Sencha Touch/ExtJS6 Modern结合Phonegap/Cordova开发移动端Hybird应用
英文原文:Leveraging PhoneGap within Sencha Touch下面作简要概括:1、进入ST SDKcd D:\Code\Web\touch-2.3.12、新建ST Appsencha generate app MyApp D:\Code\Android\sencha\MyApp3、添加Phonegap支持cd D
原文地址:http://blog.csdn.net/lovelyelfpop/article/details/20392377
所以,如果你用的是 ExtJS6 Modern 而不是 Sencha Touch,步骤也是差不多的。
一、新手必读
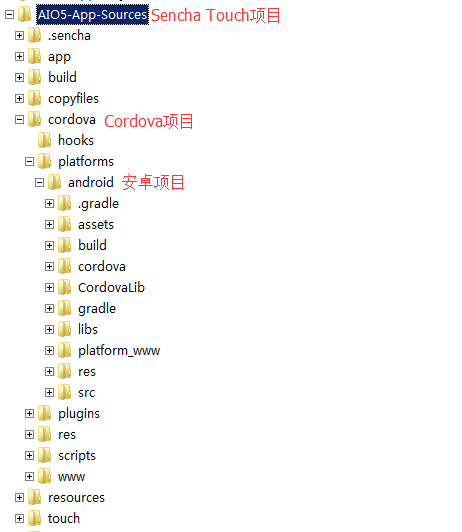
1、Sencha Touch项目(以下简称ST项目)、Phonegap(或Cordova)项目、Android项目(或iOS项目)是三个不同的概念
2、ST项目和eclipse没关系(新手常犯的错误就是用eclipse建Android项目,然后内嵌ST项目);
Android项目和eclipse有关系(可以用eclipse调试和导出apk包);
iOS项目和xcode有关系(可以用xcode调试和上架)
3、ST项目用phonegap(或cordova) init之后,会出现给一个phonegap(或cordova)目录,这个目录下是Phonegap(或Cordova)项目
4、sencha app build native生成的Android项目(或iOS项目),在phonegap(或cordova)/platforms/目录下,是Phonegap(或Cordova)项目的一部分
具体目录结构如下,如果你的不是ST-cordova-android(或ios)的嵌套结构,那就不标准!
二、前期准备
开发环境搭建请看:《移动开发1、准备工作》
phonegap/cordova的初步使用,和sencha touch不沾边:《移动开发2、PhoneGap初步使用》
sencha touch的初步使用,和phonegap/cordova不沾边:《移动开发4、Sencha Touch初步使用》
三、标准步骤
以下是Sencha touch结合Phonegap(Cordova)开发的标准步骤,其他五花八门的方式容易出现各种各样的问题
英文原文:
cd D:\Code\Web\touch-2.3.1sencha generate app MyApp D:\Code\Android\sencha\MyAppcd D:\Code\Android\sencha\MyApp
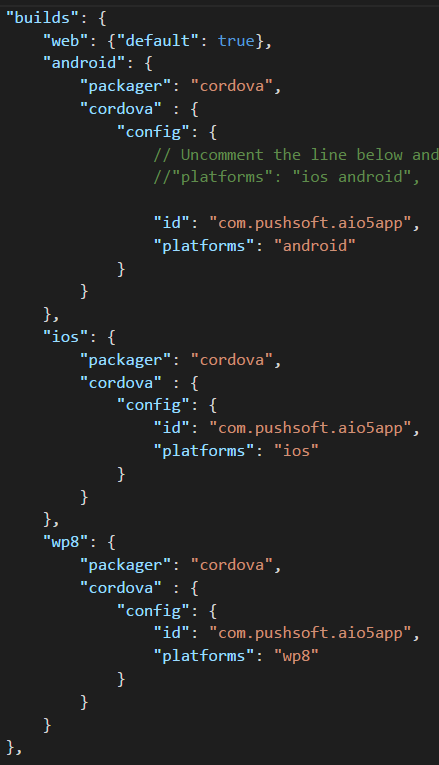
sencha phonegap init com.pushsoft.myapp MyAppsencha cordova init com.pushsoft.myapp MyApp注意:很多新手都用我的com.pushsoft.xxx,这个名字是我们公司的域名倒过来写的。你们自己的项目用你们自己的域名
cd D:\Code\Android\sencha\MyApp\phonegap
phonegap local plugin add http://git-wip-us.apache.org/repos/asf/cordova-plugin-camera.gitcd D:\Code\Android\sencha\MyApp\cordova
cordova plugin add http://git-wip-us.apache.org/repos/asf/cordova-plugin-camera.gitnavigator.camera.getPicture(function(){ 成功的回调方法 }, function(){ 失败的回调方法 }, {
quality: 50,
destinationType: navigator.camera.DestinationType.FILE_URI,
sourceType: navigator.camera.PictureSourceType.PHOTOLIBRARY
} );phonegap.platform=androidcd D:\Code\Android\sencha\MyApp只打包:
sencha app build nativesencha app build -run native
sencha app build androidsencha app build ios案例体验
作者所在公司的移动AIO7就是Sencha Touch开发的


1、网页版地址:http://218.4.111.6:8181/app1/app/
登录用户名Admin,密码a1789
可以把链接发到微信中,测试微信中的打开速度
2、安卓版地址:http://www.aio7.com:8189/aio7.apk
登录用户名Admin,密码a2789
也可以到应用宝中下载:http://sj.qq.com/myapp/detail.htm?apkName=com.pushsoft.aio5app
3、安卓版(xwalk内核,即chromium内核)地址:http://www.aio7.com:8189/aio7-chrome.apk
登录用户名Admin,密码a2789
4、ios版地址:https://itunes.apple.com/us/app/aio7/id867910291?mt=8
登录用户名Admin,密码a2789
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容













所有评论(0)