
flutter集成 百度地图 ^2.0.1版本 | 绕坑必备
我之前在flutter中使用高德地图,发现没有引入,总是编译错误,后面我选择了 使用flutter_map;flutter_map有一个局限是使用瓦片渲染。且只能渲染;要想效果好一点就用mapbox的地图瓦片地址。上个周在flutter交流群看到一位楼主用了百度地图的插件,于是就有了今天的这篇文章,采坑半天。踩坑一:选择版本如果选择最新的 ^ 3.0.0 ,不好意思,编译错误flutter_bai
我之前在flutter中使用高德地图,发现没有引入,总是编译错误,后面我选择了 使用flutter_map;flutter_map有一个局限是使用瓦片渲染。且只能渲染;要想效果好一点就用mapbox的地图瓦片地址。上个周在flutter交流群看到一位楼主用了百度地图的插件,于是就有了今天的这篇文章,采坑半天。
踩坑一:选择版本
如果选择最新的 ^ 3.0.0 ,不好意思,编译错误
flutter_baidu_mapapi_map: ^3.0.0解决:换成 ^2.0.1
flutter_baidu_mapapi_map: ^2.0.1需要注意:
pubspec.yaml文件需要修改一下sdk 的版本范围
environment:
sdk: '>=2.7.0 <3.0.0'踩坑二:如何确定调试
解决:换成 自己的安卓证书或是使用 ,根据官方推荐配置调试和打包的证书
https://flutterchina.club/android-release/采坑三:安装插件后,运行出错
解决:需要在AndroidManifest.xml 中配置 MyApplication

踩坑四:MyApplication 在哪里新建,复制过来为什么还是会报错
解决:在android studio中新建MyApplication
插件的官方使用说明:https://lbsyun.baidu.com/index.php?title=flutter/loc/create-project/configure
在Android studio中新建 MyApplication

剩下的就看百度的flutter插件使用步骤。
补充说明:运行插件^2.0.0里面的example 没有问题(提前配置相应的key),可是对于新建的项目运行起来就会报错,我就是在对比我新建的项目和官方案例的区别,并且做了多次调试尝试,最终错误的地方也是最为致命的,就是 第四个坑。
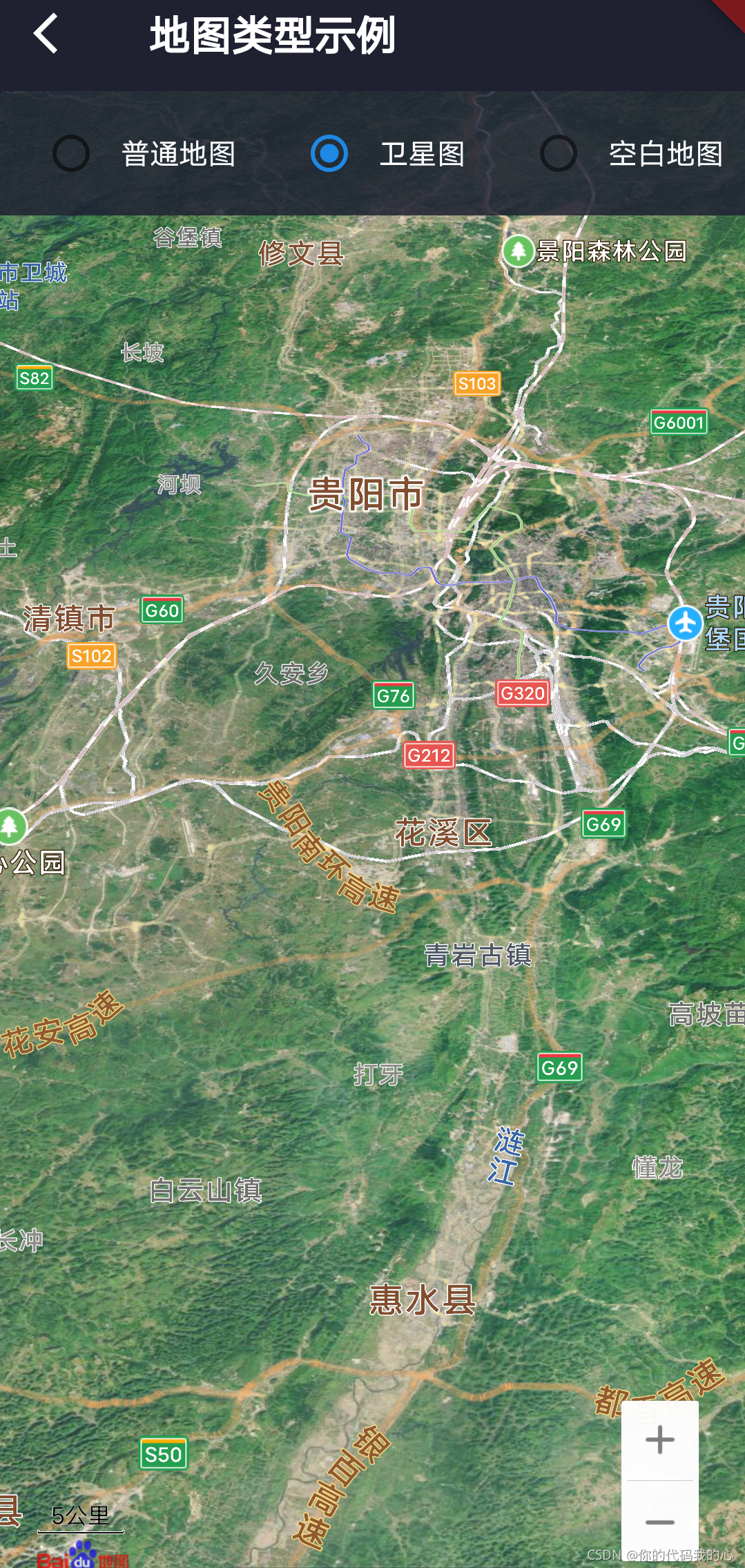
最终的效果:


更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)