
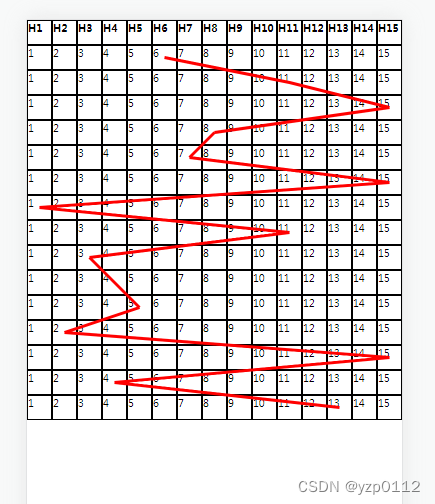
uni-app 绘制折线
<template><view><view class="table"><view class="t-h"><view class="t-r" v-for="item in list" :key="item">H{{item}}</view></view><view class="t-b" v-for="(i
·

<template>
<view>
<view class="table">
<view class="t-h">
<view class="t-r" v-for="item in list" :key="item">H{{item}}</view>
</view>
<view class="t-b" v-for="(item,index) in bList">
<view class="t-r" :id="'T'+index+'_'+cIndex" v-for="(cItem,cIndex) in item">{{cItem}}</view>
</view>
</view>
<canvas id="canvasdiv" canvas-id="canvasdiv"></canvas>
</view>
</template>
<script>
export default{
data(){
return{
list:[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15],
bList:[
[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15],
[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15],
[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15],
[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15],
[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15],
[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15],
[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15],
[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15],
[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15],
[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15],
[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15],
[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15],
[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15],
[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15],
[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15]
],
lineDot:[]
}
},
onLoad() {
},
onShow() {
// console.log(this.ids)
},
computed:{
ids(){
let ids = "";
for (let i = 0; i < 15; i++) {
ids+= "T" + i + "_" + Math.floor(Math.random() * 15) + ",";
}
ids = ids.substring(0, ids.length - 1);
return ids
}
},
onReady() {
this.CreateLine(this.ids);
},
methods:{
getPosi(id){
return new Promise((resolve,reject)=>{
const query = uni.createSelectorQuery().in(this);
query.select('#'+id).boundingClientRect(data => {
// console.log("得到布局位置信息" + JSON.stringify(data));
// console.log("节点离页面顶部的距离为" + data);
resolve(data)
}).exec();
})
},
async CreateLine(ids) {
let list = ids.split(",");
let ctx = uni.createCanvasContext('canvasdiv');
ctx.beginPath()
for (let j = list.length - 1; j > 0; j--) {
let tid =await this.getPosi(list[j]);
let fid =await this.getPosi(list[j-1]);
let f_width = fid.width;
let f_height = fid.height;
let t_width = tid.width;
let t_height = tid.height;
let f_top = fid.top+f_width/2;
let f_left = fid.left+f_height/2;
let t_top = tid.top+t_width/2;
let t_left = tid.left+t_height/2;
ctx.moveTo(f_left, f_top)
ctx.lineTo(t_left, t_top)
}
ctx.setStrokeStyle('red')
ctx.lineWidth = 3
ctx.stroke()
ctx.draw()
}
}
}
</script>
<style>
#canvasdiv{
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 1000;
width: 100vw;
height: 100vh;
}
.table{
width: 100vw;
height: 100vh;
}
.t-h .t-r{
color: #000000;
font-weight: bold;
}
.t-h,.t-b{
display: flex;
justify-content: flex-start;
align-items: flex-start;
}
.t-r{
width:50rpx;
height: 50rpx;
border: 2rpx solid #000000;
box-sizing: border-box;
font-size: 20rpx;
}
</style>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)