HTML读取xml文件的三种办法
刚开始学这里的时候有点懵,以前没学过。但是学安卓动画(Animation)的时候接触过xml文件,总体来说不难。一般来说xml文件用来储存数据,然后html读取它,主要介绍三种读取方式利用CSS读取xml文件//CSS代码:设置xml数据的显示格式students{display:table;border-top-width: 2mm;border-right-wi
·
- 刚开始学这里的时候有点懵,以前没学过。但是学安卓动画(Animation)的时候接触过xml文件,总体来说不难。
- 一般来说xml文件用来储存数据,然后html读取它,主要介绍三种读取方式
利用CSS读取xml文件
//CSS代码:设置xml数据的显示格式
students{
display:table;
border-top-width: 2mm;
border-right-width: 1mm;
border-bottom-width: 2mm;
border-left-width: 1mm;
border-collapse:collapse;
border-collapse:collapse;
margin:auto;
margin-top:20px;
}
student{
display:table-row;
line-height:24px;
}
sn,name,sex,nation,add,pro{
display:table-cell;
border:1px solid;
padding:6px;
}
//xml文件:放置测试数据,以下代码均是基于该xml文件
<?xml version="1.0" encoding="utf-8"?>
<!-- 与css文件对应 -->
<?xml-stylesheet type="text/css" href="cssformat.css"?>
<students>
<student>
<sn>20040112</sn>
<name>张三</name>
<sex>男</sex>
<nation>汉族</nation>
<add>山东</add>
<pro>计算机</pro>
</student>
<student>
<sn>20040201</sn>
<name>李四</name>
<sex>女</sex>
<nation>汉族</nation>
<add>山东</add>
<pro>计算机</pro>
</student>
<student>
<sn>20031514</sn>
<name>王五</name>
<sex>女</sex>
<nation>汉族</nation>
<add>山东</add>
<pro>计算机</pro>
</student>
<student>
<sn>20031514</sn>
<name>赵六</name>
<sex>女</sex>
<nation>汉族</nation>
<add>山东</add>
<pro>计算机</pro>
</student>
</students>
//html代码:让xml文件的内容显示到html上,src的值与xml文件对应
<iframe src="cssxml.xml" width="500px" height="200px" frameborder="0"></iframe>因为这种方法用的不多,所以不做详细说明
利用XSLT读取xml文件
首先需要新建一个xslt文件(后缀为.xsl),如果用的Dreamweaver,可以很方便的创建。
xslt文件可以使用html的标签,代码如下:
<!-- 注意DWXMLSource的值为解析目的xml文件 -->
<?xml version="1.0" encoding="utf-8"?><!-- DWXMLSource="cssxml.xml" -->
...
<!-- 在body里添加以下代码 -->
<table border="1" cellpadding="2" align="center">
<caption>studentlist</caption>
<tr>
<td>学号</td>
<td>姓名</td>
<td>性别</td>
<td>民族</td>
<td>籍贯</td>
<td>专业</td>
</tr>
<!-- xsl里的遍历语句,可以与xml文件的内容一一对应 -->
<xsl:for-each select="students/student">
<tr>
<!-- 与xml文件的标签一一对应 -->
<td align="center"><xsl:value-of select="sn"/></td>
<td align="center"><xsl:value-of select="name"/></td>
<td align="center"><xsl:value-of select="sex"/></td>
<td align="center"><xsl:value-of select="nation"/></td>
<td align="center"><xsl:value-of select="add"/></td>
<td align="center"><xsl:value-of select="pro"/></td>
</tr>
</xsl:for-each>
</table>
...
这种方法可能用的也不多,也不做详细解释(吐槽:用的少的比较难,用的多的比较简单)
JS读取xml文件
直接上代码,如下:
...
<table border="1" cellpadding="2" align="center">
<caption>
使用DOM显示XML文档
</caption>
<tr>
<td>学号</td>
<td>姓名</td>
<td>性别</td>
<td>民族</td>
<td>籍贯</td>
<td>专业</td>
</tr>
<script type="text/javascript">
var isie = true;
//所读取xml文件
var xmlDoc = getxmlDoc("cssxml.xml");
var stuList = xmlDoc.getElementsByTagName("student");
for(var i=0;i<stuList.length;i++){
document.write("<tr>");
var subList = stuList[i].childNodes;
for(var j=0;j<subList.length;j++){
document.write("<td>"+subList[j].text+"</td>");
}
document.write("</tr>");
}
//获取xmlDoc对象,兼容浏览器,参考网上代码
function getxmlDoc(xmlFile) {
var xmlDoc;
if (window.ActiveXObject) {
xmlDoc = new ActiveXObject('Microsoft.XMLDOM');//IE
xmlDoc.async = false;
xmlDoc.load(xmlFile);
}
else if (isFirefox=navigator.userAgent.indexOf("Firefox")>0) { //火狐
xmlDoc = document.implementation.createDocument('', '', null);
xmlDoc.load(xmlFile);
}
else{ //谷歌
var xmlhttp = new window.XMLHttpRequest();
xmlhttp.open("GET",xmlFile,false);
xmlhttp.send(null);
if(xmlhttp.readyState == 4){
xmlDoc = xmlhttp.responseXML.documentElement;
}
}
return xmlDoc;
}
</script>
</table>
...
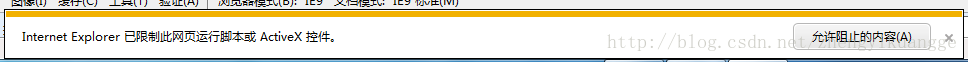
强调一点,像IE浏览器,执行这段代码会出现提示,如下图所示:

必须点击“允许阻止的内容”才能显示xml的数据
但是最简单最好用最兼容的方法,自然还是jQuery,但是太简单了,有兴趣的可以网上搜搜,资源很多,我就不废话了~~
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)