vbs按钮传递过程_flutter好用的轮子推荐五-列表左右滑动带出按钮选项
前言Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。IT界著名的尼古拉斯·高尔包曾说:轮子是IT进步的阶梯!热门的框架千篇一律,好用轮子万里挑一!Flutter作为这两年开始崛起的跨平台开发框架,其第三方生态相比其他成熟框架还略有不足,但轮子的数量也已经很多了。本系列文章挑选日常app开发常用的轮子分享出来,给大家提高搬砖效率,同时也希望flutte

前言
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。
IT界著名的尼古拉斯·高尔包曾说:轮子是IT进步的阶梯!热门的框架千篇一律,好用轮子万里挑一!Flutter作为这两年开始崛起的跨平台开发框架,其第三方生态相比其他成熟框架还略有不足,但轮子的数量也已经很多了。本系列文章挑选日常app开发常用的轮子分享出来,给大家提高搬砖效率,同时也希望flutter的生态越来越完善,轮子越来越多。
本系列文章准备了超过50个轮子推荐,工作原因,尽量每1-2天出一篇文章。
tip:本系列文章合适已有部分flutter基础的开发者,入门请戳:flutter官网
正文
轮子
- 轮子名称:flutter_slidable
- 轮子概述:Flutter实现的可滑动列表按钮选项,内置定向滑动删除动作.
- 轮子作者:Romain Rastel
- 推荐指数:★★★★★
- 常用指数:★★★★
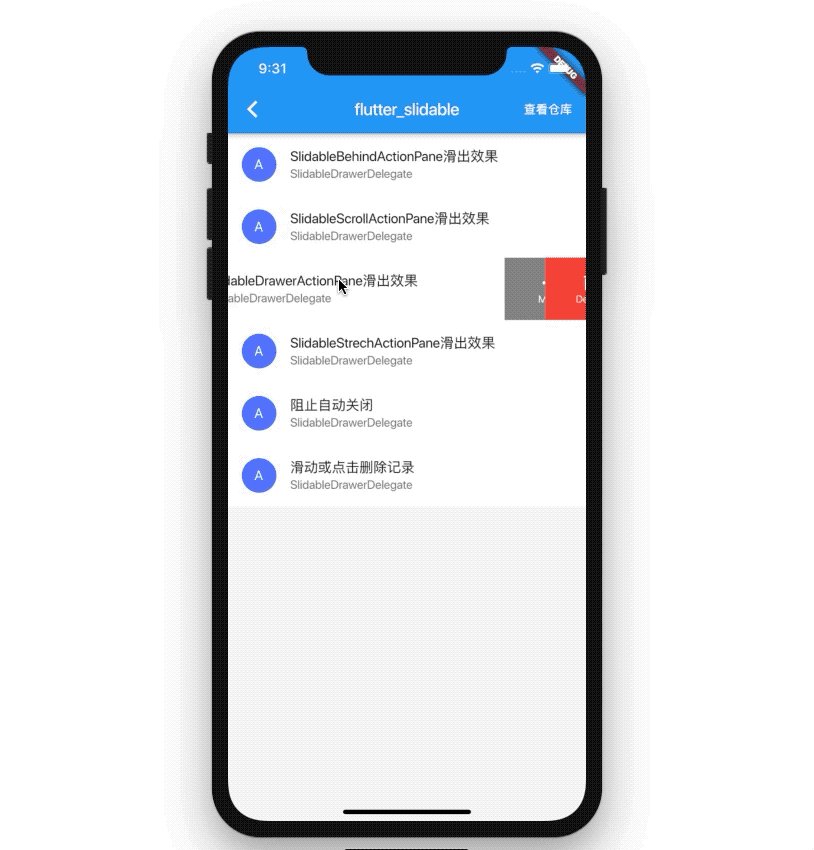
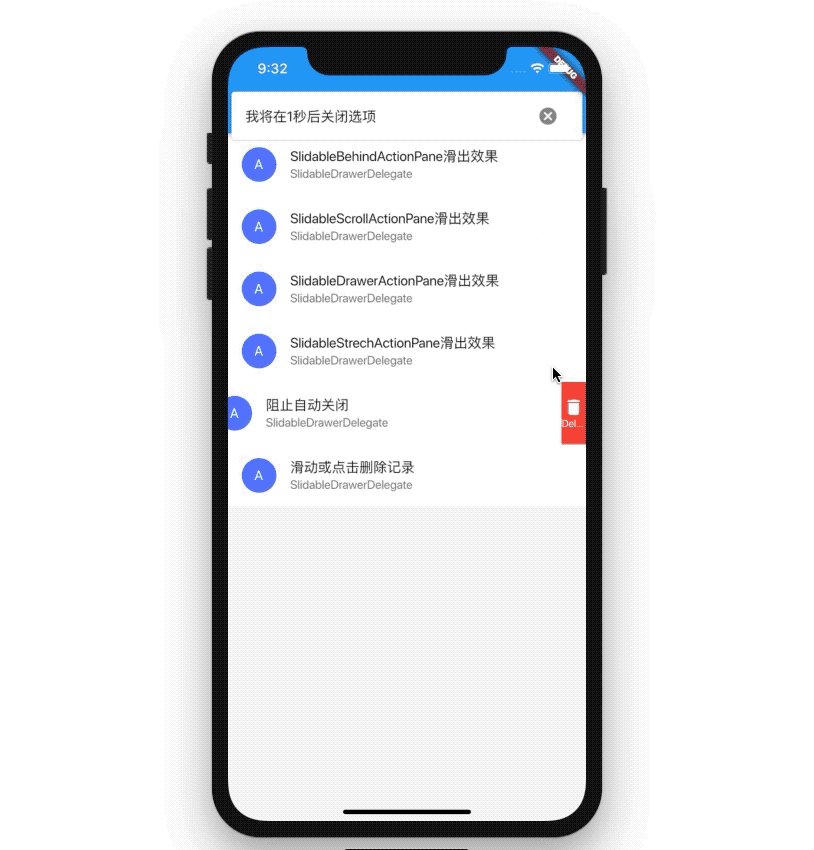
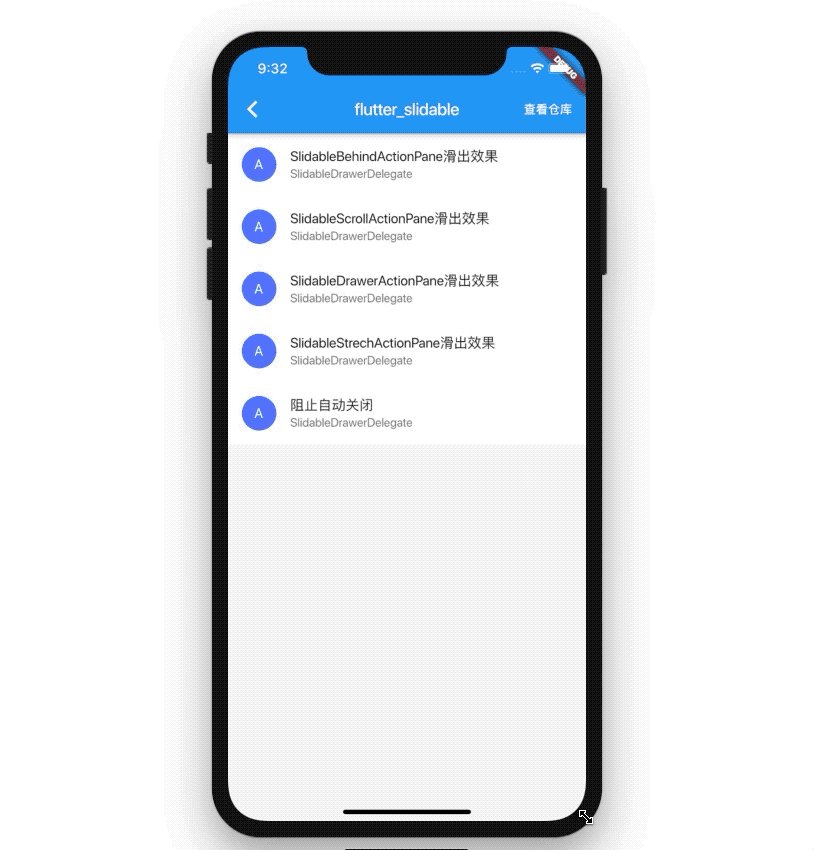
- 效果预览:

