
uniapp引用leaflet地图实现方案
uniapp 移动端引用leaflet地图的实现方案
·
最近在做uniapp实现的移动端app,其中一些模块需要gis地图,在最开始的时候我尝试了使用uniapp官方自带的map组件,但是非常不好用。
后来又引用了mars2d来实现,但是发现这种引用方式会出现一个bug,在浏览器当中使用的时候是没有问题的,但是一旦真机运行,就会弹出来一个报错,印象中应该是报了 requestAnimationFrame is not defined 这样一个错误。
这个问题困扰了我挺久,查了国内国外的都没有什么解决方案,并且到官方平台上去看人家官方竟然说这个问题他们也没有办法解决,最后就想着真的不行了用webview来实现吧,可是webview使用起来要用原生js去写,我又懒得去用感觉很复杂,最后我自己去调来调去,发现了一个比较特别的解决方案。

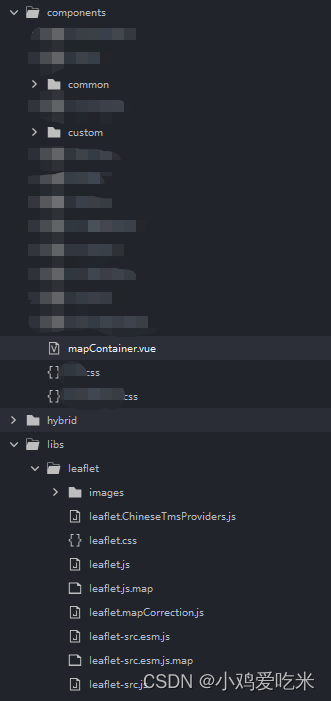
这里使用的是leaflet,这里我们只需要注意唯一的也是最重要的一点,就是这里的目录结构,其中的mapContainer.vue 是引用leaflet的gis地图组件,它一定要放在components文件夹最外层,一定不能放在components下的某个文件夹下,不然就会报上边所说的那个错误。

然后就是组件内部了,这里注意它只能使用renderjs的方式来引入leaflet的各种依赖文件,而renderjs模板的使用方法和注意事项这里就不展开了,uniapp的官网是有例子的。
那么这些就是该方案的一个总结,其实也很简单,就是文件目录的问题,但是挺难发现。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)