
安卓UI:Switch和ToggleButton
安卓 Switch 是一个常用的开关控件,用于在两个互斥的状态(开/关)之间进行切换。Switch 继承自 CompoundButton 类,可以在用户界面中显示一个开关按钮,并且可以处理用户的点击事件。它由一个可滑动的滑块和一个表示开/关状态的文本组成。Switch 在布局中被定义为标签。可以通过编程方式设置其属性,也可以使用 XML 属性进行配置。
·
目录
一、Switch和ToggleButton介绍
安卓 Switch 是一个常用的开关控件,用于在两个互斥的状态(开/关)之间进行切换。Switch 继承自 CompoundButton 类,可以在用户界面中显示一个开关按钮,并且可以处理用户的点击事件。它由一个可滑动的滑块和一个表示开/关状态的文本组成。
ToggleButton 是 Android 中的一个可切换状态的按钮控件。它可以在两种状态(开启和关闭)之间进行切换,并显示相应的视觉反馈。
Switch常用属性:
android:textOn、android:textOff: 设置 Switch 在开启状态和关闭状态时显示的文本。android:checked: 设置 Switch 的初始选中状态,值为 "true" 表示选中,值为 "false" 表示未选中。android:thumb: 设置 Switch 的滑块(滑动按钮)的样式,可以是一个颜色、形状或者自定义的 Drawable 资源。android:thumbTint: 设置 Switch 滑块的颜色。android:thumbTintMode: 设置 Switch 滑块的颜色模式。android:track: 设置 Switch 的背景轨道样式,可以是一个颜色、形状或者自定义的 Drawable 资源。android:trackTint: 设置 Switch 背景轨道的颜色。android:trackTintMode: 设置 Switch 背景轨道的颜色模式。android:showText: 设置是否显示 Switch 开关状态的文本,默认为 true。android:switchMinWidth: 设置 Switch 控件的最小宽度。android:switchTextAppearance: 设置 Switch 文本的样式。
ToggleButton属性:
android:textOn:开启状态下显示的文本标签。android:textOff:关闭状态下显示的文本标签。android:buttonDrawable:Toggle 按钮的图标,可以是一个 Drawable 资源。android:background:ToggleButton 的背景,可以是一个 Drawable 资源。android:textColor:ToggleButton 的文本颜色。android:textAppearance:ToggleButton 的文本外观样式。
二、Switch和ToggleButton常用方法
Switch常用方法:
setChecked(boolean checked): 设置 Switch 的选中状态,参数为 true 表示选中,参数为 false 表示未选中。isChecked(): 获取 Switch 的当前选中状态,返回值为 true 表示选中,返回值为 false 表示未选中。setOnCheckedChangeListener(CompoundButton.OnCheckedChangeListener listener): 设置 Switch 的状态改变监听器,用于处理开关状态的改变事件。setTextOn(CharSequence textOn): 设置 Switch 开启状态时的文本。setTextOff(CharSequence textOff): 设置 Switch 关闭状态时的文本。setThumbDrawable(Drawable thumb): 设置 Switch 的滑块样式。setTrackDrawable(Drawable track): 设置 Switch 的背景轨道样式。- setOnCheckedChangeListener():监听Switch状态。
ToggleButton常用方法:
