uni-app使用iconfont-字体图标
1.挑选需要的iconfont图标阿里iconfont开源库2.添加购物车不亏是做电商的,这里也像购物一样!可以多选几个方便后面的测试效果!3.下载代码4.解压文件5.导入项目创建static/font目录,将iconfont.css、iconfont.ttf导入到static目录中6.修改iconfont.css文件源文件这时候编译会不通过!会提示svg、truetype、woff…找不到!那就
·
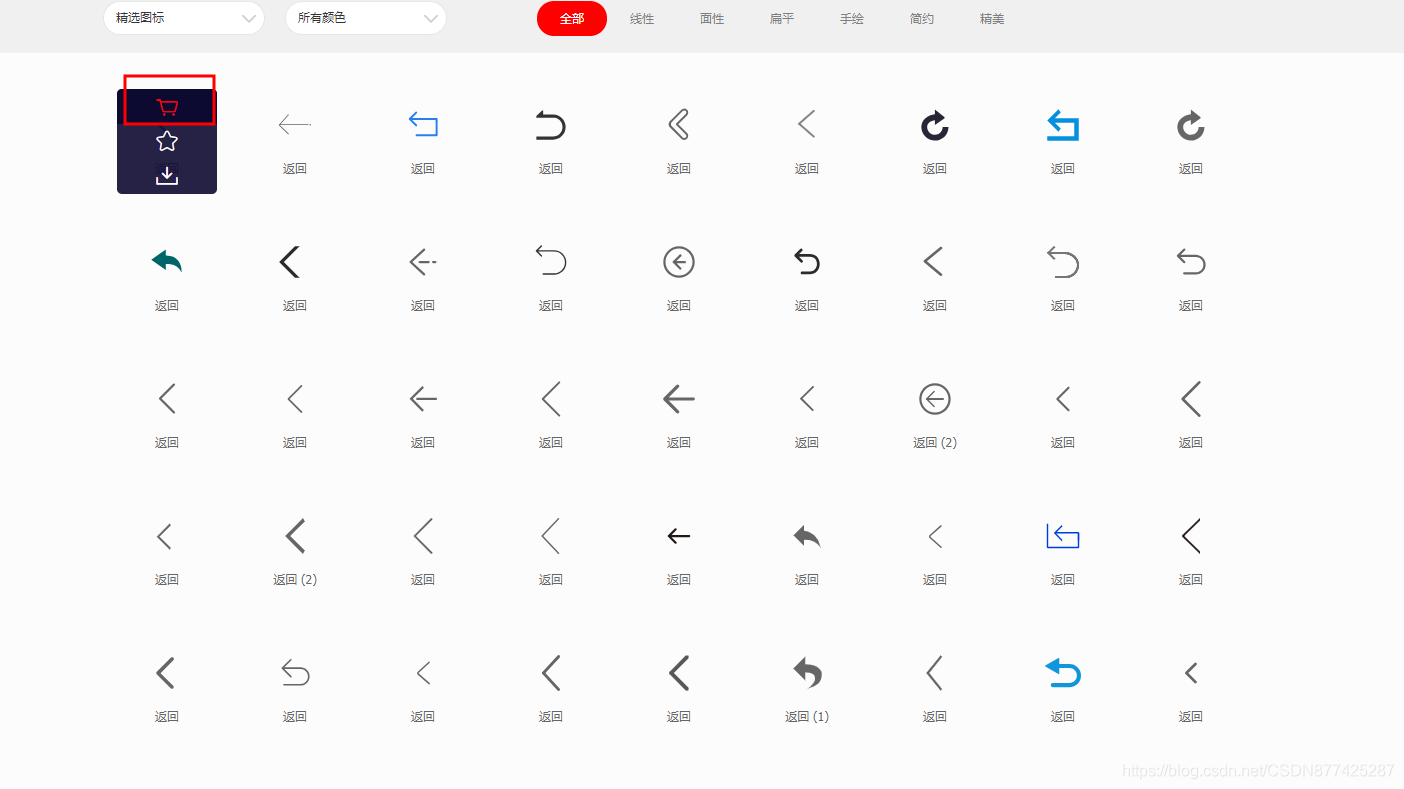
1.挑选需要的iconfont图标
阿里iconfont开源库
2.添加购物车

