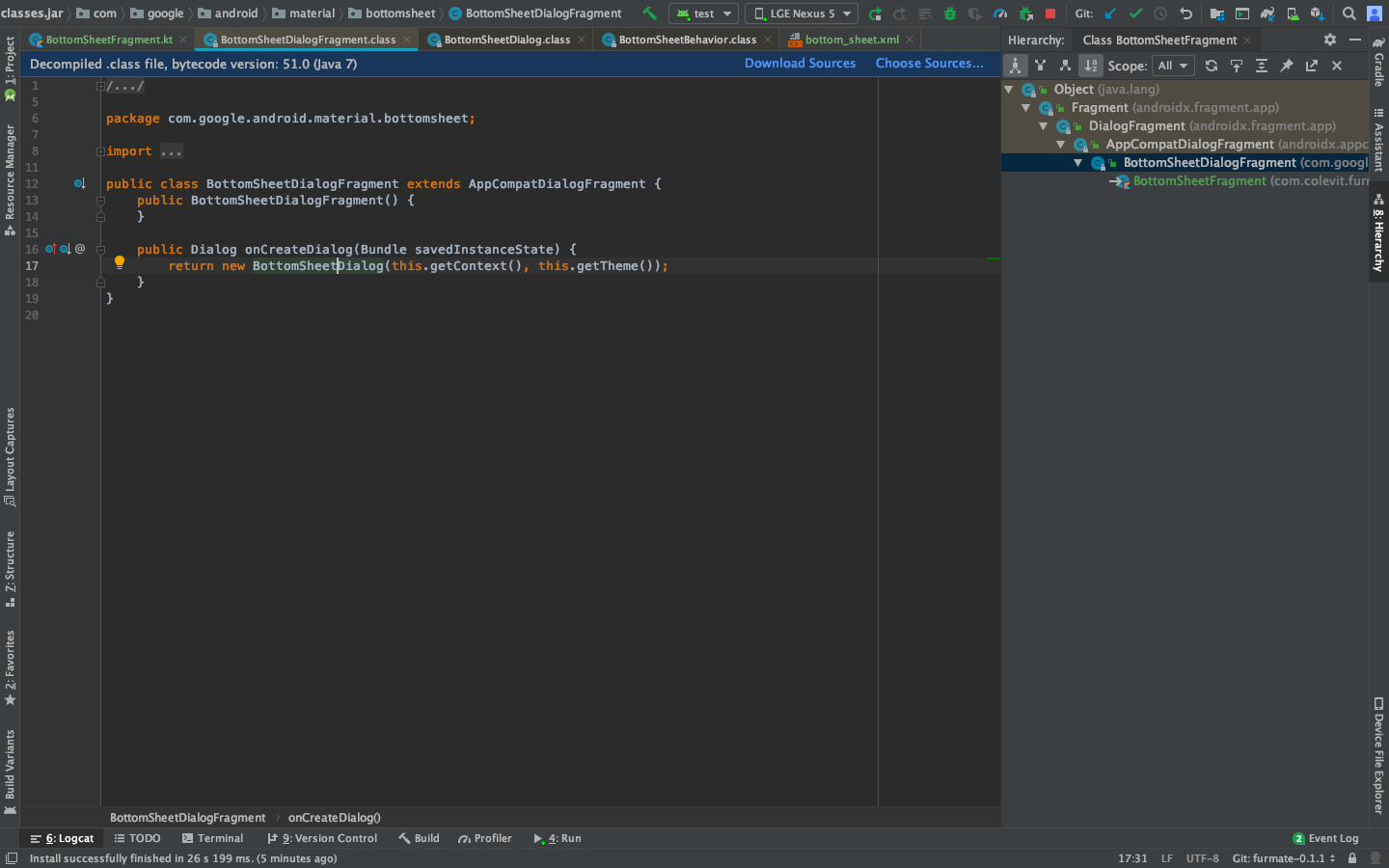
If you see the BottomSheetDialogFragment class and its hierarchy you understand that it's based upon the same old fragments and uses BottomSheetDialog. Yes, that’s all code it has.
如果看到BottomSheetDialogFragment类及其层次结构,则可以理解它基于相同的旧片段,并使用BottomSheetDialog 。 是的,这就是它的全部代码。

生命周期 (Lifecycle)
The lifecycle is no different than a fragment lifecycle. So does the implementation should be. One thing to remember here which again inherited from the DialogFragment is that a dialog is created before onCreateView is called hence, you can use the dialog at onCreateView.
生命周期与片段生命周期没有什么不同。 实现也应该如此。 在此要记住的一件事(再次从DialogFragment继承)是在调用onCreateView之前创建了一个对话框,因此可以在onCreateView使用该对话框。
onCreate->onCreateDialog-> onCreateView实作 (Implementation)
Now that I have covered how it works it should be easy to write an implementation on your own. You just need to extend BottomSheetDialogFragment and override onCreateView to return the view you want to show inside a BottomSheet:
既然我已经介绍了它是如何工作的,那么自己编写一个实现应该很容易。 您只需要扩展BottomSheetDialogFragment并覆盖onCreateView即可返回要在BottomSheet中显示的视图:
class BottomSheetFragment : BottomSheetDialogFragment() {
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View {
return inflater.inflate(R.layout.bottom_sheet, container,false)
}If you are still looking for implementation you can see this for a well-explained example.
如果你还在寻找实现你可以看到这一个很好解释的例子。
技巧 (Tricks)
You might be wondering how to make the BottomSheet.STATE_EXPANDED cover the full screen even if the content inside it isn’t enough to do so (by suppose using a NestedScrollingView with fillViewPort=”true”) because if you try to do so by behavior.state=BottomSheetBehavior.STATE_EXPANDED it won’t. This happens because the minimum height of the parent in which the inflated view resides need to be set equal to the height of the display itself. This can be done simply using:-
您可能想知道如何使BottomSheet.STATE_EXPANDED覆盖整个屏幕,即使其中的内容还不足以做到这一点(假设通过将NestedScrollingView与fillViewPort =“ true”一起使用)也可以,因为如果您尝试通过行为来做到这一点。 状态 = BottomSheetBehavior。 STATE_EXPANDED,不会。 发生这种情况是因为需要将展开视图所在的父级的最小高度设置为等于显示器本身的高度。 这可以简单地使用:
override fun onViewCreated(view: View, savedInstanceState: Bundle?){dialog?.setOnShowListener { dialog ->val d = dialog as BottomSheetDialog
val bottomSheetInternal =
d.findViewById<View>(R.id.design_bottom_sheet)
bottomSheetInternal?.minimumHeight=
Resources.getSystem().getDisplayMetrics().heightPixels}}You can find the parent view of the Dialog if needed using the id
R.id.sheet_container:如果需要,可以使用id
R.id. sheet_container找到对话框的父视图。R.id. sheet_container:
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View {
val view=inflater.inflate(R.layout.bottom_sheet, container, false)
parent=view.findViewById(R.id.sheet_container)
return view
}翻译自: https://medium.com/swlh/bottomsheetdialogfragment-made-simpler-b32fa8e20928
如何将底片背景变白







 已为社区贡献9条内容
已为社区贡献9条内容

所有评论(0)