
microapp微前端基础使用
【代码】microapp微前端基础使用。
·
- 一开始我使用的是qiankun作为微前端框架 但是接入后发现改动成本太大了需要改子应用的打包模式 又要父应用丢出方法
- 所以选择microapp微前端 听说这玩意接入比较方便点
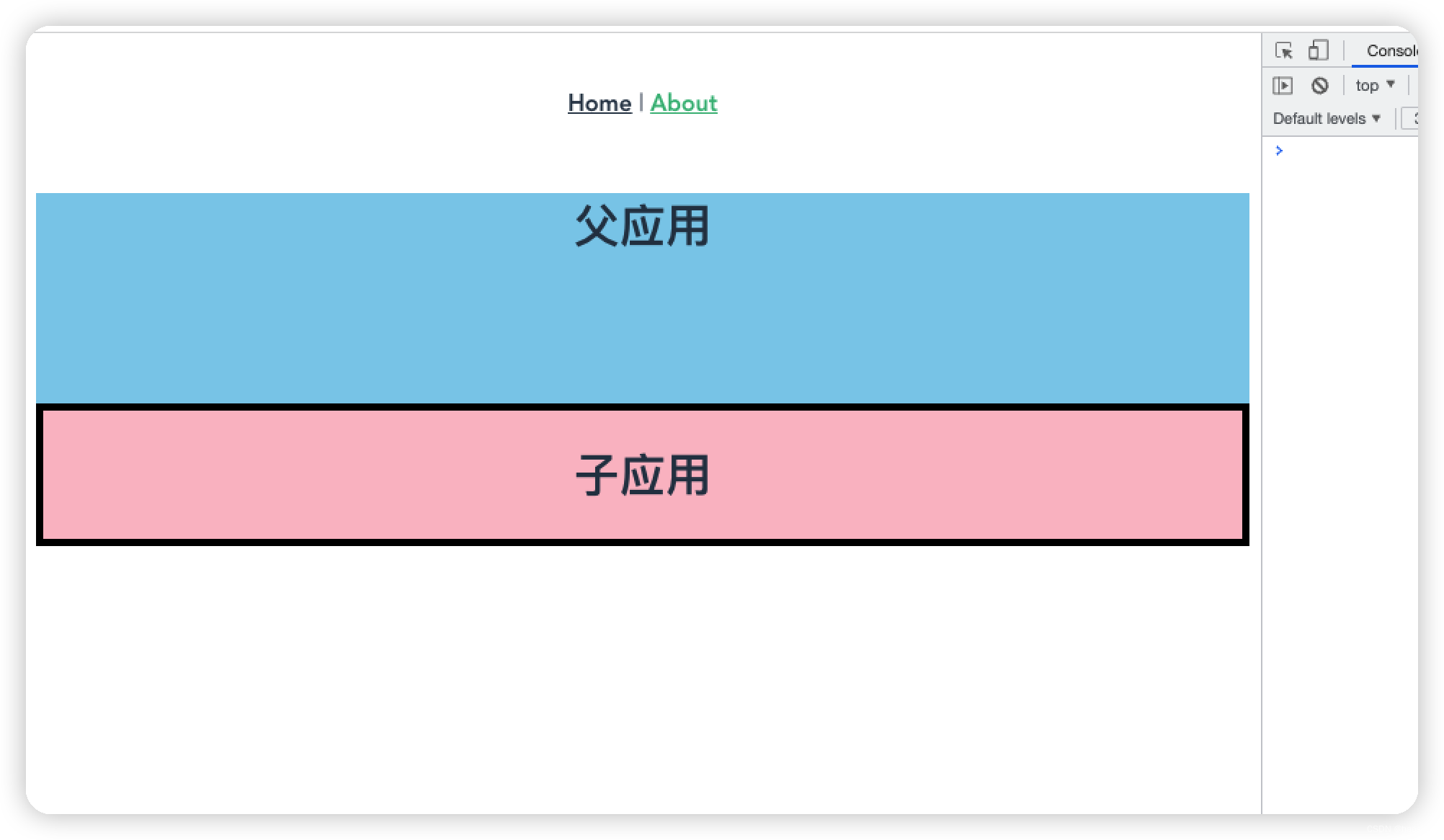
基础使用demo
- 首先要定义两个项目
base基座children子项目

- 首先改造基座
- 安装microapp
npm i @micro-zoe/micro-app --save
- 在
main.js中引入
// main.js
import microApp from '@micro-zoe/micro-app'
microApp.start()
- 定义一个路由 ( 这个路由是为了存放子应用的页面 ) 需要注意的是要写path和name
- 对应的路由文件里嵌入子应用的地址 ( 和iframe差不多 )
<template>
<div class="about">
//父应用的路由文件嵌入子应用
// name : 子应用的名称
// url : 应用地址,会被自动补全 http://localhost:8083/index.html
// baseroute :可选 基座应用分配给子应用的基础路由,就是自己在路由文件里定义的
<micro-app name='children' url=' http://localhost:8083/' baseroute='/about'></micro-app>
</div>
</template>
子应用设置
- 在路由文件里 把最基础的路由修改一下
// main.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import routes from './router'
const router = new VueRouter({
// 👇 设置基础路由,子应用可以通过window.__MICRO_APP_BASE_ROUTE__获取基座下发的baseroute,如果没有设置baseroute属性,则此值默认为空字符串
base: window.__MICRO_APP_BASE_ROUTE__ || '/',
routes,
})
let app = new Vue({
router,
render: h => h(App),
}).$mount('#app')
- 在
vue.config.js中设置一下跨域
devServer: {
headers: {
'Access-Control-Allow-Origin': '*',
}
},
- 然后重启子项目 就可以了

`
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)