不亏是做电商的,这里也像购物一样!
可以多选几个方便后面的测试效果!
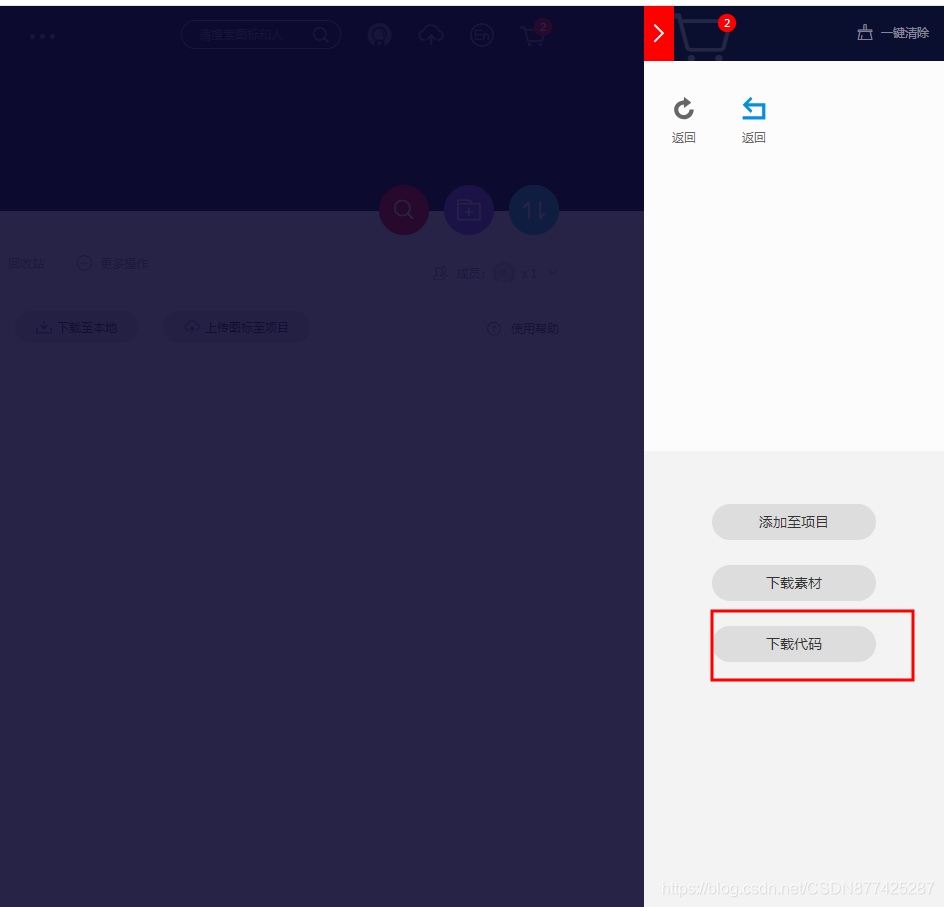
3.下载代码

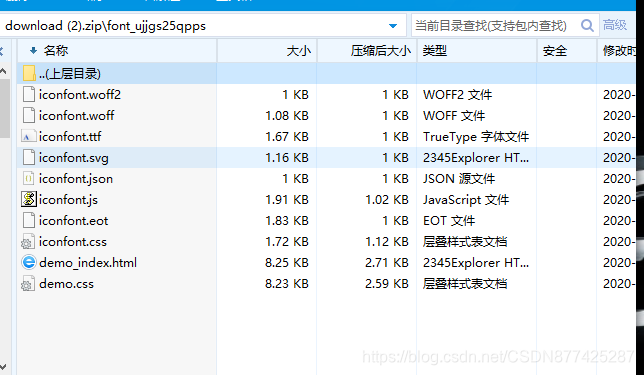
4.解压文件

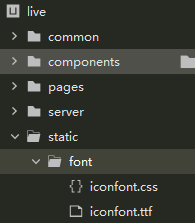
5.导入项目
创建static/font目录,将iconfont.css、iconfont.ttf导入到static目录中

