
Android Studio开发之路(三)Button控件
【代码】Android Studio开发之路(三)Button控件。
·
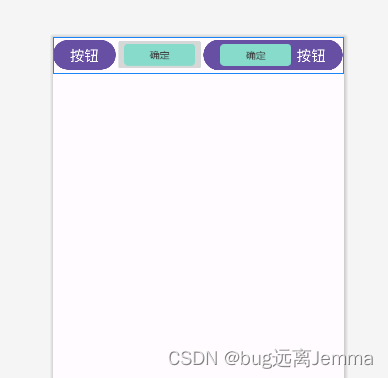
Button控件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<!-- Button控件,是TextView的子类,可以加文字,可以加图片,也可以两者都加
-->
<!-- 此为一个添加文字的基础按钮,
任何控件中的文字一般都写到strings.xml中,然后通过“@strings/name”来调用
-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/btnText"
android:textSize="20sp"></Button>
<!-- 此为一个添加图片的按钮,
-->
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/okButton"></ImageButton>
<!-- 此为一个添加图片和文字的按钮,
-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/btnText"
android:textSize="20sp"
android:drawableLeft="@drawable/okButton"></Button>
</LinearLayout>

button自定义样式进阶:
Android Studio开发之路(十三)主题影响Button颜色问题解决及button自定义样式
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)