
Axios二次封装 + 接口地址统一管理
Axios二次封装 +接口地址统一管理
·
1、utils/request.js 文件中进行 axios 的二次封装:

1-1、 安装 axios
npm i axios1-2、utils/request.js 文件中
// 1、引入 axios
import axios from 'axios'
// 2、利用 axios 对象的 create 方法创建 axios 对象
let request = axios.create({
baseURL: "", // 基础路径
timeout: 5000。 // 超时时间
})// 3、设置请求拦截器
request.interceptors.request.use((config) => {
// config是一个配置对象,例如:请求头config.headers
// console.log(config);
// 例如给请求头添加新属性xxx:config.headers.xxx = xxx的值;
return config;
})// 4、设置响应拦截器(成功[简化响应成功的数据]、失败的回调[终止promise链])
request.interceptors.response.use((res) => {
// 简化服务器响应回来的数据并return
let data = res.data;
return data;
}, (error) => {
// 终止promise链方法: 返回pending类型的promise对象或reject类型的promise对象
return Promise.reject(error) // 返回一个失败的promise
})// 5、将二次封装的 axios 进行默认暴露
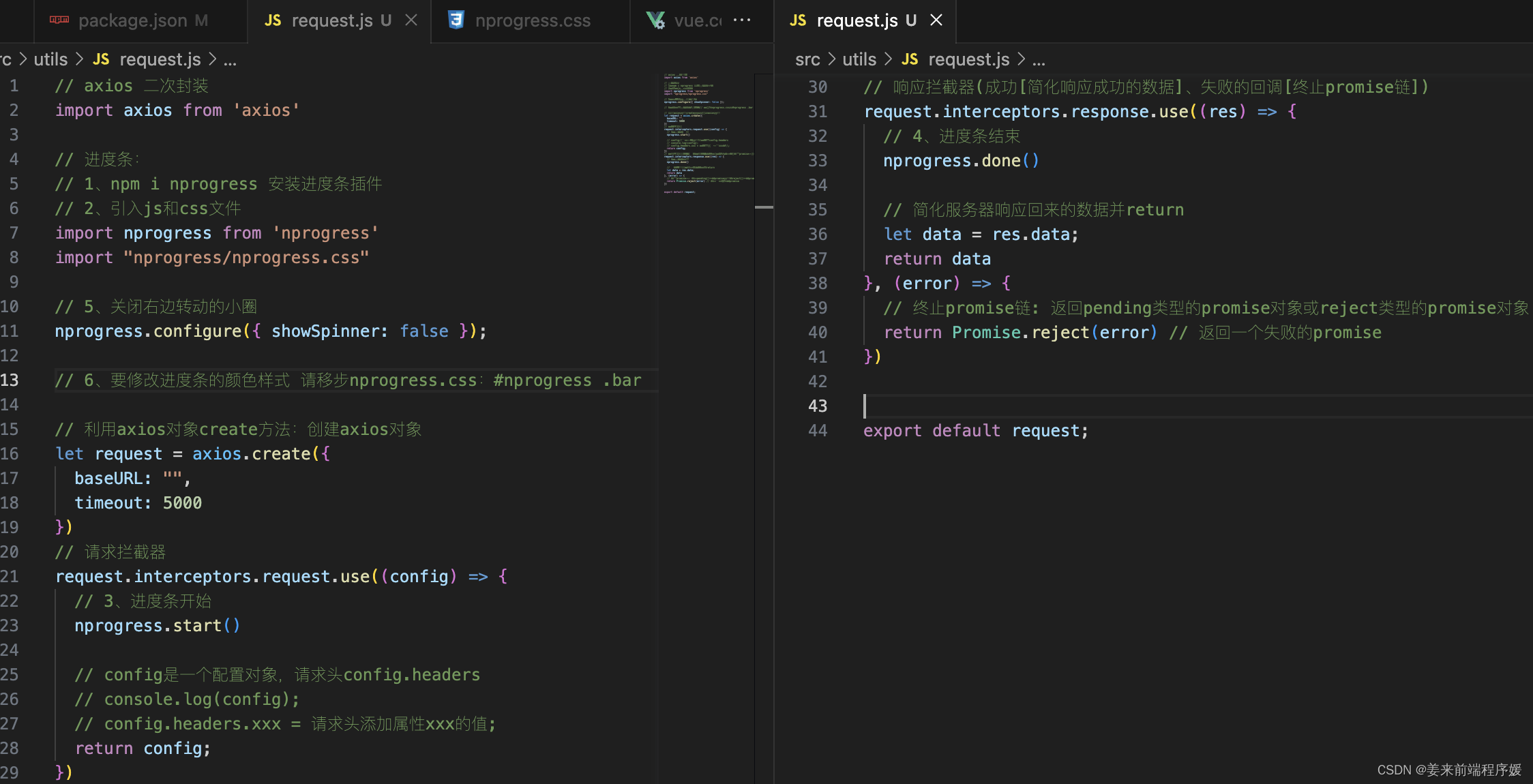
export default request;1-3、 axios 二次封装 + nprogress 配置全部代码:

2、api/index.js 文件中进行接口地址统一管理:

2-1、引入二次封装的axios
// 引入二次封装的axios
import request from '@/utils/request'2-2、接口地址统一管理举例:
// export const reqCategory = () => {
// return request({ url: '/api/config/sysdata/getSysDataListByType', methods: "post" })
// }
// 省略大括号和return
export const reqCategory = () => request({ url: '/api/config/sysdata/getSysDataListByType', methods: "post" })更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)