Android ImageView 不显示JPEG图片 及 Android Studio中如何引用图片资源
Android ImageView 不显示JPEG图片 今天在写一个小实例,ImageView在xml里面设置的是INVISIBLE,在代码里需要设置成setVisibility(View.VISIBLE),但图片没有显示出来,换成PNG或其它的JPEG格式的图片确可以正常的显示。原因:显示的图片大小为5.39K,图片格式有损坏,所以不能正常显示。解决:换一张图片,或重新生成JPE
Android ImageView 不显示JPEG图片
今天在写一个小实例,ImageView在xml里面设置的是INVISIBLE,在代码里需要设置成setVisibility(View.VISIBLE),但图片没有显示出来,换成PNG或其它的JPEG格式的图片确可以正常的显示。
原因:显示的图片大小为5.39K,图片格式有损坏,所以不能正常显示。
解决:换一张图片,或重新生成JPEG图片。
如果还是不能正常显示,建议在设置完VISIBLE后,调用如下方法:
iv.setVisibility(View.VISIBLE);
view.requestLayout();我们可以理解为重新布局了一下view。
用途:有时我们在改变一个view 的内容之后可能会造成显示出现错误,比如写ListView的时候重用convertview中的某个TextView 可能因为前后填入的text长度不同而造成显示出错,此时我们可以在改变内容之后调用requestLayout方法加以解决。
建议:png是一种无损格式,JPG是有损格式。JPG在处理颜色很多的图片时,根据压缩率的不同,有时会去掉一些肉眼识别差距较小的中间颜色。但是PNG对于无损这个基本要求,会严格保留所有的色彩数。 所以。图片尺寸大,或者色彩数量多特别是渐变色的多的时候,PNG的体积会明显大于JPG。
Android的界面能用png最好是用png,因为32位的png颜色过渡平滑且支持透明。jpg是像素化压缩过的图片,质量已经下降了,再拿来做9patch的按钮和平铺拉伸的控件必然惨不忍睹,要尽量避免。其实在res下icon用的都是png格式,就是说Google推荐使用的是png格式的图片。
对于颜色繁杂的,比如照片墙纸之类的图片(有些应用的启动画面喜欢搞这种),那用jpg是最好不过了,这种图片压缩前压缩后肉眼分辨几乎不计,如果保存成png体积将是jpg的几倍甚至几十倍,严重浪费体积。
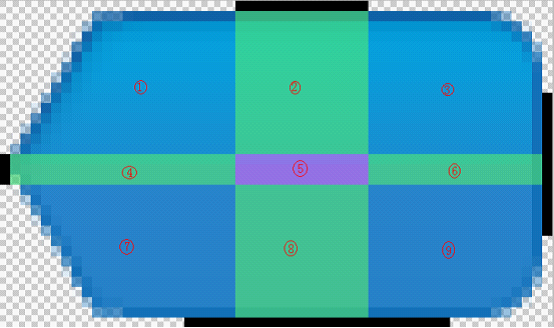
解释:什么是9patch,Patch的中文意思是“片,块”的意思,那这里按中文的意思来说就是9片或9块。因此可想而知这个图片会被分为9片,如下图所示:
9patch只解释这么多,需要详细了解的可以继续深入研究。
Android Studio中如何引用图片资源
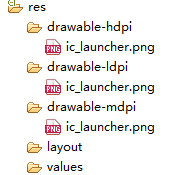
在Eclipse中根据图片的像素大小把.png或.jpg的图片放在drawable文件夹下,如drawable-hdpi,drawable-ldpi,drawable-mdpi,drawable-xhdpi,drawable-xxhdpi。同一张图片放在不同的drawable文件夹下,显示的时候会有所不同。但是在xml中引用的时候是一样的:android:src=@drawable/pic 或者android:background=@drawable/pic 。
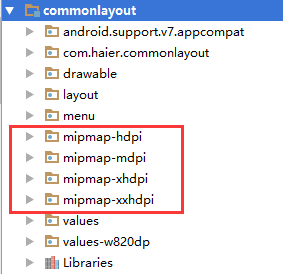
但是到Android Studio中就不一样了,发现没有这么多的drawable目录了,而只有一个drawable文件夹。取而代之的是出现了很多mipmap文件夹,如mipmap-hdpi,mipmap-mdpi,mipmap-xhdpi,mipmap-xxhdpi。如图所示:
首先尝试把图片放在drawable中,然后在xml中使用android:src=@drawable/pic或者android:background=@drawable/pic。使用,发现没有问题,完全可以显示。但是为什么有这么多mipmap呢?
Google官方的解释是性能优化,占用内存小等等,总之mipmap这个形式比drawable好。So,推荐我们在Android Studio中使用mipmap。那好,我们把图片放在mipmap文件夹下,那怎么在xml中使用呢?
android:src=@mipmap/pic更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容












所有评论(0)