setChecked(boolean checked):设置 ToggleButton 的状态,传入true表示开启状态,false表示关闭状态。isChecked():获取当前 ToggleButton 的状态,返回true表示开启状态,false表示关闭状态。setTextOn(CharSequence text):设置开启状态下的文本标签。setTextOff(CharSequence text):设置关闭状态下的文本标签。setOnCheckedChangeListener(CompoundButton.OnCheckedChangeListener listener):设置 ToggleButton 的状态监听器,当状态发生改变时调用相应的方法。setButtonDrawable(Drawable drawable):设置 ToggleButton 的图标,可以是一个 Drawable 对象。setBackground(Drawable background):设置 ToggleButton 的背景,可以是一个 Drawable 对象。setTextColor(int color):设置 ToggleButton 的文本颜色。setTextAppearance(Context context, int resId):设置 ToggleButton 的文本外观样式,通过指定资源 ID。
三、Switch和ToggleButton的使用
MainActivity:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Switch switchButton = findViewById(R.id.switchButton);
ToggleButton toggleButton = findViewById(R.id.toggleButton);
// switchButton.setChecked(true); // 设置为选中状态
switchButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// 处理开关状态改变事件
if (isChecked) {
toggleButton.setChecked(true);
Toast.makeText(MainActivity.this, "开关打开!", Toast.LENGTH_SHORT).show();
} else {
// Switch 切换到未选中状态
toggleButton.setChecked(false);
Toast.makeText(MainActivity.this, "开关关闭!", Toast.LENGTH_SHORT).show();
}
}
});
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked) {
switchButton.setChecked(true);
Toast.makeText(MainActivity.this, "开关打开!", Toast.LENGTH_SHORT).show();
} else {
switchButton.setChecked(false);
Toast.makeText(MainActivity.this, "开关关闭!", Toast.LENGTH_SHORT).show();
}
}
});
}
}activity_main:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Switch
android:id="@+id/switchButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOn="ON"
android:textOff="OFF"
android:textColor="@color/black"
android:checked="false"
android:showText="true"
android:switchMinWidth="100dp"
android:layout_gravity="center"
/>
<ToggleButton
android:layout_gravity="center"
android:id="@+id/toggleButton"
android:layout_width="100dp"
android:layout_height="100dp"
android:textOn="开启"
android:textOff="关闭"
/>
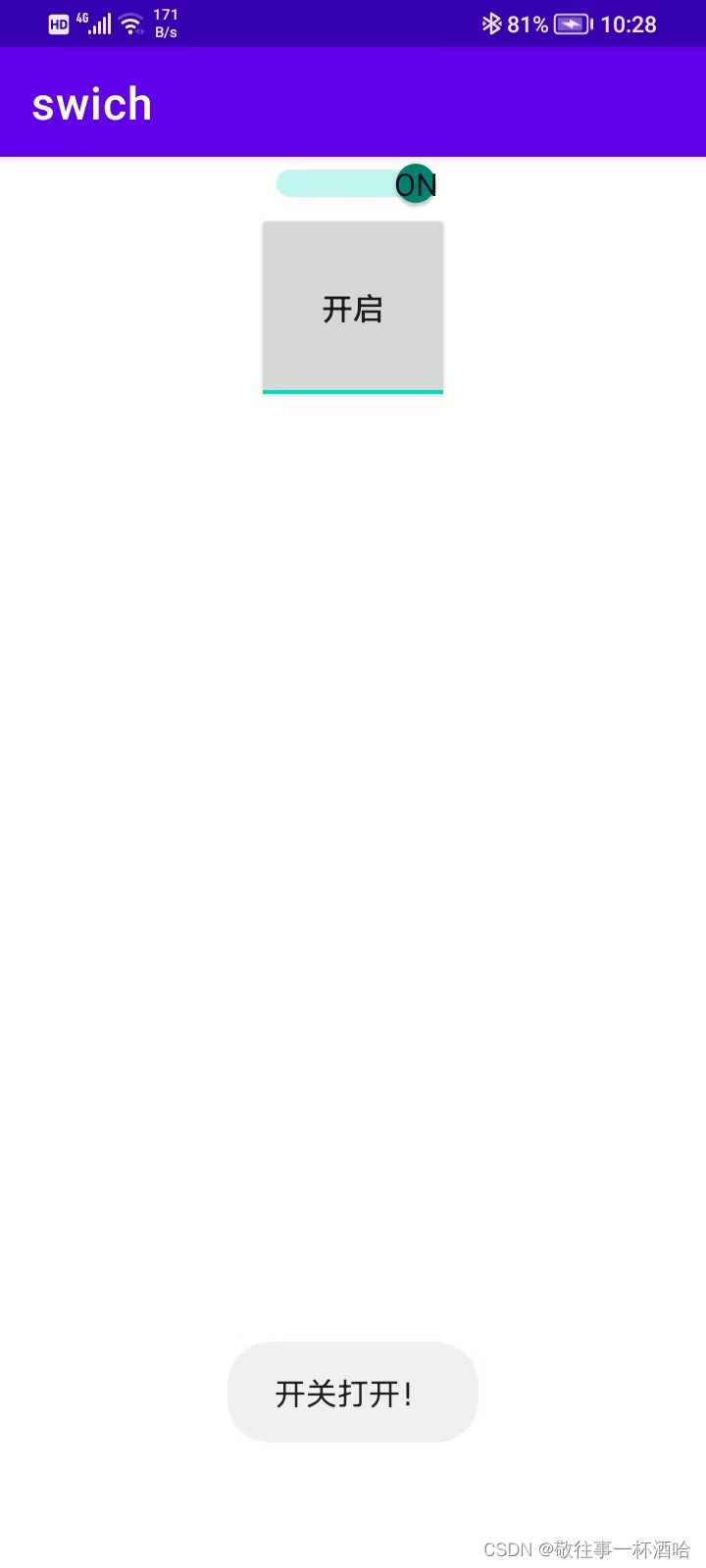
</LinearLayout>运行效果:

更多推荐
 已为社区贡献15条内容
已为社区贡献15条内容









所有评论(0)