上面上传的gif不知道为什么动不了,原版gif图:
https://xiaobaoziblog.cdn.bcebos.com/flutter%E5%A5%BD%E7%94%A8%E7%9A%84%E8%BD%AE%E5%AD%90%E6%8E%A8%E8%8D%90%E5%9B%9B-%E5%88%97%E8%A1%A8%E5%B7%A6%E5%8F%B3%E6%BB%91%E5%8A%A8%E5%B8%A6%E5%87%BA%E6%8C%89%E9%92%AE%E9%80%89%E9%A1%B9%2Fflutter_slidable.gifxiaobaoziblog.cdn.bcebos.com安装
dependencies:
flutter_slidable: ^0.5.4
import 'package:flutter_slidable/flutter_slidable.dart';使用
构造
您可以通过Slidable两种不同的方式创建一个:
- 通过调用Slidable构造函数并传递滑动动作列表。
- Slidable.builder如果要在动画过程中获得特殊效果,则可以调用构造函数并传递滑动动作生成器。
Slidable需要满足以下条件:
- 滑动动作(有关详细信息,请参见下文)。它们可以是任何小部件。为了方便起见,此程序包具有2个内置的侧面动作小部件。
- slide的actions小部件。这就是控制幻灯片菜单的布局和动画的因素。
- 滑动作用范围和列表项之间的范围比率。
- 一个child组件。
通过direction参数可以选择是否要在水平(默认)或垂直滑动时显示动作。
示例:
ListView(
children: <Widget>[
Slidable(
actionPane: SlidableScrollActionPane(),//滑出选项的面板 动画
actionExtentRatio: 0.25,
child: ListItem(title:title),
actions: <Widget>[//左侧按钮列表
IconSlideAction(
caption: 'Archive',
color: Colors.blue,
icon: Icons.archive,
onTap: () => _showSnackBar('Archive'),
),
IconSlideAction(
caption: 'Share',
color: Colors.indigo,
icon: Icons.share,
onTap: () => _showSnackBar('Share'),
),
],
secondaryActions: <Widget>[//右侧按钮列表
IconSlideAction(
caption: 'More',
color: Colors.black45,
icon: Icons.more_horiz,
onTap: () => _showSnackBar('More'),
),
IconSlideAction(
caption: 'Delete',
color: Colors.red,
icon: Icons.delete,
closeOnTap: false,
onTap: (){
_showSnackBar('Delete');
},
),
],
)
]
)按钮项使用两种widget来构建: - SlideAction,这是最灵活的。您可以选择背景色或任何装饰,并且它将任何小部件作为child。 - IconSlideAction,需要一个图标。它可以在图标下方具有背景色和标题。
滑动动画效果
内置四种滑动的动画:(不仔细看很难看出区别来) - SlidableBehindActionPane()

- SlidableScrollActionPane()

- SlidableDrawerActionPane()

- SlidableStrechActionPane()

滑动删除
设置dismissal属性即可启用滑动删除动画:
dismissal: SlidableDismissal(
child: SlidableDrawerDismissal(),
onWillDismiss: (actionType){
return showDialog<bool>(
context: context,
builder: (context) {
return AlertDialog(
title: Text('提示?'),
content: Text('确定删除该条记录?'),
actions: <Widget>[
FlatButton(
child: Text('取消'),
onPressed: () => Navigator.of(context).pop(false),
),
FlatButton(
child: Text('确定'),
onPressed: () => Navigator.of(context).pop(true),
),
],
);
}
);
},
onDismissed: (actionType) {
print(actionType);
},
),更多参数配置请查看仓库地址:https://pub.flutter-io.cn/packages/flutter_slidable
结尾
- 轮子仓库地址:https://pub.flutter-io.cn/packages/flutter_slidable
- 系列演示demo源码:https://github.com/826327700/flutter_plugins_demo
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)