令人难以置信的纯 CSS3 图标
尽管被批评为走火入魔,CSS3 痴迷者们仍然在尝试实现各种基于纯 CSS 的图形与图标设计,如果你看到本文介绍的这些精美图标,你绝对不会相信它们完全是由 CSS3 代码生成的。尤其是那套由 Louis Harboe 设计的 iOS 图标,那么微妙的色彩与纹理,真的难以置信。
尽管被 批评为走火入魔 ,CSS3 痴迷者们仍然在尝试实现各种基于纯 CSS 的图形与图标设计,如果你看到本文介绍的这些精美图标,你绝对不会相信它们完全是由 CSS3 代码生成的。尤其是那套由 Louis Harboe 设计的 iOS 图标,那么微妙的色彩与纹理,真的难以置信。
奥林匹克标志
作者: Doug Neiner
基于纯 CSS,以 em 为单位,可动态调整尺寸,需要浏览器支持 border-radius 属性,目前支持的浏览器包括 Chrome, Safari, Firefox 和 IE9。
jQuery 标志
作者: Doug Neiner
这是大家最钟爱的 JavaScript 框架 jQuery 的标志,使用 CSS3 的 border-radius 属性。
jQuery UI 标志
作者: Doug Neiner
这是 jQuery UI 库的标志,同样,基于 CSS3 的 border-radius 属性。
CCS 标志一宗
作者: Justin Sepulveda
全部基于纯 CSS3 的 border-radius, gradient, transform 属性。
Opera 标志
作者: David DeSandro
做得非常漂亮,大量使用了 border-radius, gradient 属性,不过在不同浏览器显示不太一致,尤其在 IE 中。
iOS icons
作者: Louis Harboe
非常伟大的作品,使用了 CSS3 的高级功能。
简单 css 图标
作者: Zander Martineau
这份作品可以教你如何使用 CSS 实现三角形,如何实现诸如 RSS 图标,心形图,三角形一类的简单图形。
基于纯 CSS 的超级玛丽 3D 动画图标
作者: Andreas Jacob
基于 CSS3 和 CSS 4D 框架 ,动画部分很精彩,但目前只支持 Safari 5。
纯 CSS 图标一宗
作者: Andrew Kelly
使用了 CSS3 的渐变,阴影,圆角等属性,效果很出众。
CSS3 实现的 Photoshop 标志
作者: Radu Chelariu
完全基于 CSS3,没借助任何图形。
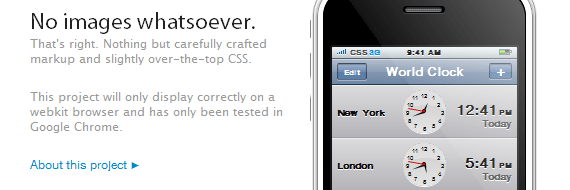
10 个令人赞叹的 CSS 社会媒体网络标志
作者: Nicolas Gallagher
全部基于简单的,语义化 HTML 标签,没有任何空的,多余的对象,没有 JavaScript,没有图片。
一套 CSS 图标
作者: Lucian Marin
一套基于 CSS 的图标,非常精致。
基于纯 CSS3 的 Twitter 图标
作者: Giacomo Bartoli
很显示,使用了 @font-face 和少量阴影及圆角。
加拿大 Go Transit 公司标志
作者: Collin Henderson
基于 CSS3 的 border-radius 属性
IE 标志
作者: Andreas Jacob
在 Firefox 3.6+ 以及 Safari 5 上显示最佳。使用了圆角,渐变,阴影等属性。
任天堂游戏图标
作者: Drew
使用纯 CSS 实现的一些任天堂公司的游戏图标。
电影《回到未来》片名
作者: Lucas Garron
和原版惊人相似,在 Webkit 引擎的浏览器中显示最佳。
CSS 雨滴
作者: Sean Martell
右边是原始图片,左边是 CSS 生成的效果
Bahamas CSS 标志
作者: ForestMist
巴哈马群岛标志,右边是原始图,左边是 CSS 效果。
Reddit 网站的外星人标志
作者: Matthew James Taylor
使用 “O O _ ( ) ( ) O O O O / – o O O O O O O O O • • ( ) ( )” 几个字母以及文字效果。
纯 CSS 社会媒体网络标志
作者: insicdesigns
又一套 CSS3 社会网络媒体标志。
CSS3 实现的 iPhone 图片
作者: Jeff Batterton
简直疯了。
Twitter 图片
作者: Jeff Batterton
相当精彩的 CSS 图形效果。参见《纯 CSS3实现的 Twiiter 图画 》
美剧《迷失》片名动画
作者: Marcos Esperon
在 Webkit 引擎的浏览器中显示最佳。
延伸阅读
- 纯 CSS3 实现的 Twitter 图画
- 关 于 CSS 我们是不是已经走得太远?
- 基于 CSS 的 ASCII 艺术
- Smashing Magazine CSS3 设计赛获奖作品
- 用 CSS3 实现未来的 Web
- 就 CSS3 向 Eric Meyer 请教的 6 个问题
本文国际来源:1stwebdesigner.com 27 Amazingly Realistic CSS Icons and Logos (原文作者: przemek )
中文翻译来源:锐商企业CMS 网站内容管理系统 官方网站
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容






















所有评论(0)