6.修改iconfont.css文件
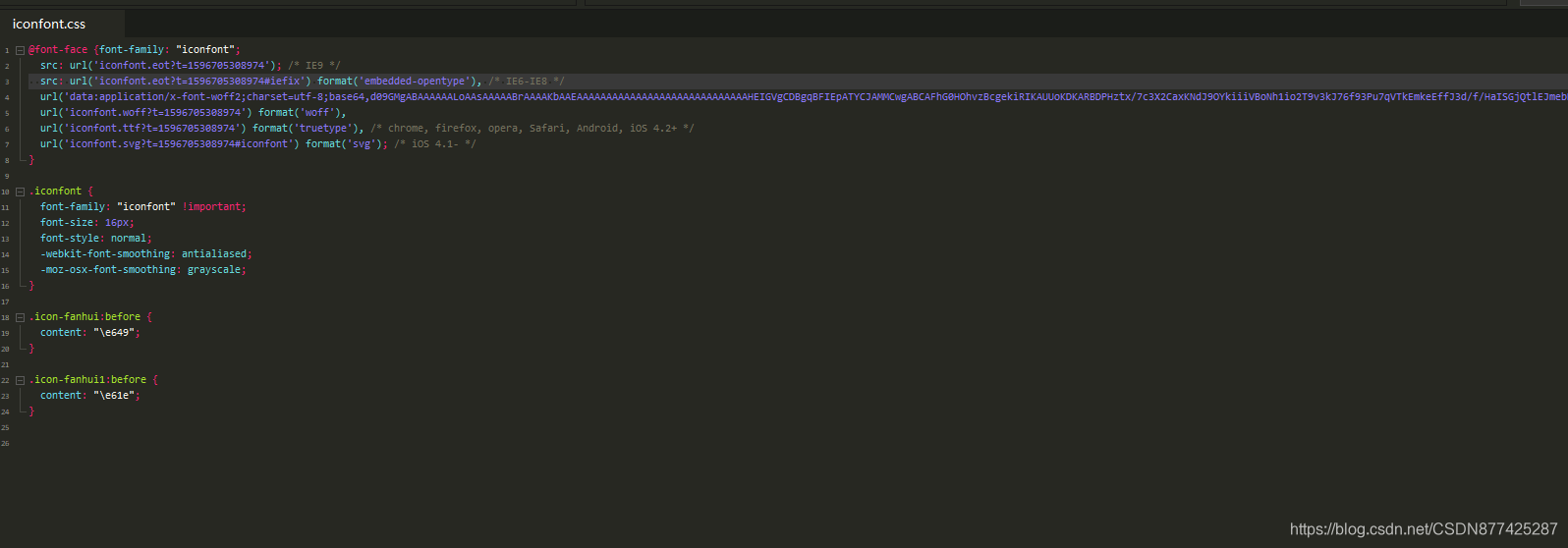
源文件

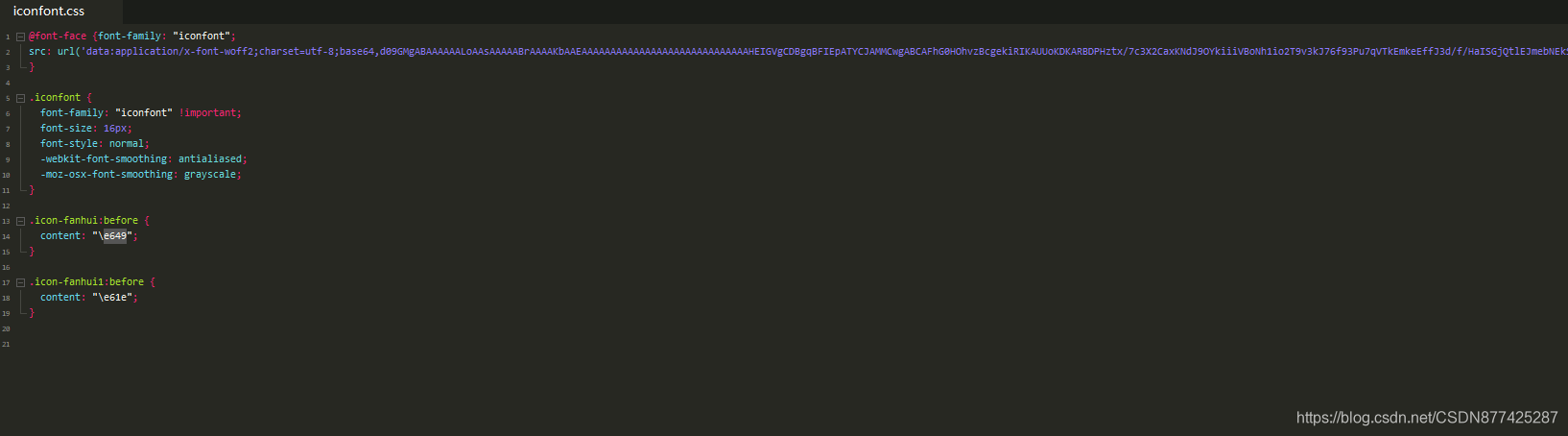
这时候编译会不通过!会提示svg、truetype、woff…找不到!那就将这几个去掉!

