uniapp 使用在线 iconfont 图标
uniapp 使用在线 iconfont 图标
·
1、先去阿里巴巴矢量图标库官网挑选自己需要的图标
iconfont-阿里巴巴矢量图标库
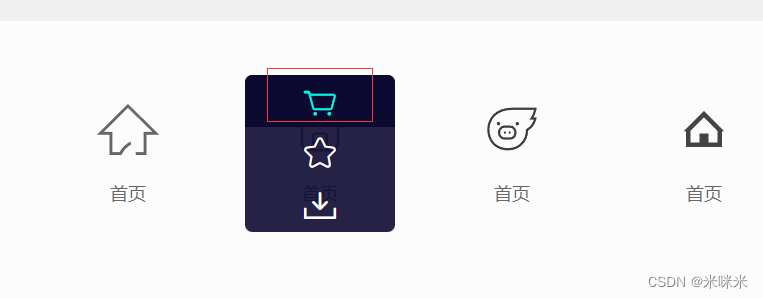
2、将图标添加至购物车

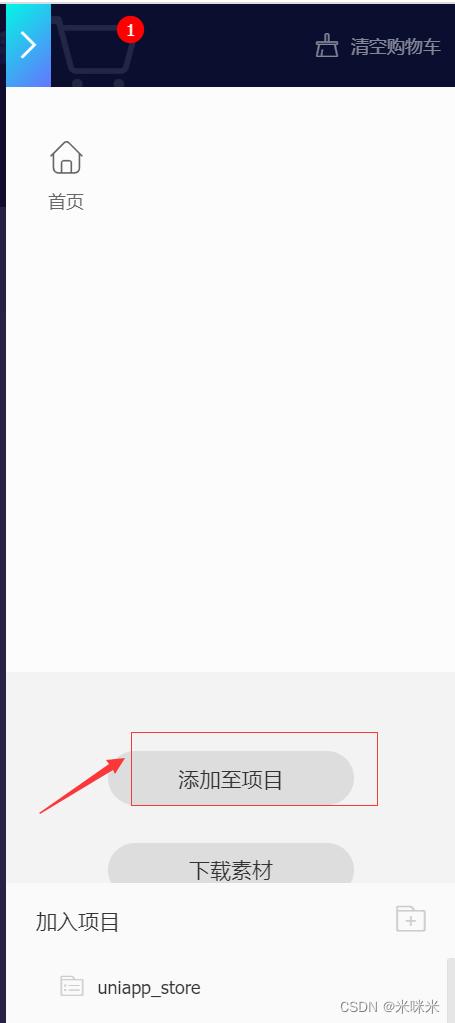
3、将图标添加至项目中 (没有项目就新建一个)

