
微信小程序预览常见问题 未找到app.json这个怎么解决
第一步、查看项目中文件,确实没有app.json 文件那说明HbuilderX在编译之后 会自己生成 app.json。因为此文件是微信小程序的标配入口文件。 所以开始找一下HbuilderX在编译之后生成的代码包1、首先第一步就是你在这个HbuilderX运行微信小程序运行过时, 你就可以看见你的项目中回有一个这个文件夹unpackage2、双击打开unpackage之后的子目录 你就会看着这样
·
第一步、查看项目中文件,确实没有app.json 文件
那说明HbuilderX在编译之后 会自己生成 app.json。因为此文件是微信小程序的标配入口文件。 所以开始找一下HbuilderX在编译之后生成的代码包
1、首先第一步就是你在这个HbuilderX运行微信小程序运行过时, 你就可以看见你的项目中回有一个这个文件夹unpackage

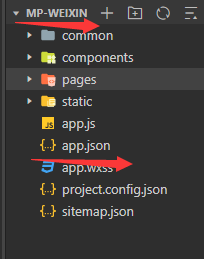
2、双击打开unpackage之后的子目录 你就会看着这样的目录 mp-weixin
这是在微信小程序运行的时候生成的 在微信小程序导入的时候就导入mp-weixin即可

3、那么这个就是你导入的项目的 mp-weixin了 就可以直接预览了 就不会说出现找不到app.json文件了

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)