其他几个报错的文件是没有引进来,那是其他平台兼容问题的,移动端上不需要,所以我就没有引入文件,免得导致宝体变大!
7.App.vue引入iconfont.css
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
<style>
/*每个页面公共css */
/* 引入自定义图标库 */
@import './static/font/iconfont.css';
</style>
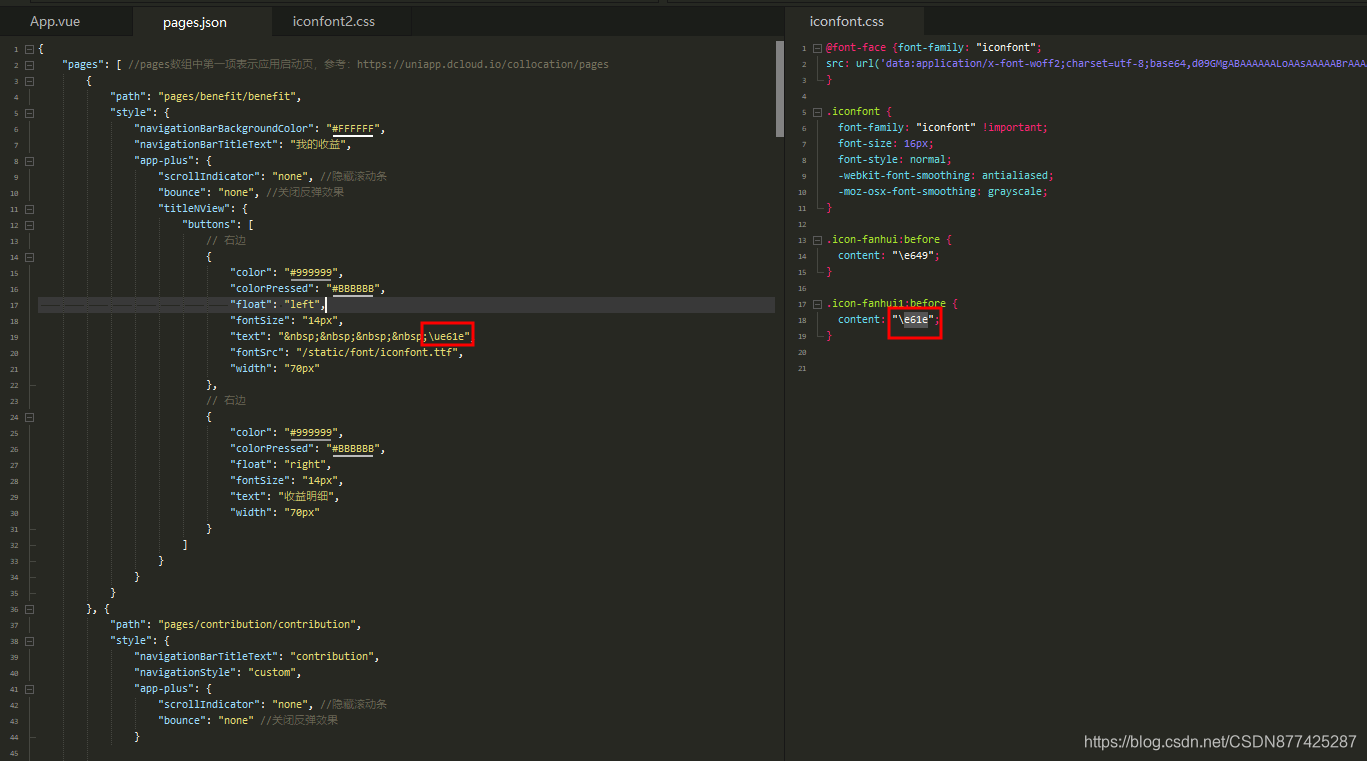
8.pages中配置导航栏按钮测试
"path": "pages/benefit/benefit",
"style": {
"navigationBarBackgroundColor": "#FFFFFF",
"navigationBarTitleText": "我的收益",
"app-plus": {
"scrollIndicator": "none", //隐藏滚动条
"bounce": "none", //关闭反弹效果
"titleNView": {
"buttons": [
// 右边
{
"color": "#999999",
"colorPressed": "#BBBBBB",
"float": "left",
"fontSize": "14px",
"text": "\ue61e",
"fontSrc": "/static/font/iconfont.ttf",
"width": "70px"
},
// 右边
{
"color": "#999999",
"colorPressed": "#BBBBBB",
"float": "right",
"fontSize": "14px",
"text": "收益明细",
"width": "70px"
}
]
}
}
}

