
uniapp - u-popup内容超出盒子,不可以滚动
popup
·
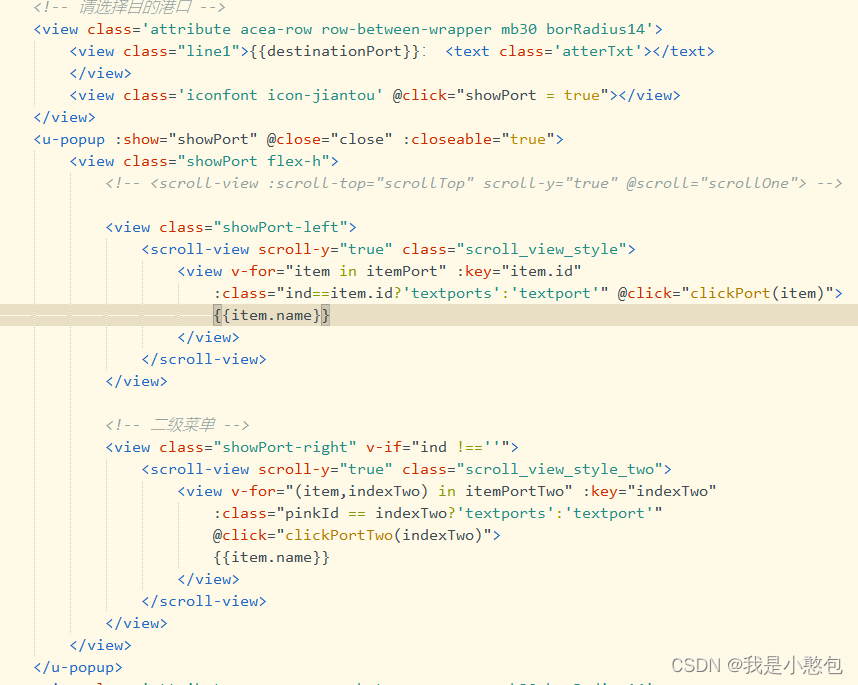
u-popup方法内容超出,不可以滚动,可以使用<scroll-view>包裹住内容,就可以滚动了

样式
.showPort {
.showPort-left {
width: 30vw;
height: 100vh;
background-color: #f0f0f0;
text-align: center;
padding: 10rpx 0rpx;
.textport {
font-size: 30rpx;
font-weight: bold;
padding: 30rpx 0rpx;
}
.textports {
background-color: #fff;
font-size: 30rpx;
font-weight: bold;
padding: 30rpx 0rpx;
}
}
.showPort-right {
width: 70vw;
height: 100vh;
// padding: 30rpx;
text-align: center;
.textport {
font-size: 30rpx;
font-weight: bold;
padding: 30rpx 0rpx;
}
.textports {
font-size: 30rpx;
font-weight: bold;
padding: 30rpx 0rpx;
color: #fa6514;
}
}
}
.scroll_view_style {
height: 100%;
background-color: #f0f0f0;
}
.scroll_view_style_two {
height: 100%;
background-color: #fff;
}更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)