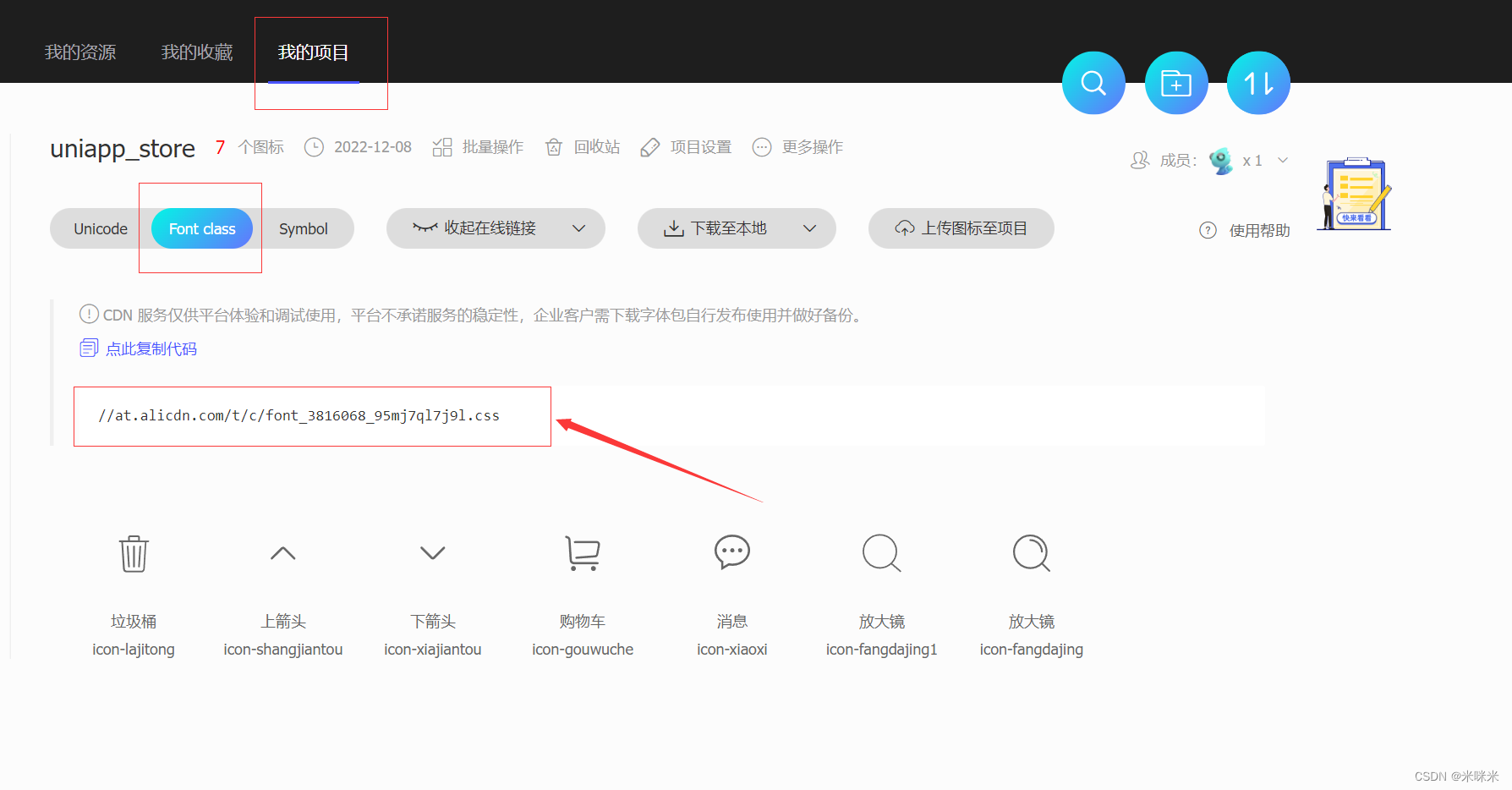
4、在我的项目中,切换到 Font class 选项页,点击复制代码

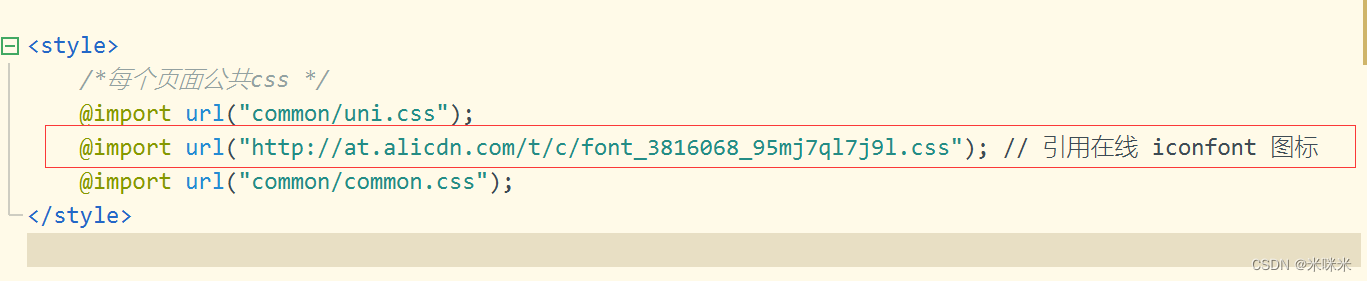
5、在 APP.vue 文件中全局引入 在线的 .css文件

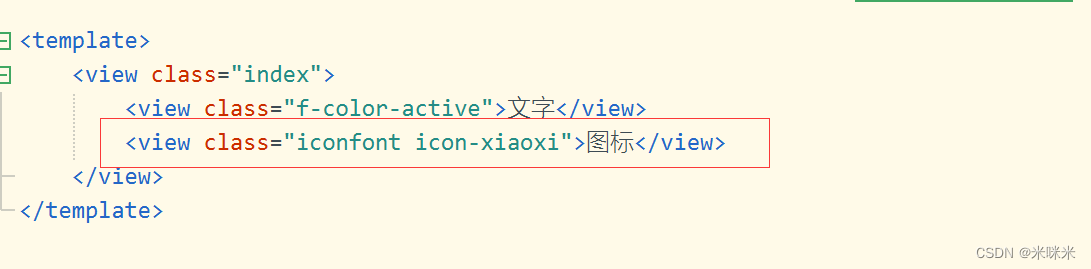
6、在页面中使用图标

7、如果后期我们还想加入新的图标,或者是更换图标,那我们只需把新图标加入到我们当前这个项目中,重新复制步骤4的 .css结尾的代换,更换 APP.vue 文件中的即可
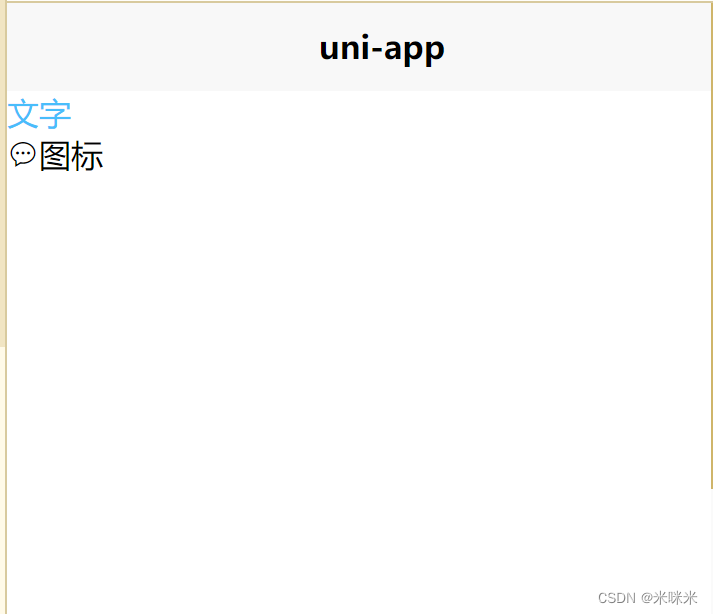
8、效果

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)