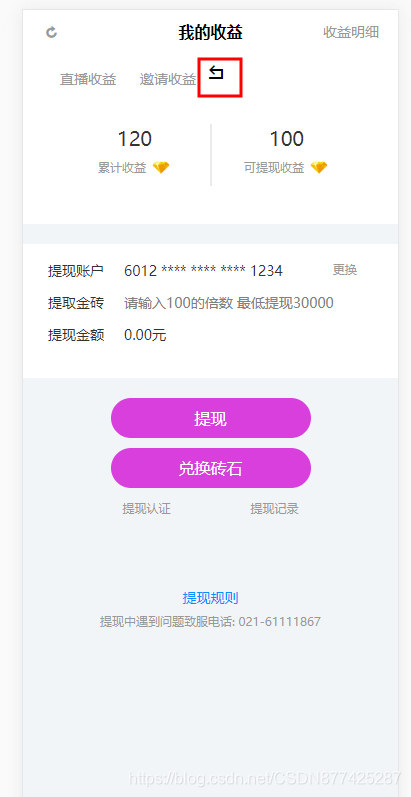
查看效果

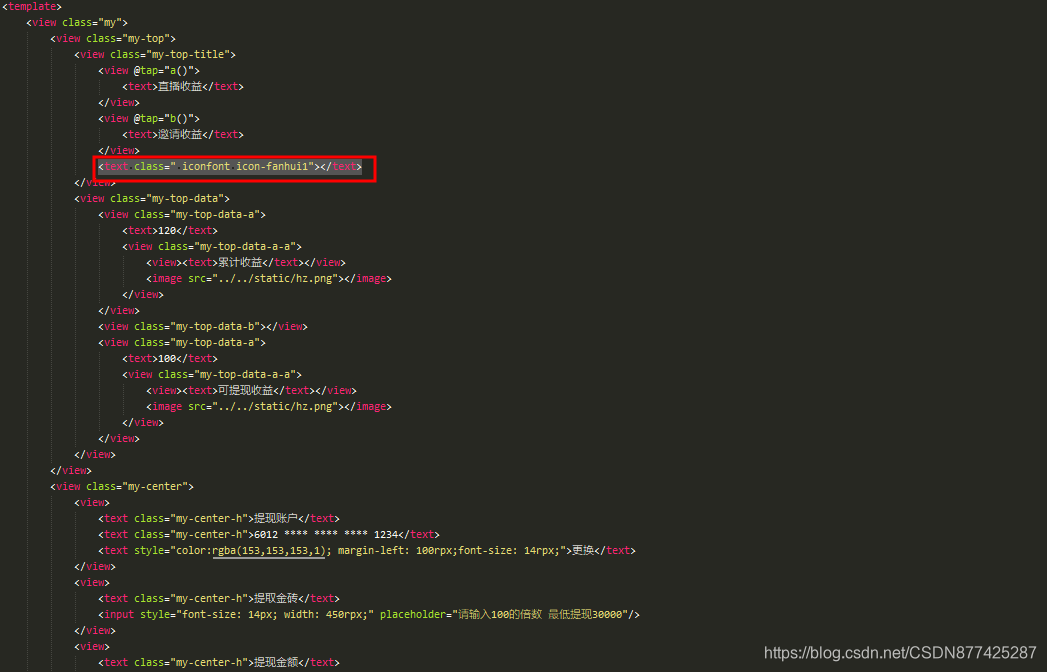
9.vue界面中使用class样式
<text class=" iconfont icon-fanhui1"></text>

界面效果

更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)