
call()、apply()、bind()的作用和区别
call()和apply()的作用和区别,总结在结尾处
call、apply和bind都是用来修改this指向的,这三个方法都是函数对象的方法bind可自行测试


由上图发现,当函数调用call方法和apply方法时,是和正常调用函数一样的,当不传递参数,分别输出打印this,输出的全是window,如下图:


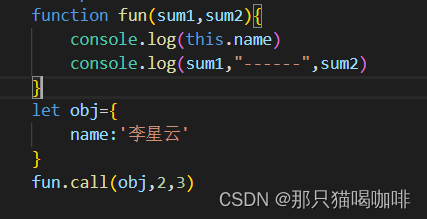
他们最具特点的地方是改变对象的this指向,如下图

可知,call和apply是立即执行的,而bind是不会立即执行的,因为bind返回的是函数

有上图发现,fun中的this变成了obj,并且可以通过fun访问到了obj中的name属性,并且call()和apply(),bind() 的第一个参数都是用来表示指定对象的,this是根据call()、bind()或者apply()的第一个参数决定的。
既然作用是相同的那有什么区别呢?
区别在于他们第二个参数的使用方式是不同的


使用call()、bind()方法,第一个参数是指定this是谁,后面的参数是指定函数的实参,并且call方法的参数没有限制,
而apply方法的参数并不是如此:第一个参数与call()用法相同,第二个参数是数组,数组中包含实参,apply()只有两个参数,下图:


总结:
call()、apply()、bind的作用都是改变this指向
说说区别:
1.call()、apply()是立即执行的,bind不是立即执行的而bind返回的是函数,需要加()才执行
2.call()和bind()传递的参数是相同的,而apply()第二个参数是数组
call()和bind()可以传递很多实参———————— call(对象,a,b,c,d...)
apply()可以传递两个参数,第二个参数是数组 apply(对象,[a,b,c,d...])
应用场景:
apply()
//求一个数组的最大值
<script>
var arr=[1,3,5,6,221,113,0]
console.log(Math.max.apply(null,arr))
</script>
bind()
当我点击按钮时,打印另一个对象的id,为什么不能用call和apply?因为bind不是立即执行的
<body>
<button id="btn">点我</button>
<h1 id='h1s'>1111</h1>
<script>
var btn=document.getElementById("btn")
var h1s=document.getElementById("h1s")
btn.onclick=function(){
// 如果我想要打印的是h1s的id
console.log(this.id)
}.bind(h1s)
</script>
</body>call()
常规的时候一般用call()
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)