
uni-app 插件 Calendar 日历多选 (不是范围选择)
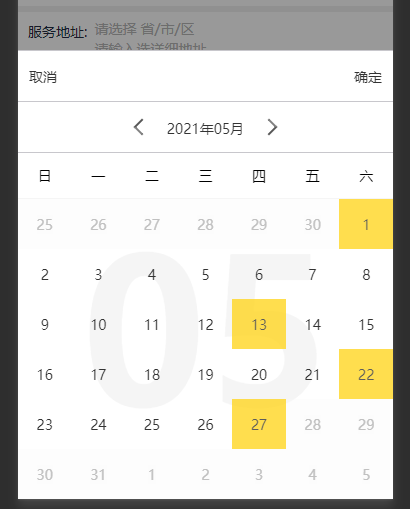
1.如果你们要的是这种就继续往下看哈(日历多选)2.日期设置时间段仍可以选择当前日期区间 ,而我们要的是(今天4.22 我设置开始日期5.5,结束日期5.11,只有这个区间可以选择才符合我们的需求)如图先说说第一点Calendar插件有一个change方法,返回选择的日期信息,so我们就要对这个方法进行下手。查看组件uni-calendar.vue中的choiceDate方法可得知每次选择日期信息
源码在顶部,可直接下载
1.如果你们要的是这种就继续往下看哈(日历多选)

2.日期设置时间段仍可以选择当前日期区间 ,而我们要的是(今天4.22 我设置开始日期5.5,结束日期5.11,只有这个区间可以选择才符合我们的需求)如图

先说说第一点
Calendar 插件有一个change方法,返回选择的日期信息,so我们就要对这个方法进行下手。查看组件uni-calendar.vue中的choiceDate方法可得知每次选择日期信息,进而我们定义一个数组来接受我们每次选择的信息
choiceDate(weeks) {
if (weeks.disable) return
this.calendar = weeks
//定义数组dateArr添加或删除日期值 fullDate 为选择的日期 2021-04-22
if(this.dateArr.indexOf(this.calendar.fullDate)==-1) {
console.log('tianjia')
this.dateArr.push(this.calendar.fullDate)
}else {
var index= this.dateArr.indexOf(this.calendar.fullDate)
this.dateArr.splice(index,1)
}
console.log(this.dateArr)
// 设置多选
console.log(this.calendar)
this.cale.setMultiple(this.calendar.fullDate)
this.weeks = this.cale.weeks
//在change事件中返回值
this.change()
},
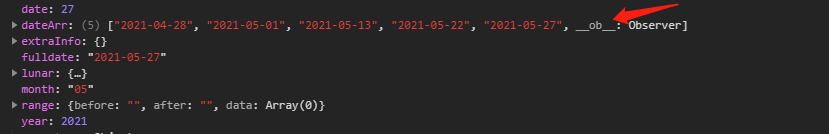
change事件种返回dateArr (setEmit方法中)

这一步完成后我们就可看到 自己选择的多个日期信息

接下来是 回显所选日期的样式了 找到uni-calendar-item.vue子组件,父子组件传值dateArr,在子组件操作:

当然我们也可以更改背景色等
.uni-calendar-item--checked {
background-color: $uni-color-primary;
color: #fff;
opacity: 0.8;
background-color: #FFD622;
}
多选日历完成
第二点 日期范围不可选问题
找到插件的utils.js文件 找到**_currentMonthDys**这个方法,(图片为该方法中每天的日期信息,我们需要更改disable的值)

进而找到 dateCompare方法,更改这个方法的用途及逻辑
更改逻辑(_currentMonthDys方法中)

更改方法(拿一个月的每一天与开始和结束日期作比较,满足返回false,false为可选)
/**
* 比较时间大小
*/
dateCompare(startDate, nowDate, endDate) {
// 计算截止时间
startDate = new Date(startDate.replace('-', '/').replace('-', '/'))
nowDate = new Date(nowDate.replace('-', '/').replace('-', '/'))
// 计算详细项的截止时间
endDate = new Date(endDate.replace('-', '/').replace('-', '/'))
if(startDate<=nowDate&&nowDate<=endDate) {
return false
}else {
return true
}
// if (startDate <= endDate) {
// return true
// } else {
// return false
// }
}
```第二点搞定~,原创不易,点赞支持i谢谢
更多推荐
 已为社区贡献17条内容
已为社区贡献17条内容









所有评论(0)