
uniapp+H5+移动端配置地图(保姆教程)
uniapp H5使用高德地图开发保姆教程
·
uniapp+H5+移动端配置地图
第一步 注册高德开发者 获取key

然后我们选择web端

提交后我们会获取到key和安全密钥jscode
然后创建一个工具类
export default function MapLoader() {
window._AMapSecurityConfig = {
securityJsCode:'你的安全密钥',
}
return new Promise((resolve, reject) => {
if (window.AMap) {
resolve(window.AMap);
} else {
var script = document.createElement('script');
script.type = "text/javascript";
script.async = true;
script.src =
"https://webapi.amap.com/maps?v=1.4.15&key=你的key";
script.onerror = reject;
document.head.appendChild(script);
}
window.initAMap = () => {
resolve(window.AMap);
};
});
}放在你的某个目录

然后去页面上应用
页面代码
<map style="width: 100%; height: 100%;" scale='15' :latitude="latitude" :longitude="longitude" :show-location = 'true'> </map>js代码
<script>
const img = '/static/logo.png';
var bmap = null;
import AMap from "@/static/util/gdmap.js"
var that
export default {
data() {
return {
longitude: 38.913423,//初始化可为null
latitude:116.368904,
title: 'hello',
provider: '',
map: null,
zoom: 13,
resAmap: null,
scrollH: 500,
scrollW: 500,
initLat: 38.913423, //初始维度
initLng: 116.368904, //初始经度
covers: [],
LlayAroundGroupOpen: true, //l网周边
}
},
onLoad() {
that = this
this.initAMap();
},
mounted() {
},
methods: {
async initAMap() {
try {
this.resAmap = await AMap();
this.$nextTick(function() {
// this.getBroewerLatLng();
var map = new this.resAmap.Map('map', {
center: [this.initLng, this.initLat],
zoom: this.zoom
});
this.map = map;
console.log(this.map)
this.resAmap.plugin('AMap.Geolocation', () => {
var geolocation = new this.resAmap.Geolocation({
enableHighAccuracy: true, //是否使用高精度定位,默认:true
timeout: 10000, //超过10秒后停止定位,默认:5s
buttonPosition: 'RB', //定位按钮的停靠位置
// buttonOffset: new AMap.Pixel(10, 20),//定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)
zoomToAccuracy: true, //定位成功后是否自动调整地图视野到定位点
});
map.addControl(geolocation);
geolocation.getCurrentPosition(function(status, result) {
if (status == 'complete') {
onComplete(result)
} else {
onError(result)
}
});
});
//解析定位结果
var then = this;
function onComplete(data) {
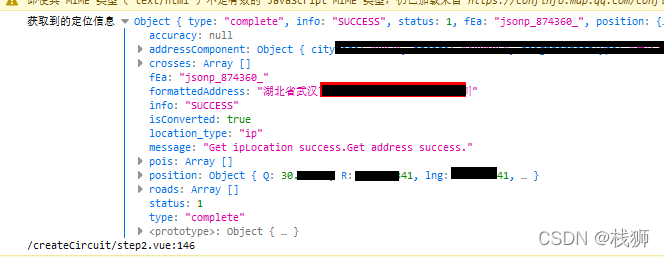
// 获取到的定位信息
console.log('获取到的定位信息',data)
then.latitude = data.position.lat;
then.longitude = data.position.lng;
}
function onError(data) {
console.log(data) // 定位失败的信息
}
})
} catch (e) {
console.log(e)
}
},
},
}
</script>现在就使用成功了

这里是api文档高德地图api文档
技术支持:北京云码互动科技发展有限公司
技术扶持:扫码加微信获取更多帮助

更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)